Flutter第三方的工具有两种,一种是插件Plugin,一种是Package包。这两种的差别在于Plugin不仅包含了Dart代码,还包含了Native原生代码,比如常用的image_picker
Package开发
1.创建Dart包
flutter create --template=package 'package_name'

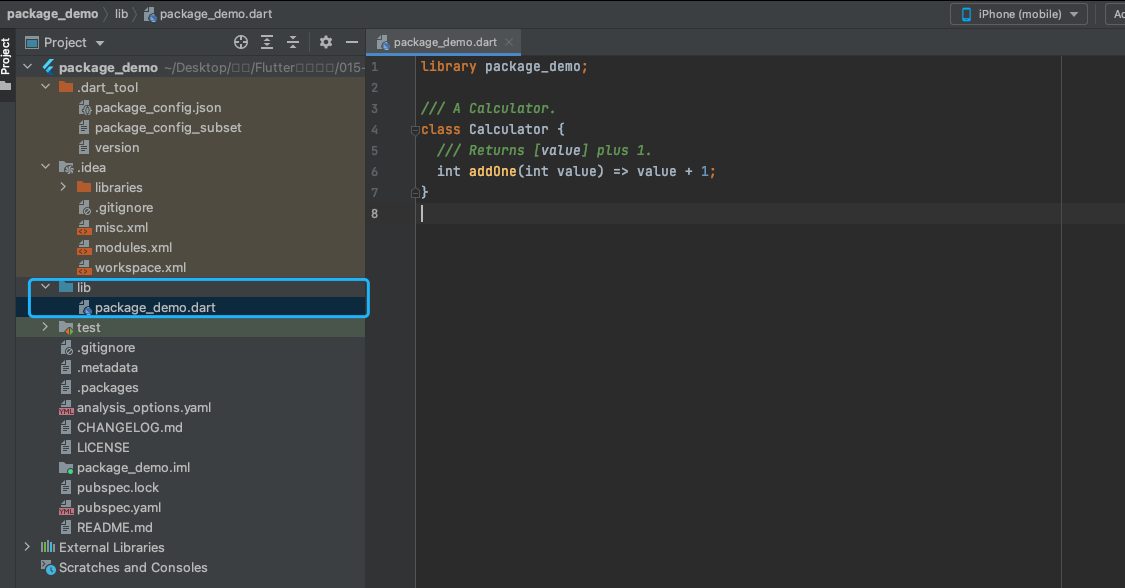
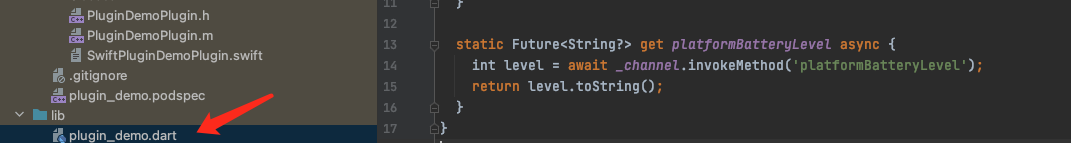
打开文件,我们发现这里面并没有原生相关的代码,里面只有一个dart文件
这里以之前微信的Index_Bar为案例,找到文件复制到这里,解决报错(主要是数据源的问题,简单粗暴直接也拷贝过来),这里面有图片资源,那么图片资源怎么处理?当然了,能不用资源的情况尽量不使用图片资源。
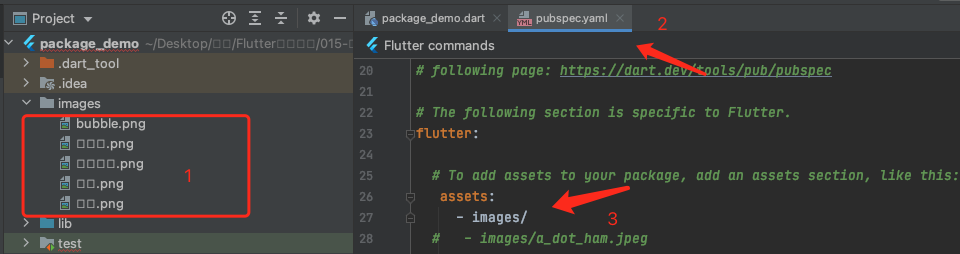
2.添加图片资源
new-Directory创建一个images文件,然后把图片资源添加上去,打开pubspecy.yaml文件,在这里配置资源
同时在该页面配置下version/homepage等信息。此时就可以尝试发布了
3.发布Dart包
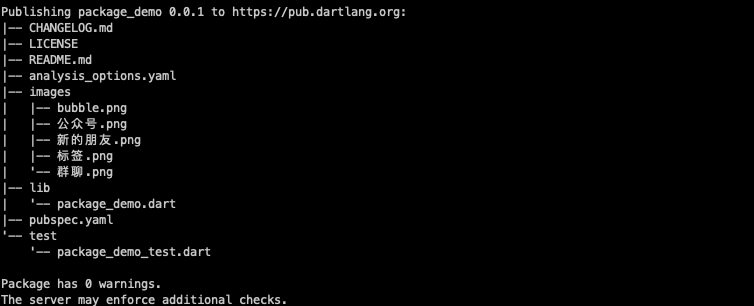
检查包
flutter packages pub publish --dry-run
出现以下提示就代表当前准备发布的包文件没有缺失,可以开始发布
发布插件和包都需要Google账号,同时需要翻墙和授权,但是有时候就算我们翻墙了也并不能解决问题,因为我们还配置了相关的镜像,所以我们在发布插件或者包的时候会出现镜像错误。解决这个也很简繁,我们可以指定服务器发布,这个服务器就是镜像服务器。
flutter packages pub publish --server=https://pub.dartlang.org
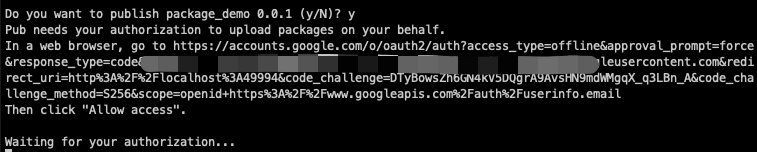
接着会出现如下提示,这就是要谷歌授权,赋值中间的地址,然后使用浏览器打开
我这里因为网络的原因,所以没有上传成功
4.package使用
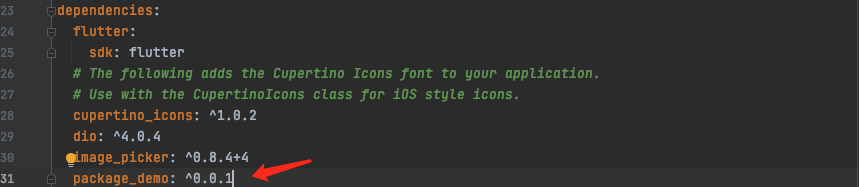
回到之前微信的项目,在这里添加刚才上传成功的包,然后pug get一下
在项目中使用的时候为了避免和其他的库冲突,可以使用as。使用现在的package替换掉项目中indexBar的地方,运行我们发现图片没有了。打开package_demo的framework发现加载进来的只有一个dart文件,图片之类的没有加载进来。怎么解决
5.image资源添加
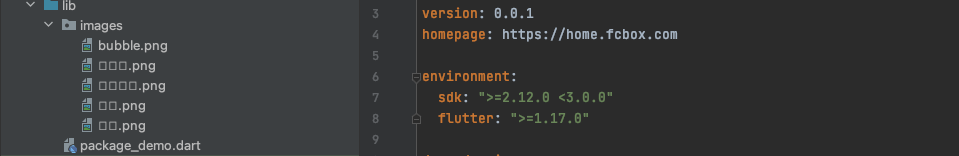
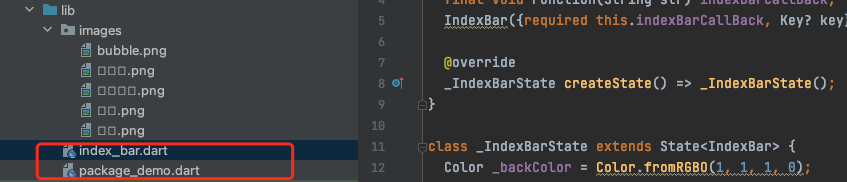
非常简单,我们需要把images这个文件夹移动到lib文件夹之内
使用的话也非常简单,指定包名就可以。
child: Image.asset('images/bubble.png', package: 'package_demo',),
更新版本到0.0.2``CHANGELOG.md和pubspec.yaml文件同步更新版本。回到微信的工程
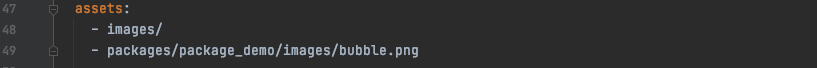
在资源里面指定图片所在的位置的全路径,必须全路径,不可以简化!!!
6.给package添加示例程序

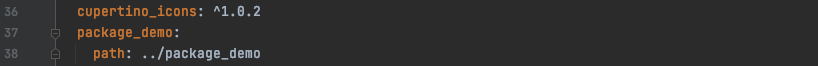
配置pubspec.yaml指定路径
同时在示例程序的assets指定package使用到的图片的路径!!!
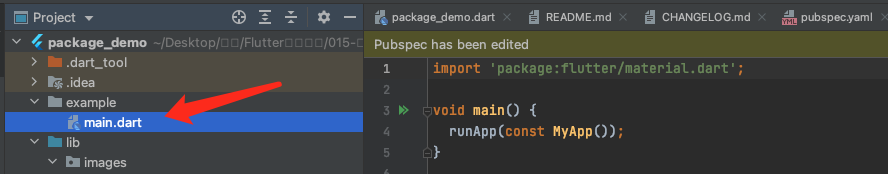
接着把把example中的代码加入到package_demo中,新建一个example的文件夹,然后把package_example中的main.dart添加到pakage_demo中
7.part使用
如果package中的文件比较多的话,我们可以使用part来分开。
我们在子部分标注好归属,这里是在index_bar.dart文件里写入
part of 'package_demo.dart';
在package_demo.dart中写入
library package_demo;import 'package:flutter/material.dart';part 'index_bar.dart';
同时一般含有example的package包的版本必须是1.0.0+
Plugin开发
1.创建插件plugin
要创建插件包,使用--template=plugin执行flutter create
flutter create --template=plugin 'plugin_name'
使用--org选项指定你的组织,并使用反向域名表示法(package不需要)
flutter create --org com.example --template=plugin 'plugin_name'
指定语言,iOS默认是OC,安卓默认是Java, 我们可以使用-i或者-a来指定语言
flutter create --template=plugin -i swift -a kotlin 'plugin_name'
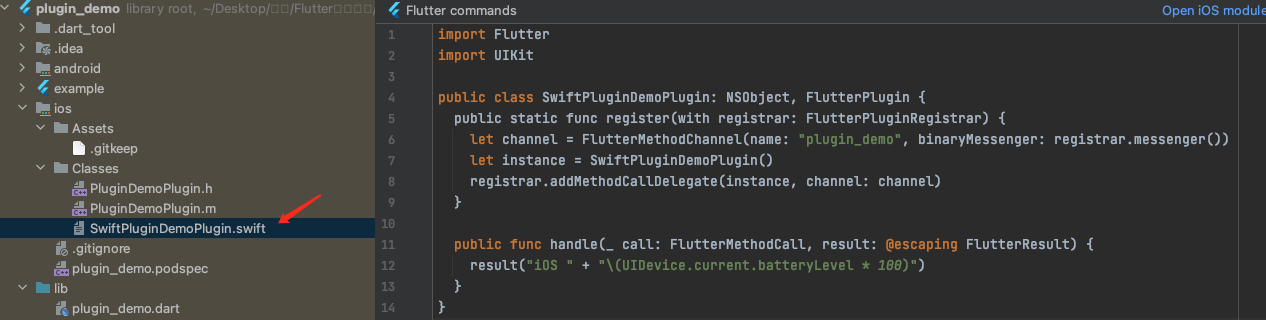
也可以直接使用AS创建,完场之后打开Project,可以看到里面有原生的安卓和iOS相关的代码。运行之后,默认的示例程序是获取当前手机版本的代码getPlatformVersion,我们来添加一些其他的代码。
直接在iOS添加的话一般都是没有提示的,我们可以回到工程example-ios-Runner在这里编写,写完之后再拷贝到以下文件内
2.发布
检查包和指定服务器发布都与package相同。

