拉取depot_tools工具
engine需要gclient工具获取,因为engine有很多依赖,gclient可以很好的处理这些依赖,简化源码的管理流程,首先使用Chromium提供的部署工具depot_tools
depot_tools
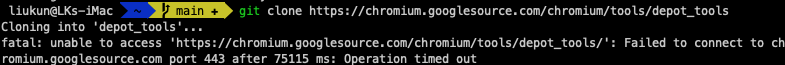
git clone https://chromium.googlesource.com/chromium/tools/depot_tools
**depot_tools**工具配置
打开根目录下的隐藏文件.zshrc文件,这里是放在根目录下
$ export PATH=~/depot_tools:"$PATH"
创建源码的目录
注意:路径不能含有中文,否则后续Down下载的源码会有问题,这里我是选择了根目录下~
$ mkdir engine$ cd engine
配置文件
在engine目录下创建.gclient
$ engine touch .gclient
solutions = [{"managed": False,"name": "src/flutter","url": "git@github.com:flutter/engine.git@d3ea636dc5d16b56819f3266241e1f708979c233","custom_deps": {},"deps_file": "DEPS","safesync_url": "",},]
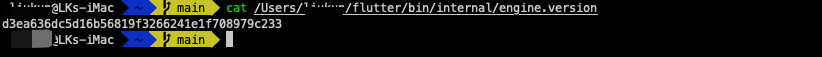
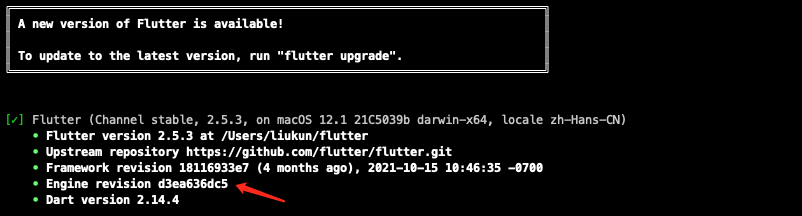
注:这里的url一定要与已经系在的Flutter的CommitID保持一致,可以使用以下命令来查看当前的Flutter的引擎版本cat xxx/flutter/bin/internal/engine.version
执行gclinet sync下载
这个操作将会fetch flutter所有的依赖,这里大概有15G的文件,需要一点时间
gclient sync
关于升级

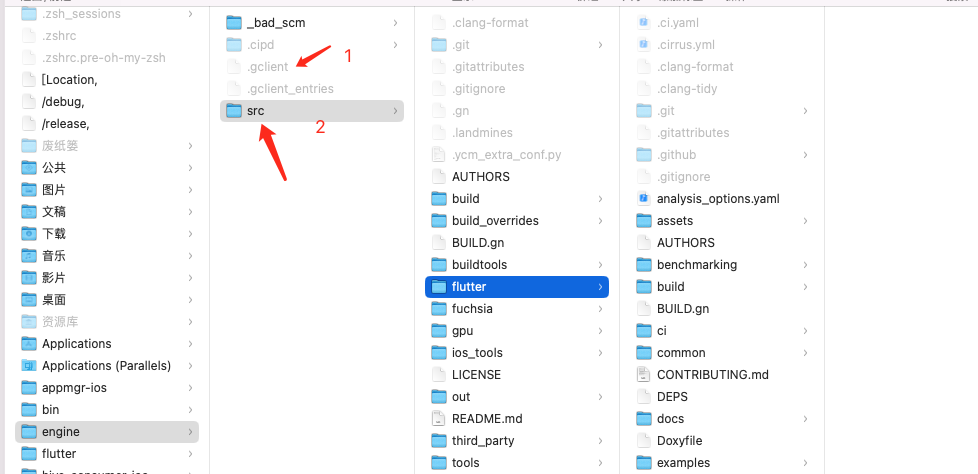
当我们升级了Flutter的SDK,我们想要升级对应版本的引擎代码,可以直接更新.gclient文件,并指定url的CommitID为需要升级的新版本,也就是上图箭头1所指示的地方
然后进入下载的源码的src/flutter的目录,也就是箭头2所指示的地方,执行以下命令
git pullgit reset --hard CommitID // CommitID为执行的新版本的引擎id
接着回到engine目录,也就是.gclient文件所在的目录,执行
$gclient sync --with_branch_heads --with_tags --verbose
总的来说,过程可能有点曲折。第一次下载的时候,可能需要很久很久,因为是断点续传,所以中断之后,继续执行重复的命令gclient sync就可。以上就是FlutterEngine的下载过程,但是下载之后还需要编译。
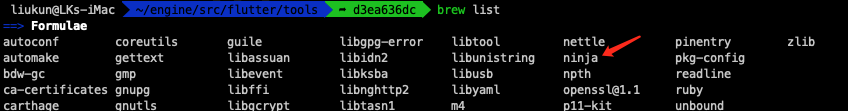
安装ant和ninja
brew install antbrew install ninja
编译FlutterEngine
打开这个下载的引擎,发现这里并没有Xcode相关的东西。我们先要使用GN来构建元文件。
GN是⼀个⽣成ninja构建⽂件的元构建系统,最后我们还是⽤ninja编译! 总结的来说就是用GN来构建,用Ninja编译!
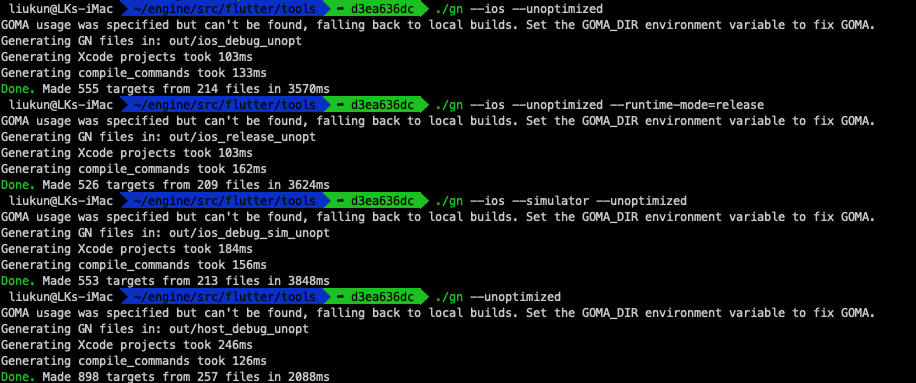
cd /engine/src/flutter/tools
#构建iOS设备使⽤的引擎 #真机debug版本./gn --ios --unoptimized#真机release版本(⽇常开发使⽤,如果我们要⾃定义引擎)./gn --ios --unoptimized --runtime-mode=release#模拟器版本./gn --ios --simulator --unoptimized#主机端(Mac)构建./gn --unoptimized

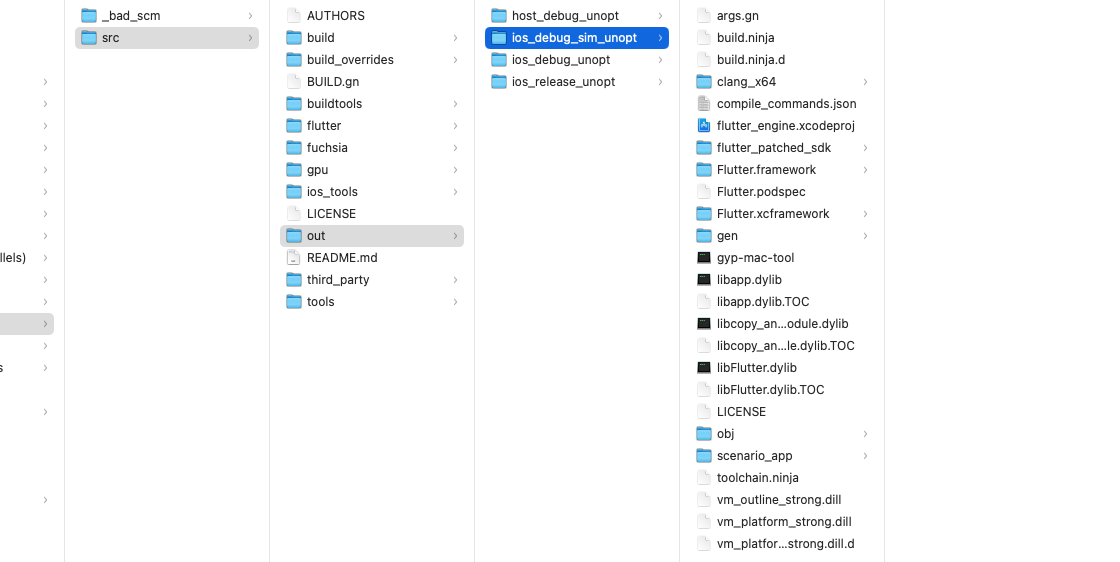
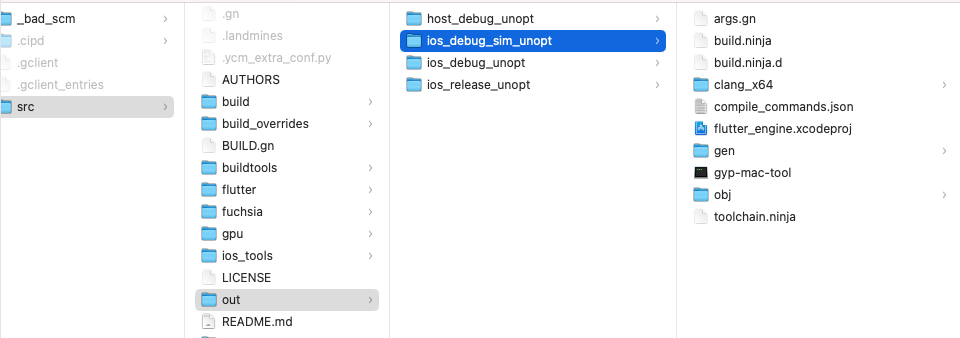
构建完成之后,就能发现在src-out目录下生成了四个新的文件
已经构建好了,那么就开始使用Ninja来编译吧~ cd到当前的out目录,然后分别执行以下命令
ninja -C host_debug_unopt &&ninja -C ios_debug_sim_unopt &&ninja -C ios_debug_unopt &&ninja -C ios_release_unopt

编译结束之后的结果如下图所示,此时我们就可以使用Xcode来探索引擎的源码了。