web 页面操作的时候经常会遇到一闪而过的 dialog 消息,这些提示语一般只出现了几秒, 过后元素节点就会在 DOM 中消失了。
本篇讲解下用 chrome 浏览器如何定位一闪而过的 dialog 消息
当点保存按钮后,页面弹出保存成功的提示框,这个提示框过 1-2 秒会自动消失

首先我们需要定位到此元素上,查看元素的属性相关信息,按 f12 后鼠标还没来得及指上去就消失了,或者刚指上去,dom 里面的元素就不见了。
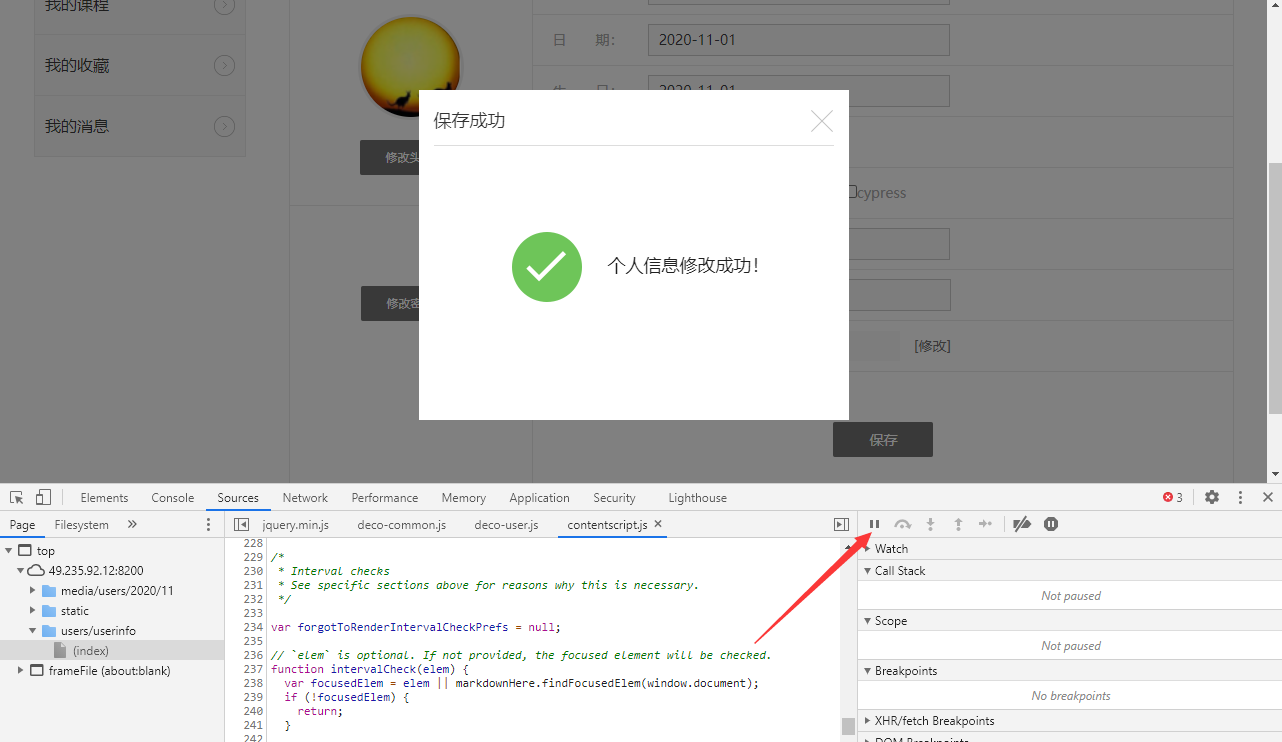
打开 chrome 浏览器,f12 后查看,打开 Source 项,在右侧有个暂停按钮,如下图

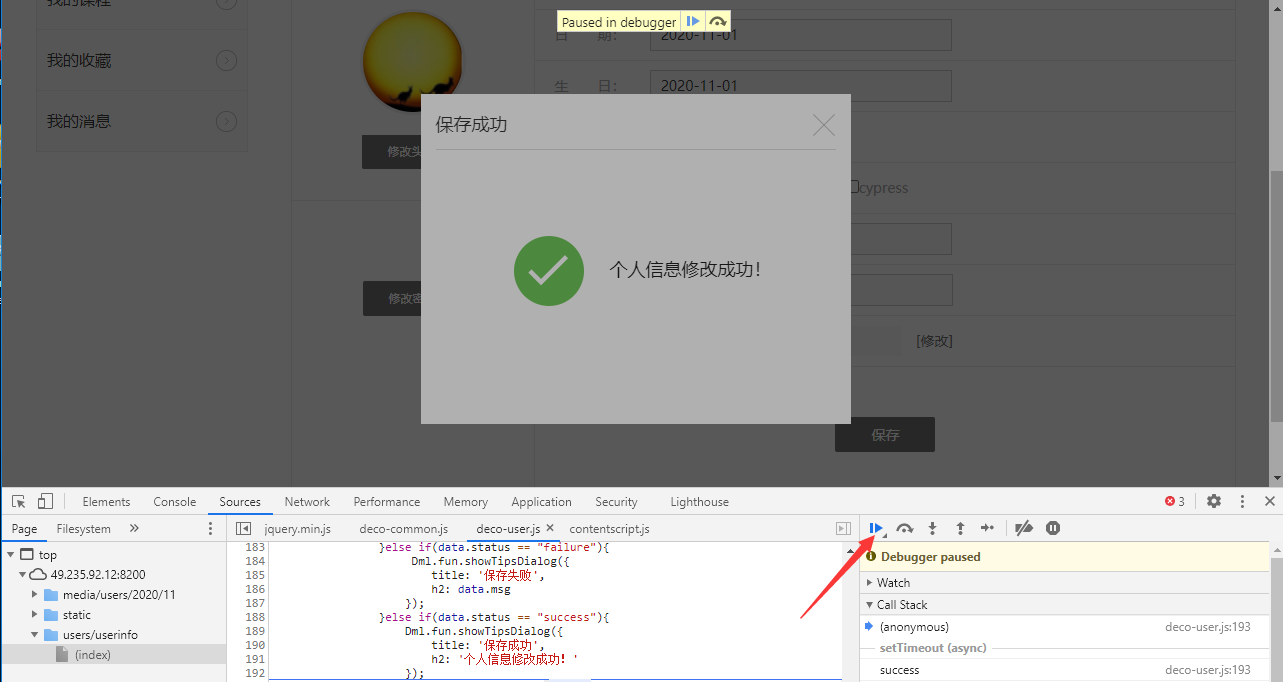
当 dialog 提示语出现的时候,点下暂停按钮,此时页面就不会动了

于是就可以在 Elements 里面用鼠标指到 dialog 元素上了
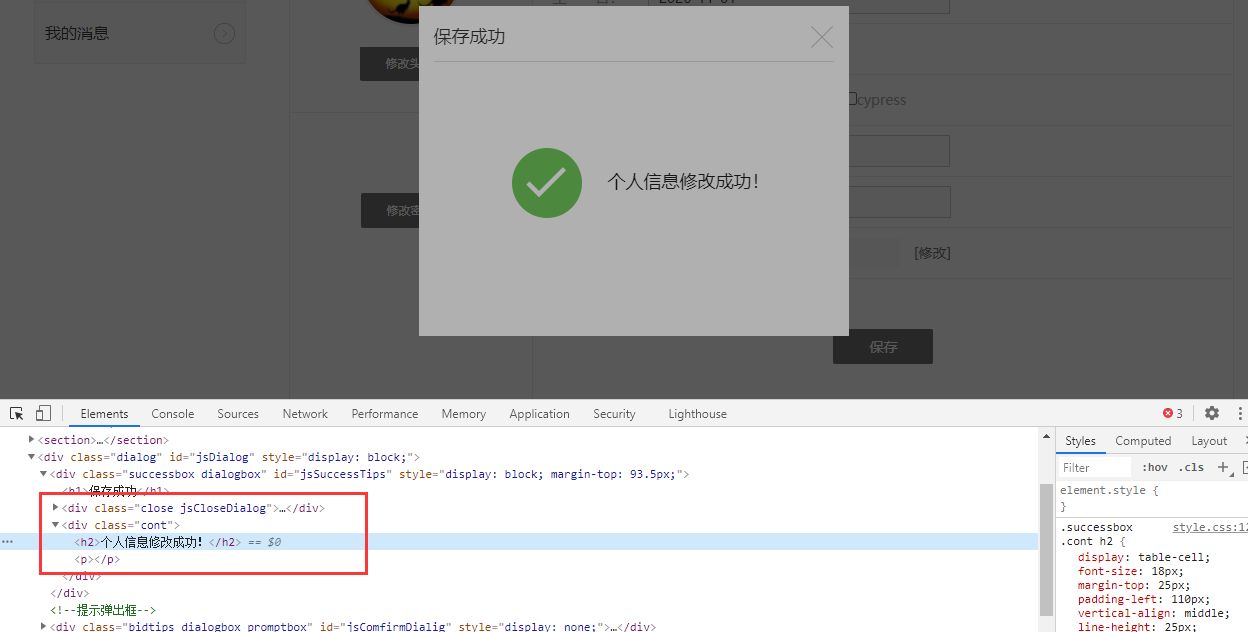
元素相关信息
<div class="successbox dialogbox" id="jsSuccessTips" style="display: block; margin-top: 93.5px;"><h1>保存成功</h1><div class="close jsCloseDialog"><img src="/static/images/dig_close.png"></div><div class="cont"><h2>个人信息修改成功!</h2><p></p></div></div>
获取 dialog 的时候,先定位该元素,通过上面抓出来的元素信息 <h2> 个人信息修改成功!</h2>
定位这个元素的话,它没什么属性,但是可以定位它上面的一层 div, 甚至再上一层的 class="successbox dialogbox" id="jsSuccessTips" 这 2 个属性定位
from selenium import webdriverimport timedriver = webdriver.Chrome()driver.get("http://x.x.x.x:8000/users/login/")driver.find_element_by_id("jsEditUserBtn").click()time.sleep(0.2)dialog = driver.find_element_by_css_selector("#jsSuccessTips>.cont").textprint(dialog)
打印结果:个人信息修改成功!

