使用AS创建空的工程
打开AS,然后看到New Flutter Project
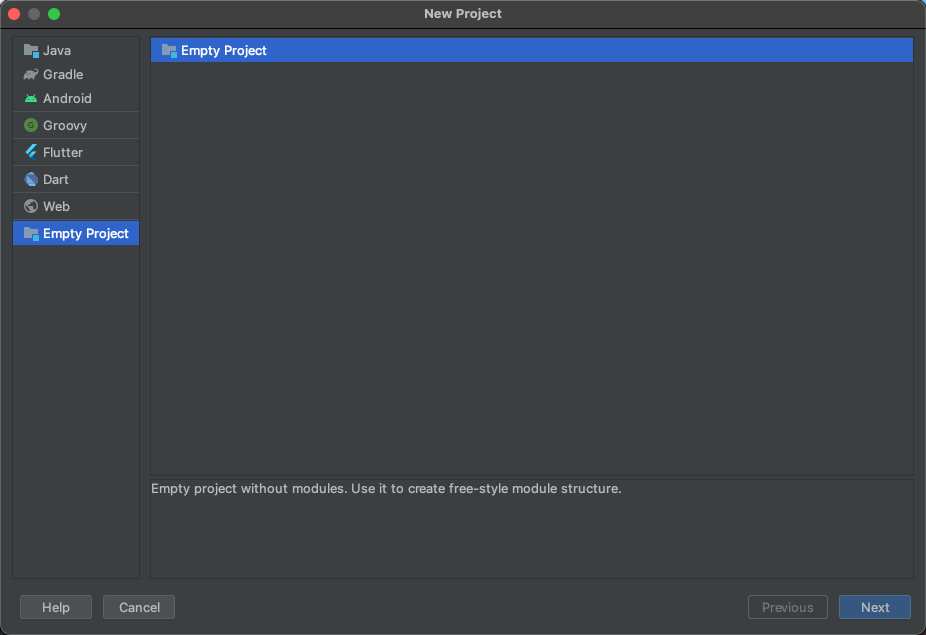
选择Empty Project,其实可以直接创建一个Flutter工程,但是这里介绍的是空的工程的创建。
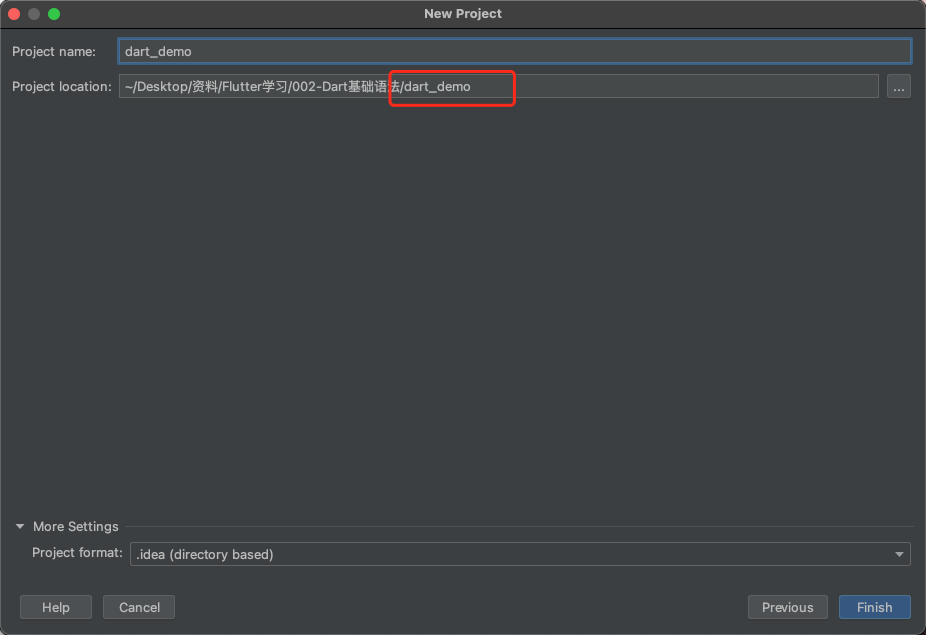
选择Next然后指定路径,这里有个注意点Project location要带上Project name的路径,同时注意Project name不能使用驼峰命名法
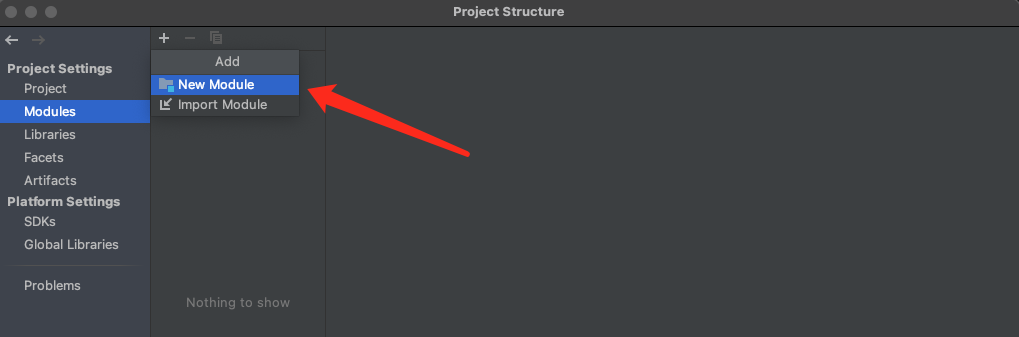
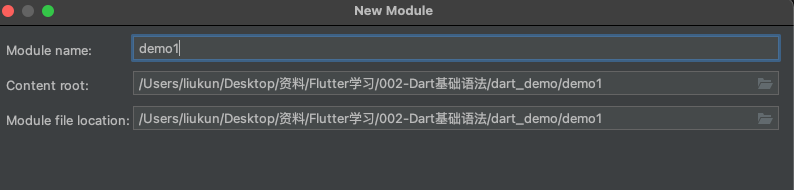
然后此时根据提示需要新建一个Modules
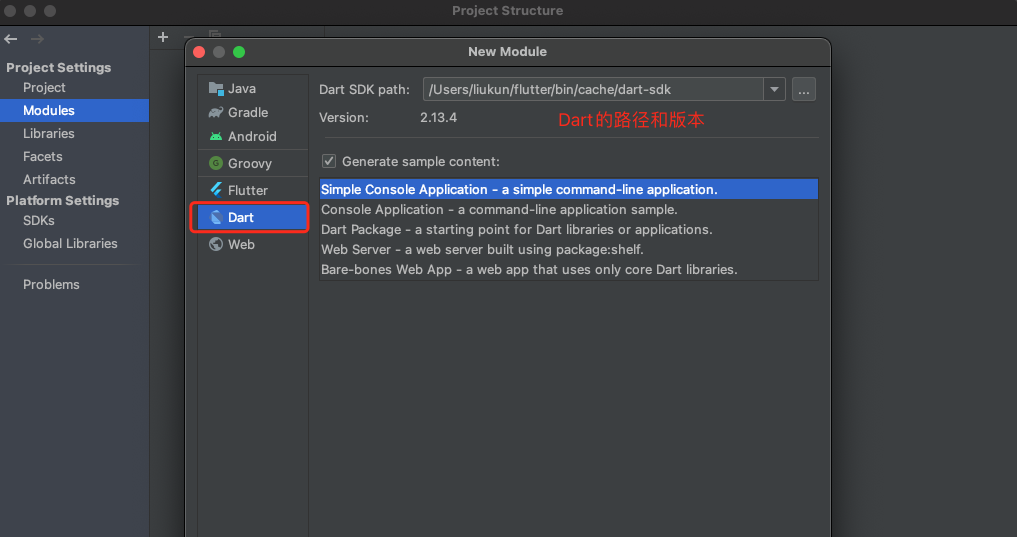
接着指定Dart的路径和版本
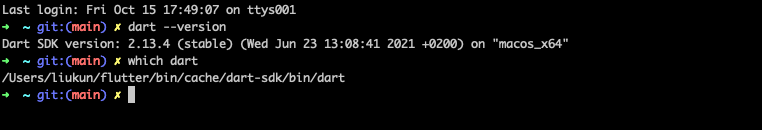
如果不知道的话,可以使用终端查看下
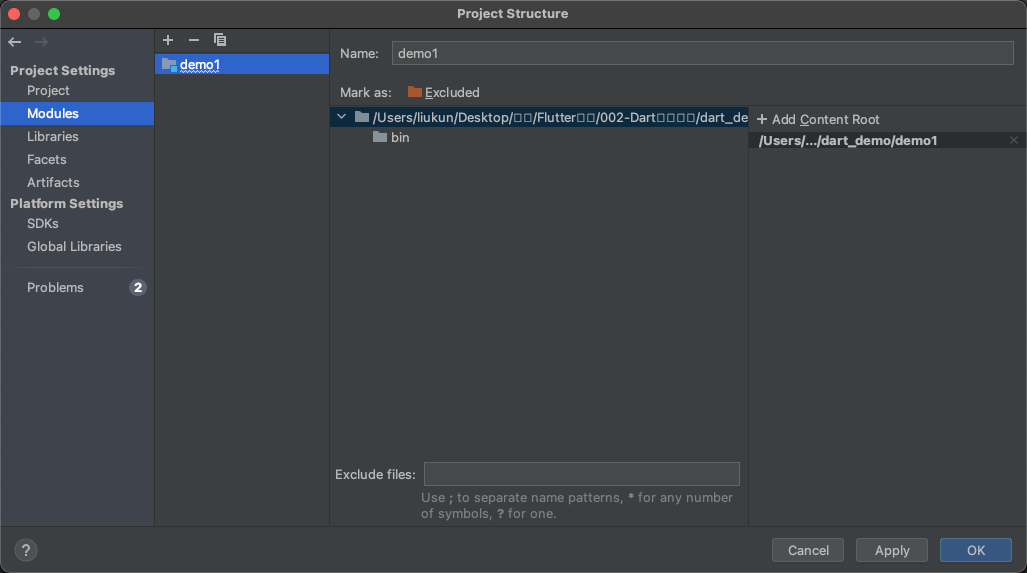
然后next
点击finish
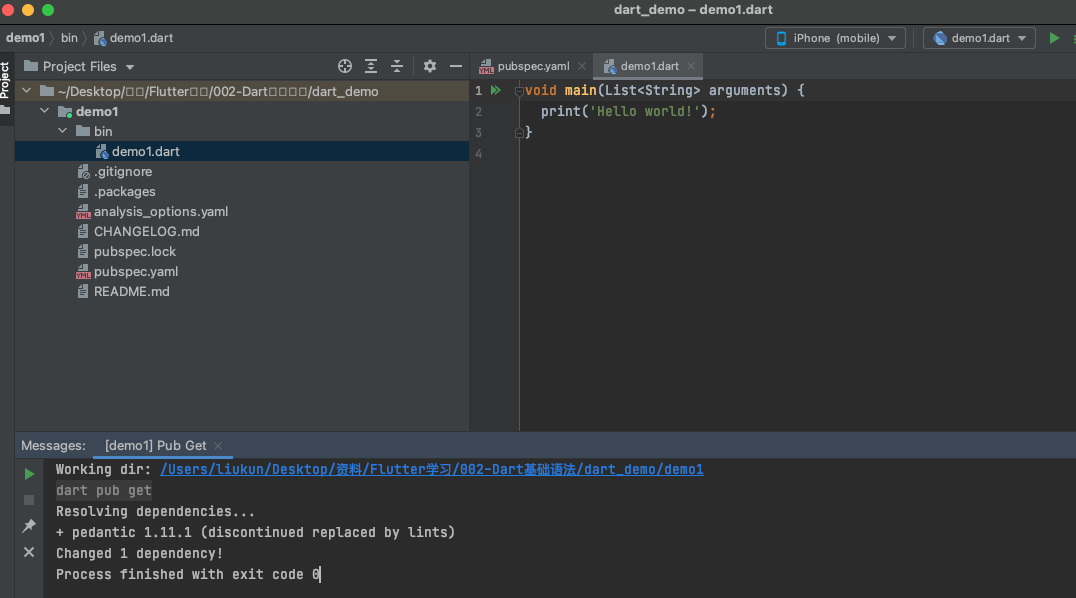
继续选择ok,好了一个空的Dart工程就创建好了,点击运行控制台就出现了hello world
以上都是使用AS来创建空的Dart工程。
使用AS创建Flutter App
其实更推荐这种创建方法,因为步骤相对简单,同时还能看到源码。
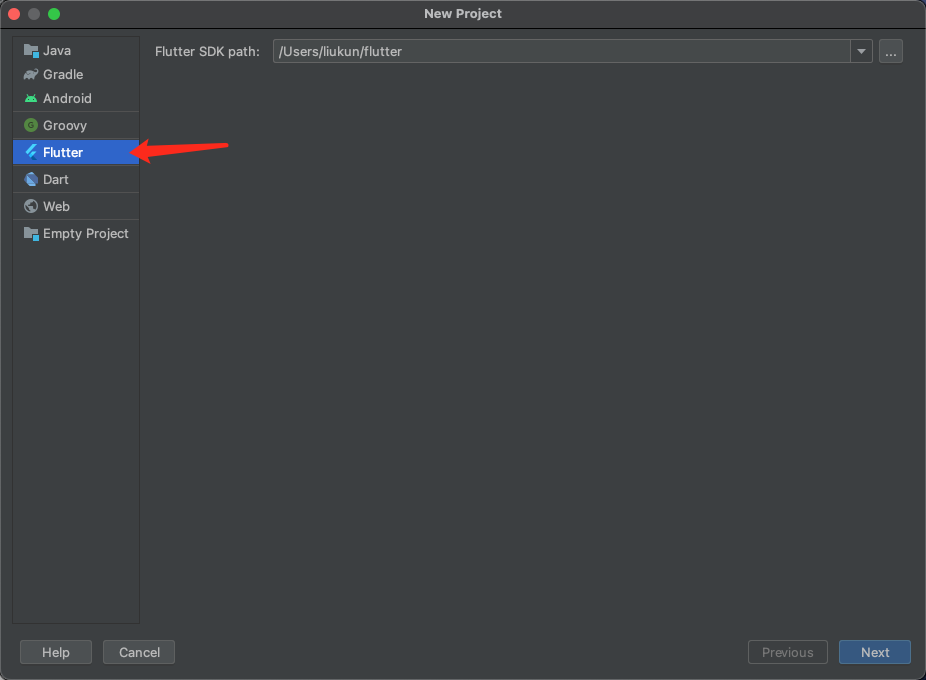
打开AS同样选择New Flutter Project,只不过在这里我们选择的是Flutter
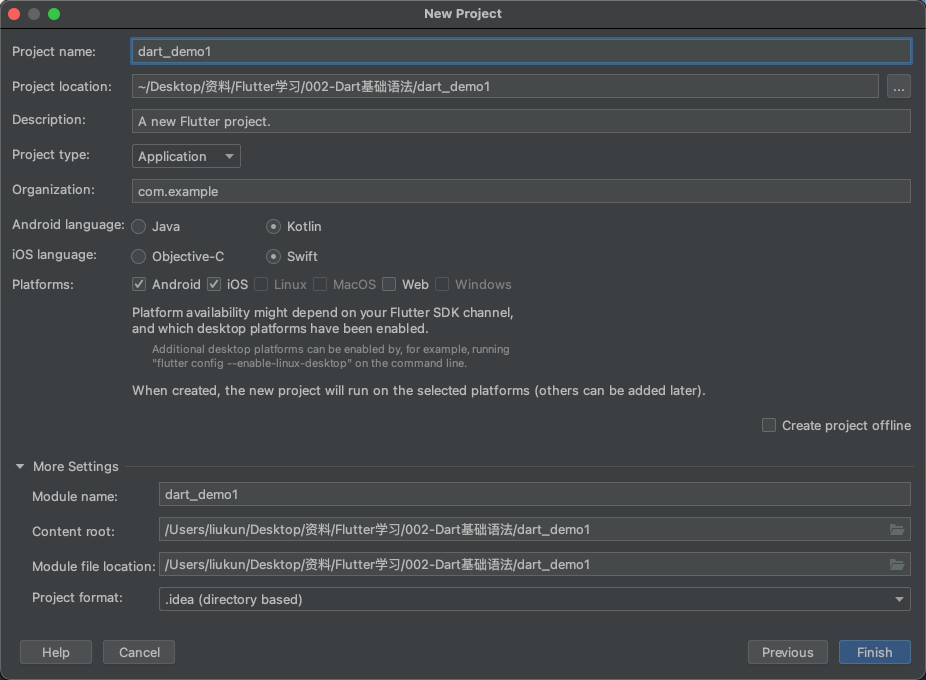
Next然后为了区分上一个空的项目,我们给该工程的Project name为dart_demo1
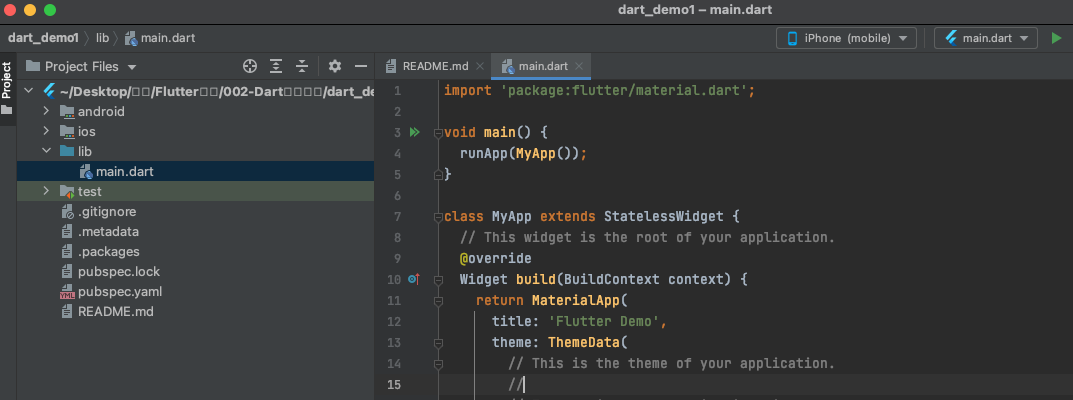
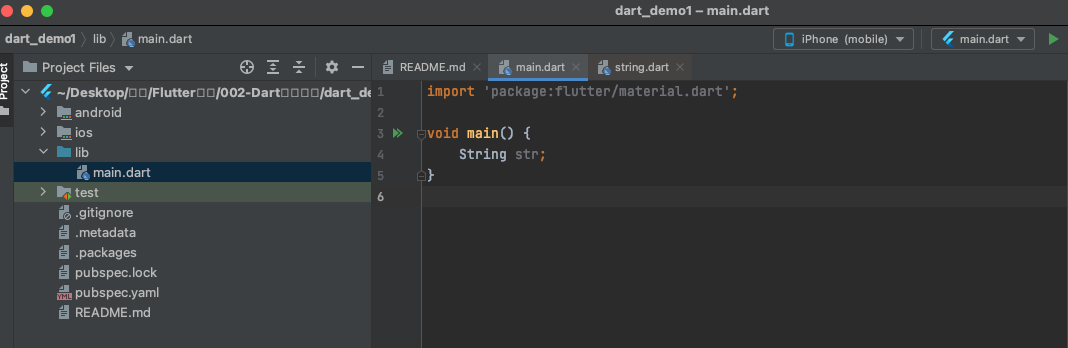
点击finish,然后等待creat flutter project,此时的目录结构为
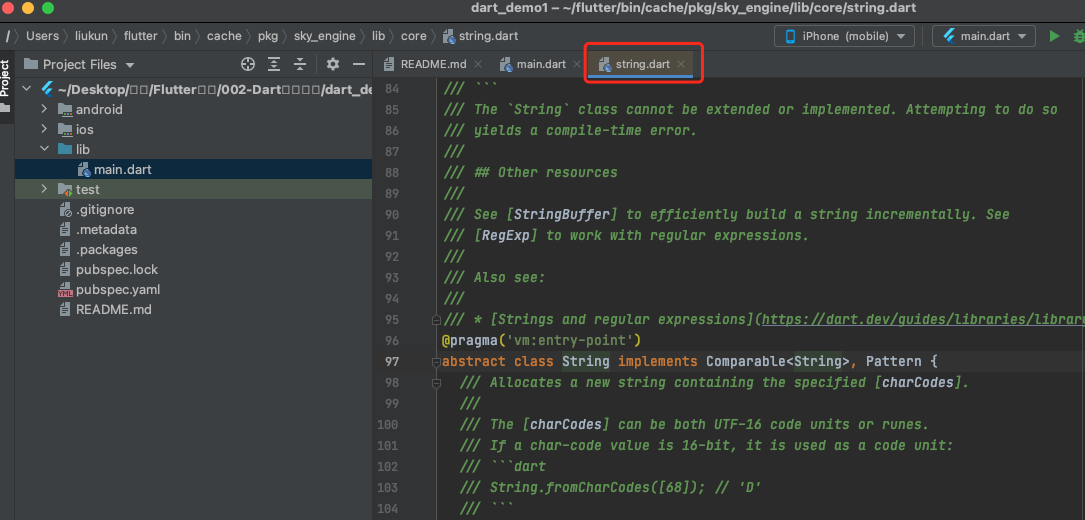
我们只需要关注main()函数,为了方便学习Dart语法,我们可以把其余的代码都删掉。申明一个String类型,然后按住command就可以查看源码,如果只是一个空的工程的话,我们就没有办法查看这些。

好了,接下来就正式开始Dart基础语法的学习了。

