页面简单分析
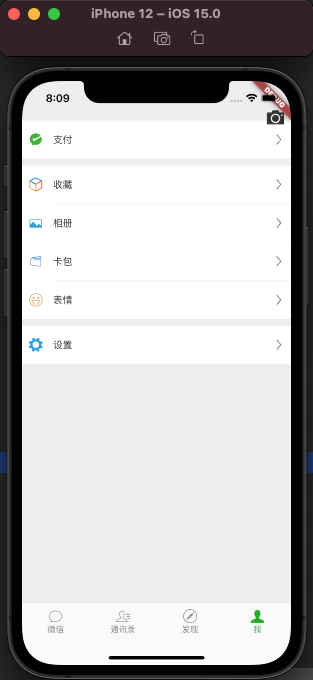
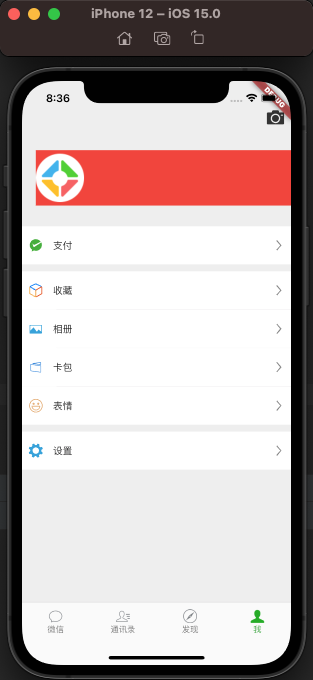
首先我们观察下,我的页面是一个没有AppBar,同时顶部是没有安全区域的。ListView的下部分跟之前做发现页面的逻辑是一样的,可以直接把代码拷贝过来,修改下图片名称和文字就可以了。同时这个页面还有一个悬停的摄像机,上下拖动不随着页面移动,所以可以使用Stack来布局,第一层是ListView,第二层是摄像机
摄像机
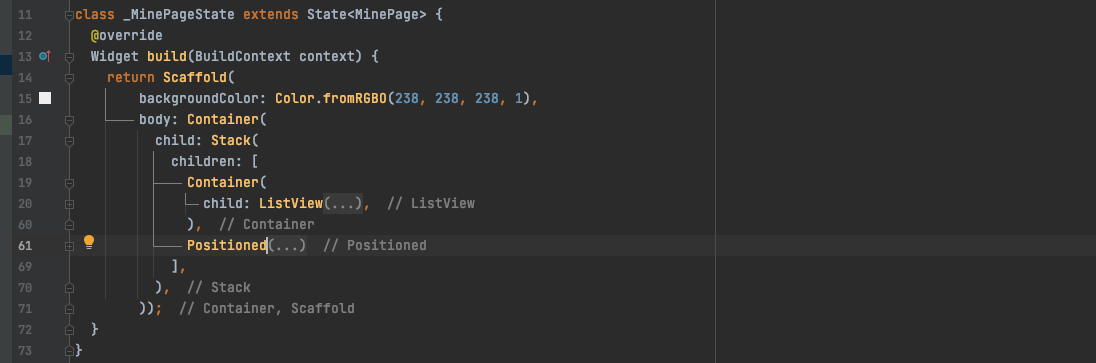
整体的页面布局是这样的:
Positioned(top: 40,right: 10,child: Image(image: AssetImage('images/相机.png'),height: 25,),)

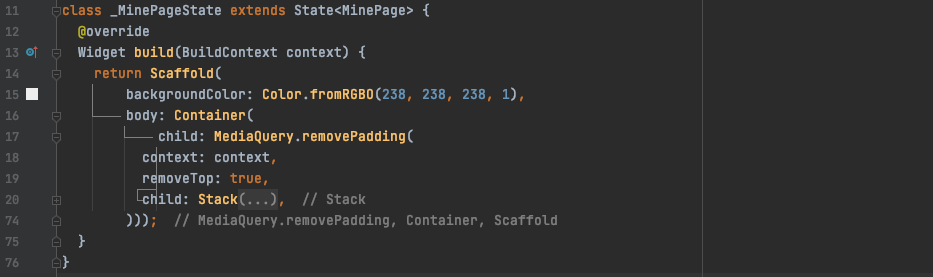
removePadding
这里来处理默认的顶部安全区域的问题,有一个MediaQuery.removePadding
factory MediaQuery.removePadding({Key? key,required BuildContext context,bool removeLeft = false,bool removeTop = false,bool removeRight = false,bool removeBottom = false,required Widget child, // 作用的Widget})
这里作用在Stack上面。
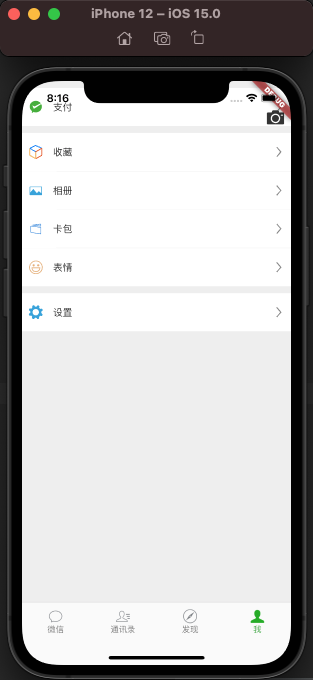
运行之后效果如下:
圆角图片
注意:这里需要设置宽度和高度
Container(width: 70,height: 70,decoration: BoxDecoration(image: DecorationImage(image: AssetImage('images/游戏2.png')),borderRadius: BorderRadius.circular(10)),)

Expanded
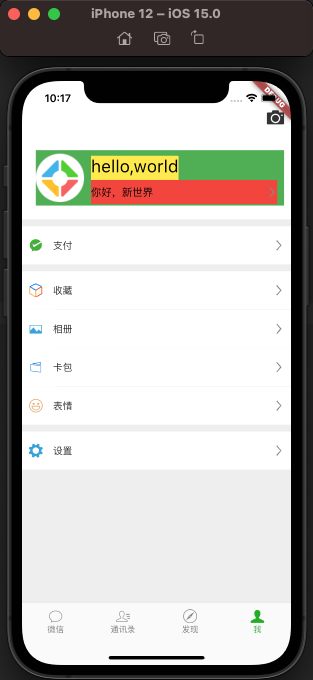
�Row布局了头像之后,剩下的占满整个空间,这里可以使用Expanded,Expanded的child可以使用Column布局,设置交叉轴的crossAxisAlignment,在Column的子部件中都设置了颜色便于调试
Expanded(child: Container(padding: EdgeInsets.only(left: 10, top: 8, right: 10),child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: [Container(color: Colors.yellow, // 设置颜色用于调试height: 35,child: Text('hello,world',style: TextStyle(fontSize: 25, color: Colors.black),),),Container(color: Colors.red, // 设置颜色用于调试height: 35,child: Row(mainAxisAlignment: MainAxisAlignment.spaceBetween,children: [Text('你好,新世界',style: TextStyle(fontSize: 15, color: Colors.black),),Image(image: AssetImage('images/icon_right.png'),width: 15,)],),)],),))
 �
�
运行到这里说明大体思路没有问题,此时可以把调试颜色去掉,好了简单的我的页面设置完毕了~

