引言
Flutter是增量渲染,直接替换掉新的,所以对于Flutter来说根本没有必要拥有状态!但是这样对于开发者来说不习惯,并且对于复杂的数据如果要保留的话,所以此时出现了一个有状态的Widget。
有状态的Widget设计是把渲染逻辑和数据逻辑是分开管理!
如果我们要实现点击按钮,次数不断+1,此时因为数据要保留,这里就要用到有状态的StatefulWidget
StatefulWidget
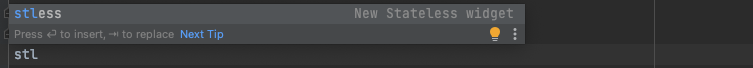
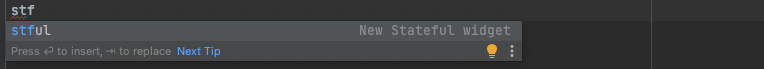
使用快捷键联想出来StatefulWidget的小组件默认生成了这些代码:
import 'package:flutter/material.dart';class StateManageDemo extends StatefulWidget {const StateManageDemo({Key? key}) : super(key: key);@override_StateManageDemoState createState() => _StateManageDemoState();}class _StateManageDemoState extends State<StateManageDemo> {@overrideWidget build(BuildContext context) {return Container();}}
我们要给首页来一个悬浮的按钮可以点击,给Scaffold新增一个参数floatingActionButton,它的构造函数要求必须要实现一个required this.onPressed, 继续command + enter点击发现这个onPress是一个回调final VoidCallback? onPressed;
import 'package:flutter/material.dart';class StateManageDemo extends StatefulWidget {const StateManageDemo({Key? key}) : super(key: key);@override_StateManageDemoState createState() => _StateManageDemoState();}class _StateManageDemoState extends State<StateManageDemo> {int count = 0;@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: Colors.grey,appBar: AppBar(title: Text('flutterDemo'),),body: Center(child: Chip(label: Text('$count'),),),floatingActionButton: FloatingActionButton(child: Icon(Icons.add),onPressed: (){count += 1;print('count = $count');}, // onPress回调),);}}
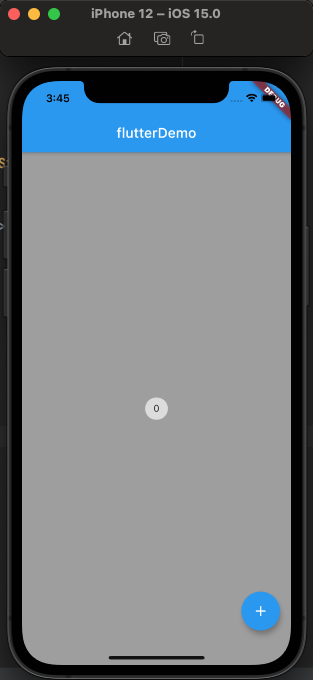
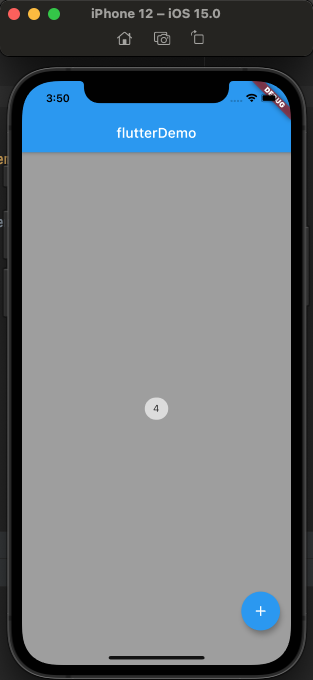
运行之后效果是这样:
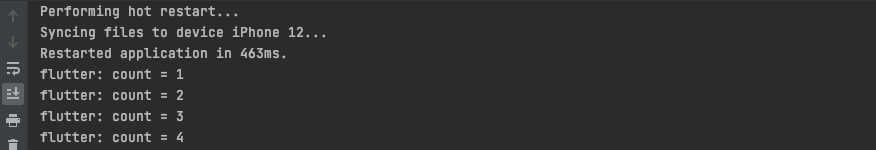
有点像Flutter的第一个示例Demo,点击按钮,可以看到控制台的count在不断刷新。
如果看当前的count的状态是不是被保存了下来呢?我们可以在AS上点击Flutter Hot Reload
此时页面更新之后长这样,把当前的count = 4保存了下来 
如果想让页面上的按钮随着count的值也实时的变化的话,我们需要在OnPressed里面再调用一次bulid方法,怎么调用呢?直接调用setState()这个方法相当于reload
onPressed: (){setState(() {count += 1;});print('count = $count');},
这个时候会不会担心一个问题:reload的时候重新再创建了一遍是不是很耗费性能,其实并不会,这就是Flutter的特性:增量渲染、树状结构
key
正式由于Flutter是增量渲染的机制,所以有的时候如果你对某一个部件修改了,但是Flutter可能会由于算法的偏差认为你没有修改,此时渲染就会出错。为了降低这个出错率,所以每一个小部件创建的时候都会默认有一个key保证组件的唯一性
const StateManageDemo({Key? key}) : super(key: key);
AS常用的快捷键
好了,以上基本的就介绍差不多了,我们就可以开始正式的项目演练了,在这之前总结一下在Flutter开发中,AS常用的快捷方式
- 代码块:
StatelessWidget和StatefulWidget


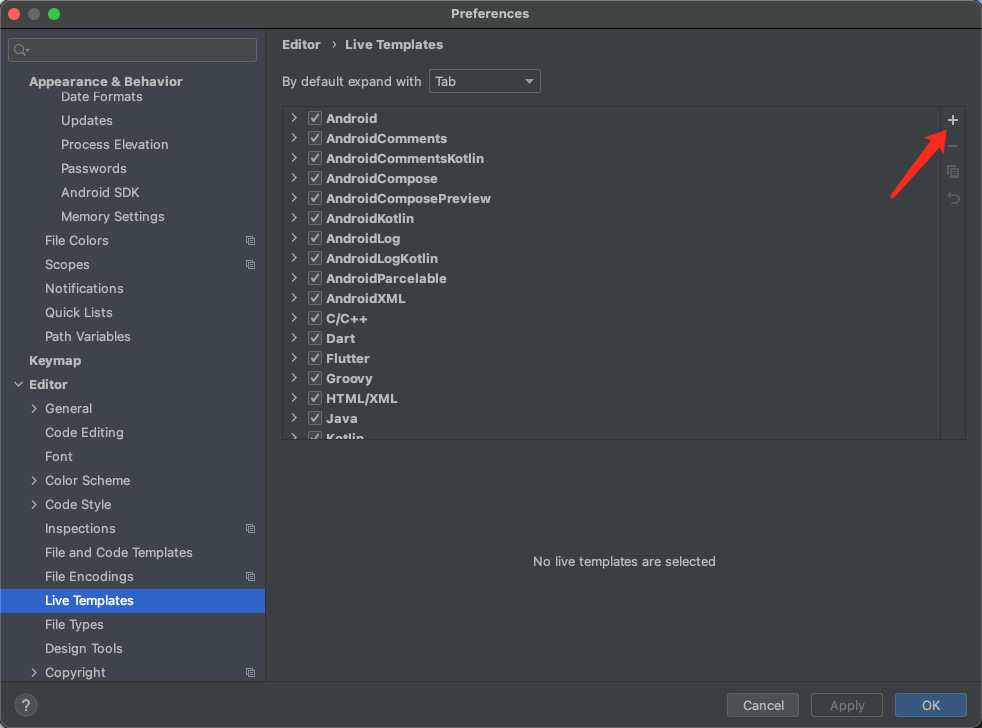
- 自定义代码块:Preference->Editor->Live Templates, 我们可以参考自带的stl和stf的代码块进行设置

- 快捷键:
Ctrl + option + O删除未使用的import - 快捷键:
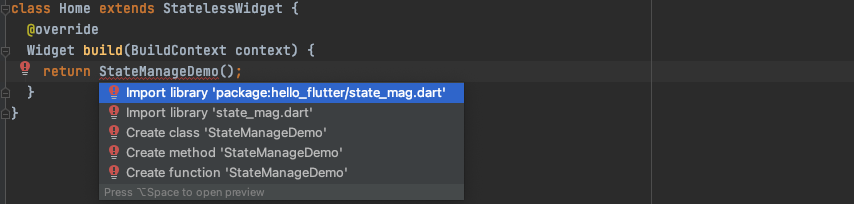
option + enter自动import未导入的文件或者方法

- 快捷键:
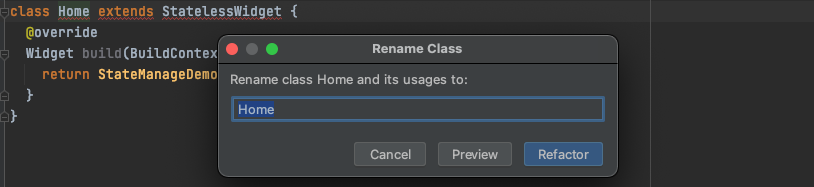
Shift + F6重命名(如果是Touch Bar就是Shift + Rename…)

- 快捷键:
CMD + -/+折起/展开代码块 - 快捷键:
CMD + .折起/展开选中代码 - 快捷键:
CMD + ,进入偏好设置页面 - 快捷键:
CMD + [光标回到上一次编辑的位置 - 快捷键:
CMD + ]光标回到下一次编辑的位置 - 快捷键:
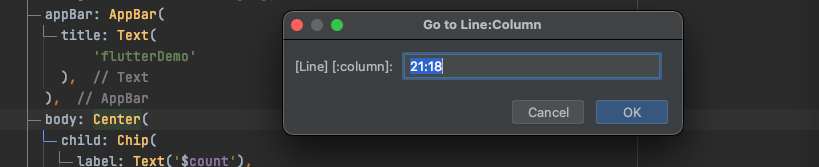
CMD + L定位某一行,甚至某一个字符

- 快捷键:
CMD + /注释 - 快捷键:
CMD + Y查看选中类的属性 - 快捷键:
CMD + O快速打开(一般用于快速打开某个文件) - 快捷键:
Option + up(↑)选中上一层代码 - 快捷键:
CMD + option + M将选中代码提取到某个方法中 - 快捷键:
CMD + option + L格式化代码 - 快捷键:
CMD + Shift + -/+折起/展开所有代码块 - 快捷键:
Option + Shift + Up/Down上下移动行 - 快捷键:
Command + Shift + Up/Down上下移动方法 - 查看小部件源码:
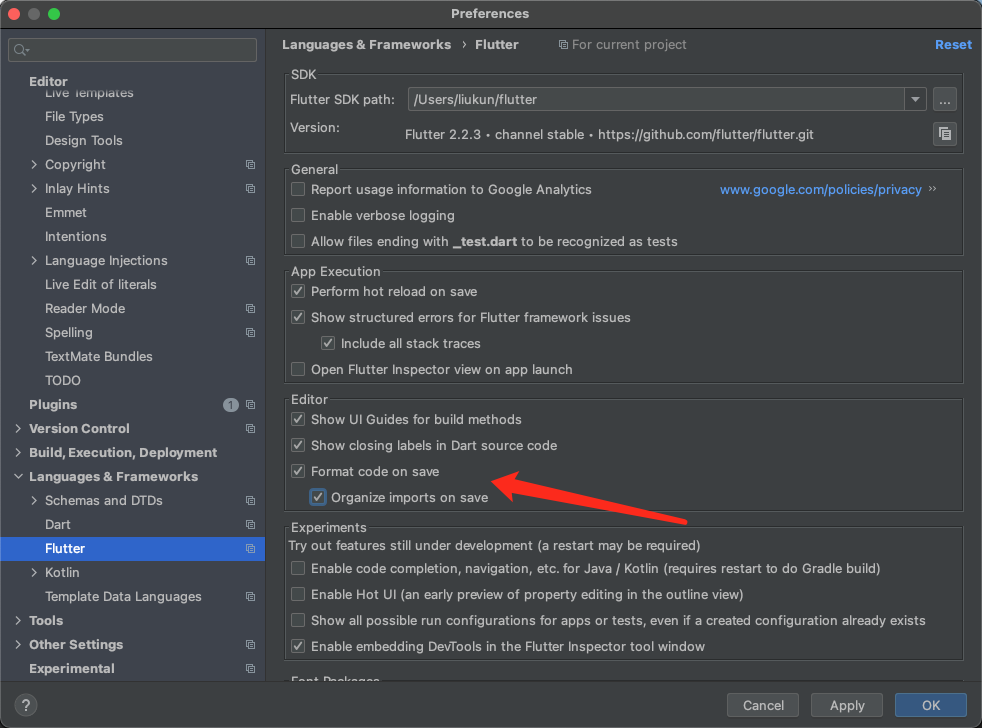
CMD + Click/CMD + B/CMD + Down小键盘↓ - 自动格式化代码:Preference->Editor->Languages & Frameworks -> Flutter -> Editor