统计卡片生成
将这行代码复制到 markdown 文件中,更改 <font style="color:rgb(74, 74, 74);">?username=</font> 的值为你的 GitHub 用户名,即可生成 GitHub 统计卡片。
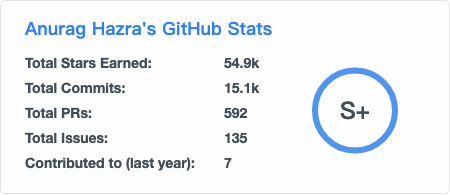
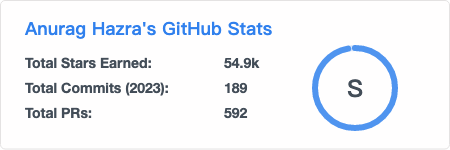
[](https://github.com/anuraghazra/github-readme-stats)

更多配置项
隐藏指定统计
想要隐藏指定统计信息,可以调用参数 <font style="color:rgb(1, 1, 1);">?hide=</font>,其值用 , 分隔。
选项:<font style="color:rgb(40, 202, 113);background-color:rgb(251, 249, 253);">&hide=stars,commits,prs,issues,contribs</font>
markdown

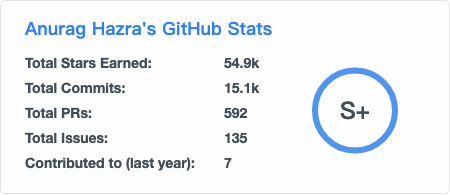
 #### 将私人项目贡献添加到总提交计数中
可以使用参数
#### 将私人项目贡献添加到总提交计数中
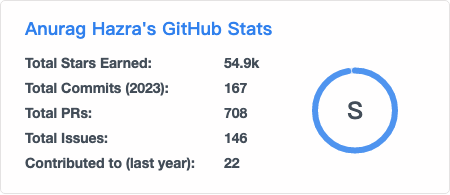
可以使用参数 <font style="color:rgb(1, 1, 1);">?count_private=true</font> 把私人贡献计数添加到总提交计数中。


显示图标
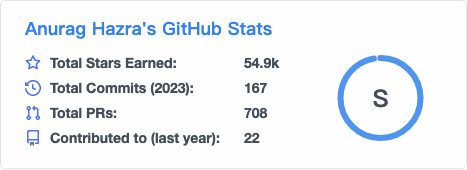
如果想要显示图标,可以调用 <font style="color:rgb(1, 1, 1);">show_icons=true</font> 参数,像这样:


主题
可以通过现有的主题进行卡片个性化,省去手动自定义的麻烦。通过调用 <font style="color:rgb(74, 74, 74);">?theme=THEME_NAME</font> 参数,像这样:
选项:dark, radical, merko, gruvbox, tokyonight, onedark, cobalt, synthwave, highcontrast, dracula


自定义
可以通过使用 URL 参数的方式,为 Stats Card 或 Repo Card 自定义样式。
常用选项:
- title_color - 卡片标题颜色 (十六进制色码)
- text_color - 内容文本颜色 (十六进制色码)
- icon_color - 图标颜色(如果可用)(十六进制色码)
- bgcolor - 卡片背景颜色 (十六进制色码)或者 以 angle,start,end_ 的形式渐变
- hide_border - 隐藏卡的边框 (布尔值)
- theme - 主题名称,从 ../themes/README.md 中选择
- cache_seconds - 手动设置缓存头 (最小值: 1800,最大值: 86400)
- locale - 在卡片中设置语言 (例如 cn, de, es, 等等)
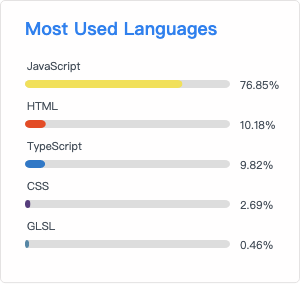
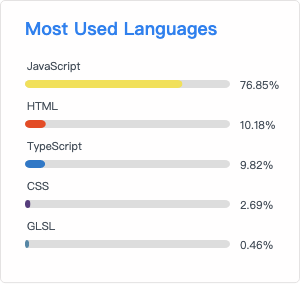
热门语言卡片
热门语言卡片显示了 GitHub 用户常用的编程语言。注意:热门语言并不表示技能水平或类似的水平,它是用来衡量用户在 github 上拥有最多代码的语言的一项指标,它是 github-readme-stats 的新特性。
[](https://github.com/anuraghazra/github-readme-stats)

项目地址
https://github.com/anuraghazra/github-readme-stats

 #### 将私人项目贡献添加到总提交计数中
可以使用参数
#### 将私人项目贡献添加到总提交计数中
可以使用参数