任务管理
该工具会提供各类文档协作功能、在线思维导图、在线流程图、项目管理、任务分发、即时 IM,文件管理等等。该开源项目使用到 Vue、Element-UI、ECharts 等技术栈。
开源地址:https://www.github.com/kuaifan/dootask、https://gitee.com/aipaw/dootask
预览地址:https://www.dootask.com/login
部署项目
环境
- 必须安装:
<font style="color:#009688;background-color:#f3f3f4;">Docker v20.10+</font>和<font style="color:#009688;background-color:#f3f3f4;">Docker Compose v2.0+</font> - 支持环境:
<font style="color:#009688;background-color:#f3f3f4;">Centos/Debian/Ubuntu/macOS/Windows</font> - 硬件建议:2核4G以上
- 特别说明:Windows 用户请使用
<font style="color:#009688;background-color:#f3f3f4;">git bash</font>或者<font style="color:#009688;background-color:#f3f3f4;">cmder</font>运行命令
在部署项目之前,必须安装 Docker 和 Docker Compose,下面是部署该项目的流程。
# 1、克隆项目到您的本地或服务器# 使用sshgit clone git@github.com:kuaifan/dootask.git# 或者你也可以使用httpsgit clone https://github.com/kuaifan/dootask.git# 通过github克隆项目git clone -b pro --depth=1 https://github.com/kuaifan/dootask.git# 或者也可以使用giteegit clone -b pro --depth=1 https://gitee.com/aipaw/dootask.git# 2、进入目录cd dootask# 3、一键构建项目(自定义端口安装,如:./cmd install --port 80)./cmd install
部署完毕后即可在浏览器访问项目地址为:http://IP:PORT
重置密码
# 重置默认管理员密码./cmd repassword
更换端口
# 此方法仅更换http端口,更换https端口请阅读下面SSL配置./cmd port 80
更换URL
# 此地址仅影响邮件回复功能./cmd url {域名地址}# 例如:./cmd url https://domain.com
停止服务
./cmd stop# 一旦应用程序被设置,无论何时你想要启动服务器(如果它被停止)运行以下命令./cmd start
开发编译
请确保已经安装了 NodeJs 20+
# 开发模式./cmd dev# 编译项目(这是网页端的,App/Pc/Mac客户端请查看 README_CLIENT.md)./cmd prod
运行命令的快捷方式
# 可以使用以下命令来执行./cmd artisan "your command" # 运行 artisan 命令./cmd php "your command" # 运行 php 命令./cmd nginx "your command" # 运行 nginx 命令./cmd redis "your command" # 运行 redis 命令./cmd composer "your command" # 运行 composer 命令./cmd supervisorctl "your command" # 运行 supervisorctl 命令./cmd mysql "your command" # 运行 mysql 命令 (backup: 备份数据库,recovery: 还原数据库,open: 开启数据库外部端口访问,close: 关闭数据库外部端口访问)
系统预览
登录系统

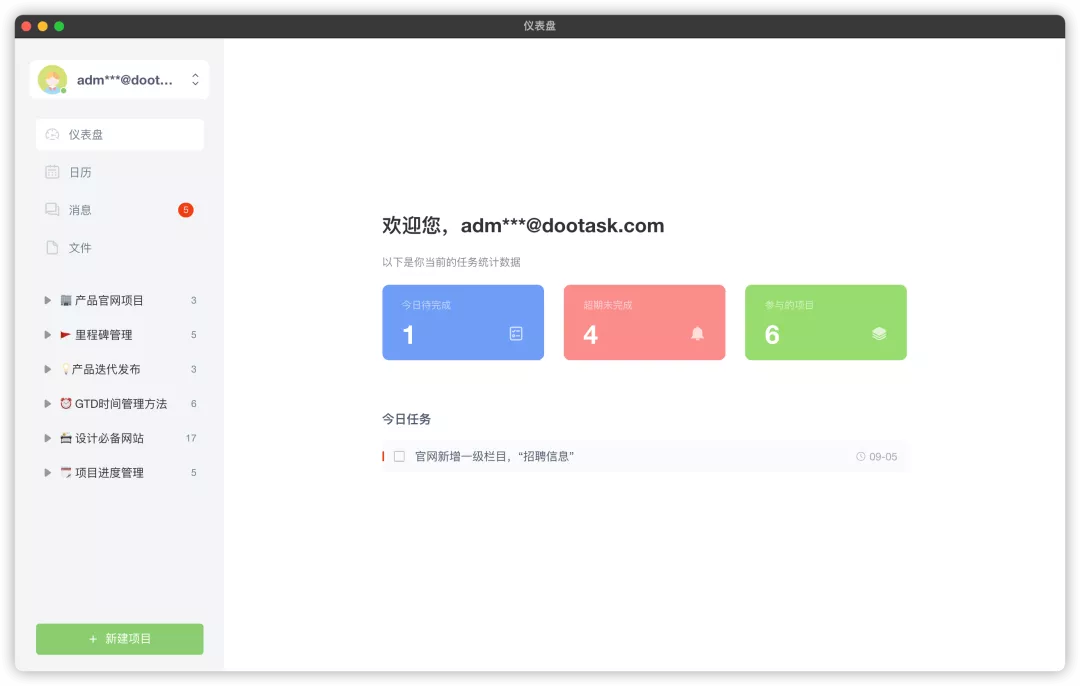
系统总览,仪表盘

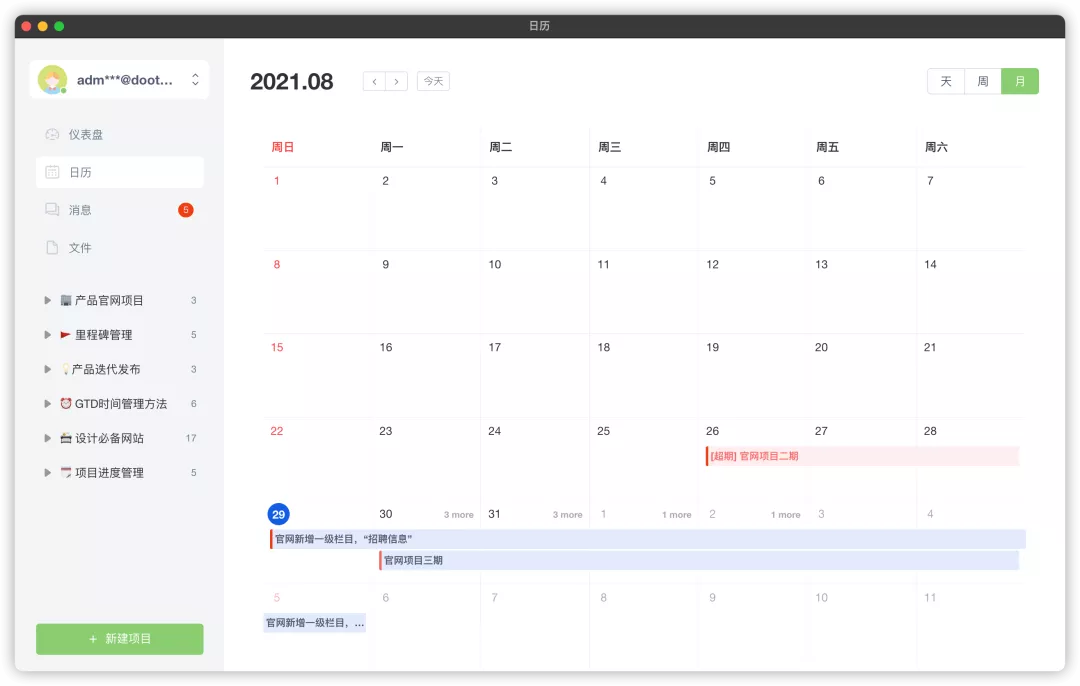
日历功能,方便安排日程

即时通信功能

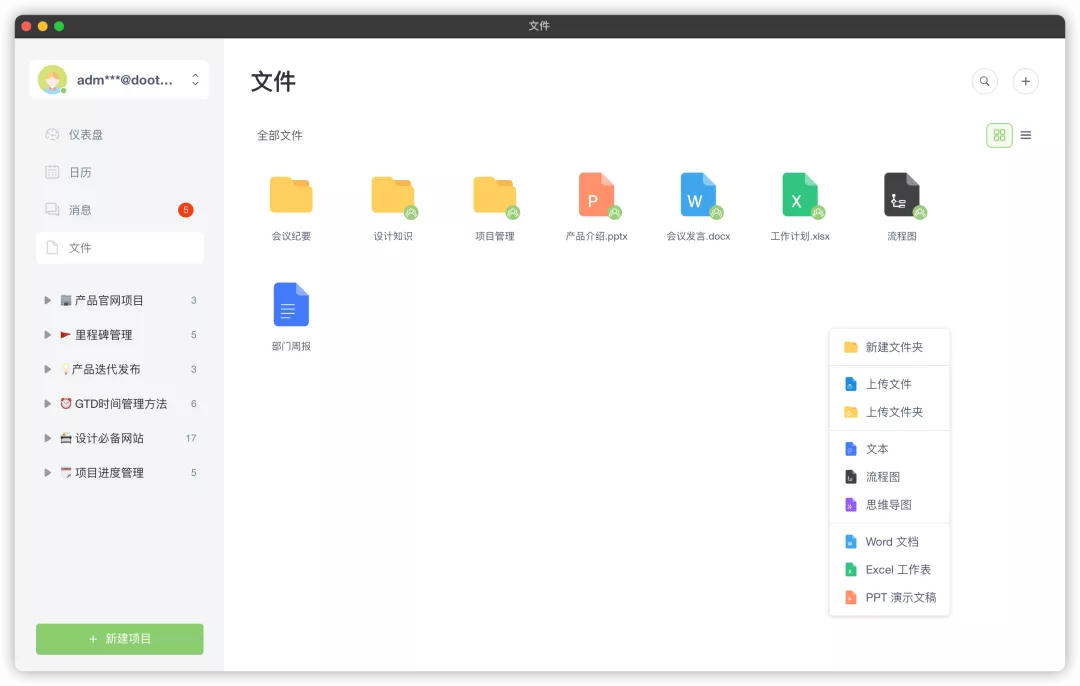
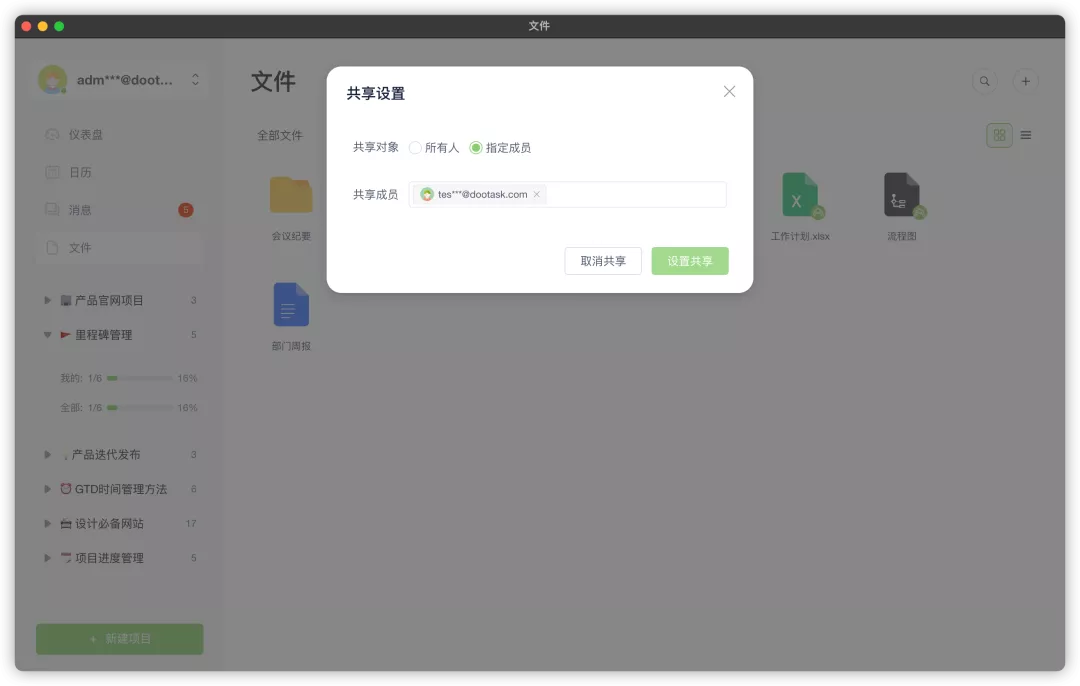
文件管理

同时,还能设置共享某个文件

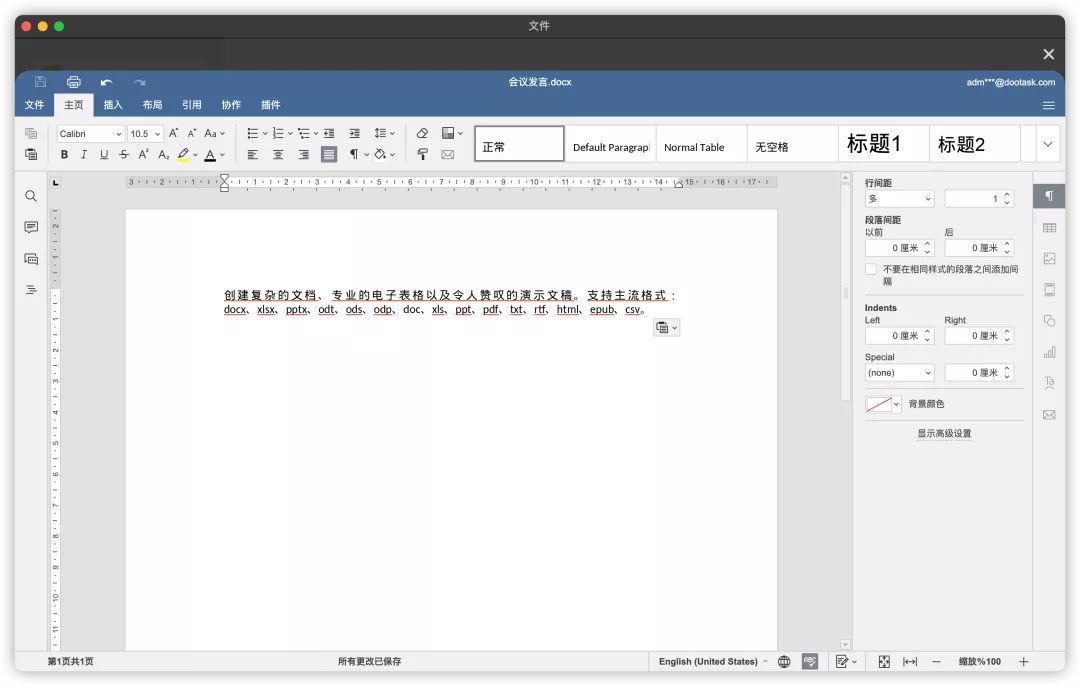
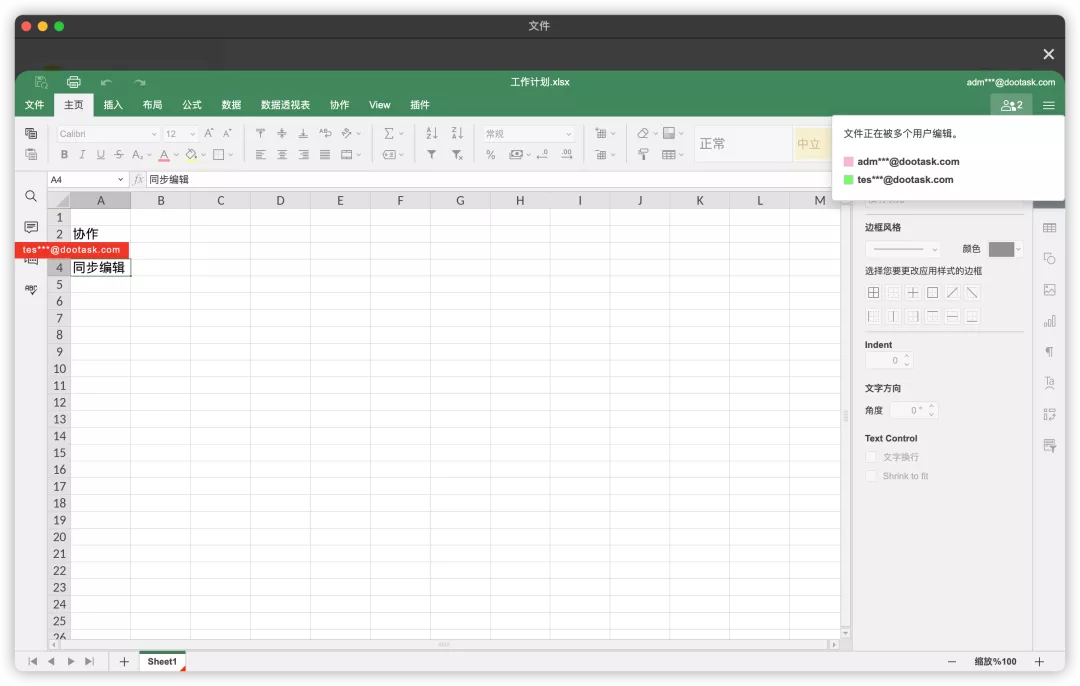
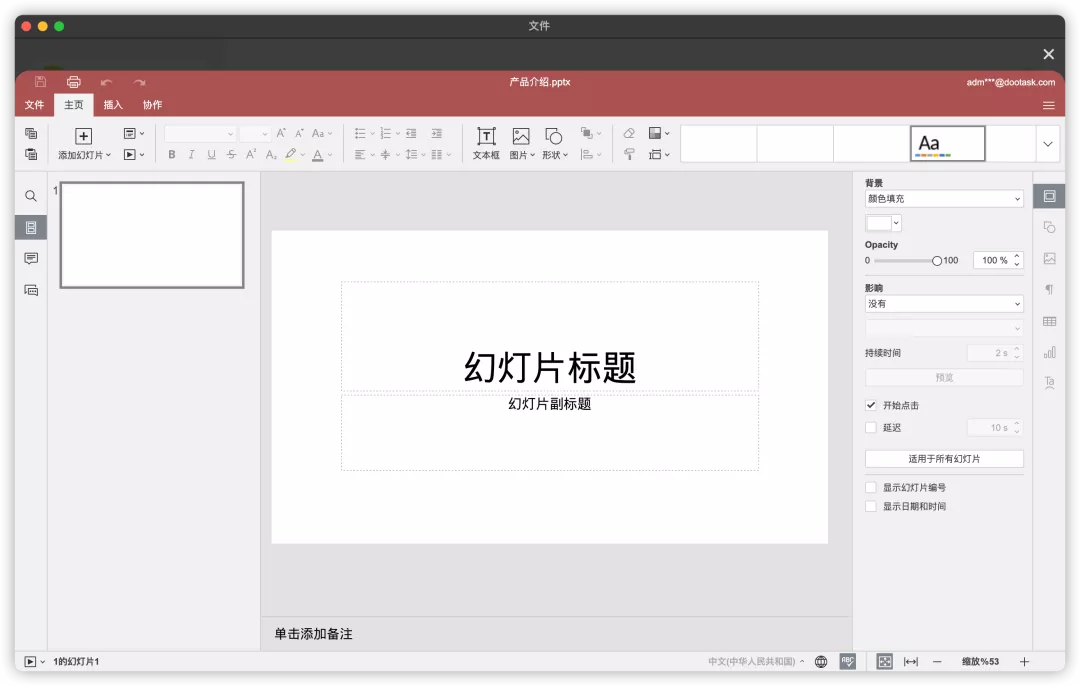
创建复杂的文档、专业的电子表格
以及令人赞叹的演示文稿、支持主流格式:docx、xlsx、pptx、ods、doc、txt、ppt等。



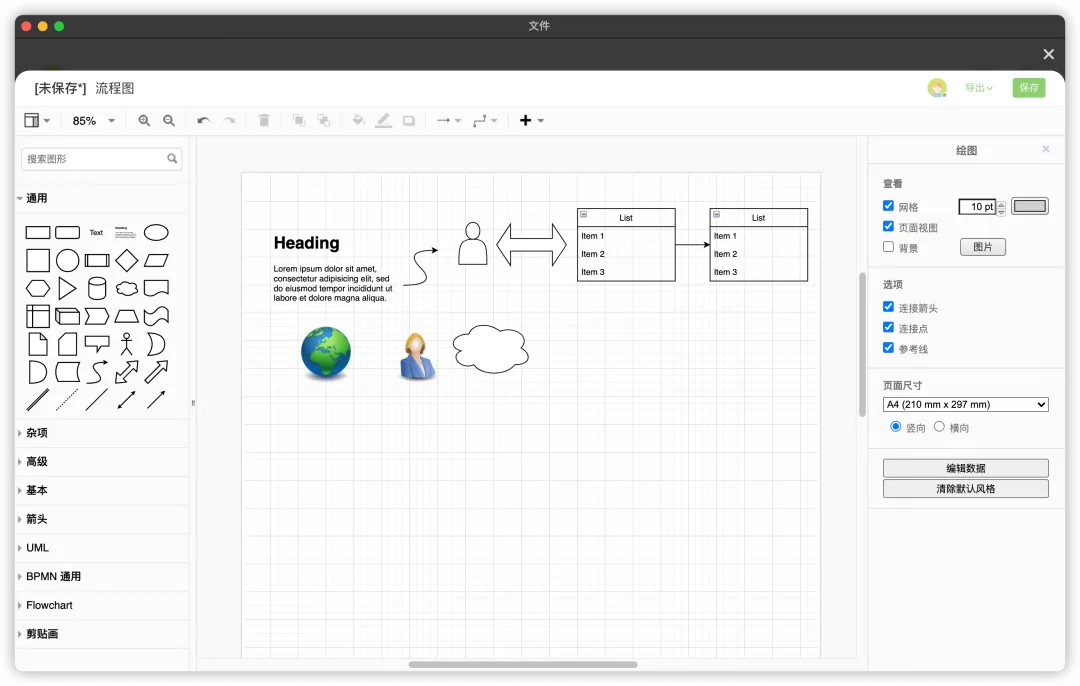
这个功能比较强大,可以创建流程图

周报管理

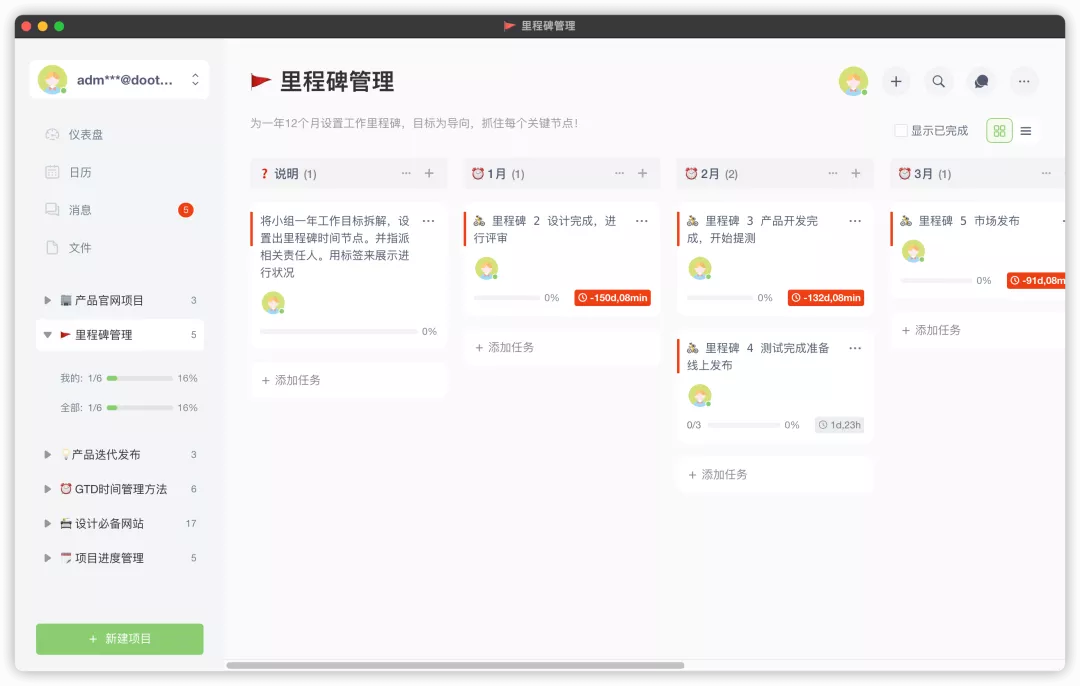
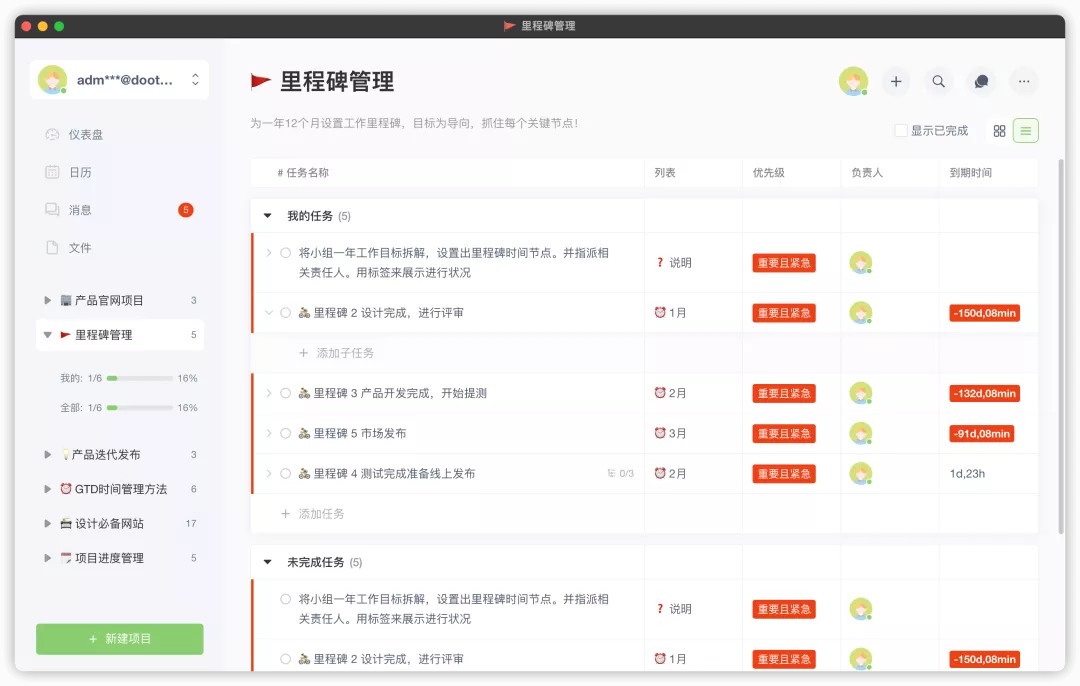
里程碑管理


调研需求管理


