Docker
Docker 镜像的大小对于系统的 CI/CD 等都有影响,尤其是云部署场景。在生产实践中都会做瘦身的操作,尽最大的可能使用 Size 小的镜像完成功能。下文是一个简单的 ReactJS 程序上线的瘦身体验,希望可以帮助大家找到镜像瘦身的方向和灵感。
如果正在做Web开发相关工作,那么你可能已经知道容器化的概念,以及知道它强大的功能等等。
但在使用Docker时,镜像大小至关重要。从create-react-app(https://reactjs.org/docs/create-a-new-react-app.html)获得的样板项目通常都超过1.43 GB。
将容器化一个 ReactJS 应用程序,并学习一些关于如何减少镜像大小并提高性能的技巧。
以 ReactJS 为例,但它适用于任何类型的 NodeJS 应用程序。
步骤1:创建项目
1、借助脚手架通过命令行模式创建 React 项目2、命令执行成功后将生成一个基础 React 应用程序架构 3、可以进入项目目录安装依赖并运行项目
$ npx create-react-app docker-image-test
4、通过访问 http://localhost:3000 可以访问已经启动的应用程序
$ cd docker-image-test$ yarn install$ yarn start

步骤2:构建第一个镜像
1、在项目的根目录中创建一个名为 Dockerfile 的文件,并粘贴以下代码:2、注意,这里从 Docker 仓库获得基础镜像 Node:12,然后安装依赖项并运行基本命令。(不会在这里讨论 Docker 命令的细节) 3、现在可以通过终端为容器构建镜像
FROM node:12WORKDIR /appCOPY package.json ./RUN yarn installCOPY . .EXPOSE 3000CMD \["yarn", "start"\]
4、Docker 构建镜像完成之后,可以使用此命令查看已经构建的镜像:
$ docker build -t docker-image-test .
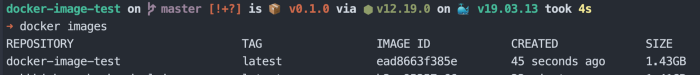
在查询结果列表的顶部,是新创建的图像,在最右边,可以看到图像的大小。目前是 1.43GB。
$ docker images

打开浏览器并且刷新页面验证其可以正常运行。
$ docker run --rm -it -p 3000:3000/tcp docker-image-test:latest
步骤3:修改基础镜像
1、先前的配置中用 node:12 作为基础镜像。但是传统的 Node 镜像是基于 Ubuntu 的,对于简单的 React 应用程序来说这大可不必。 2、从 DockerHub(官方Docker镜像注册表)中可以看到,基于 alpine-based 的 Node 镜像比基于 Ubuntu 的镜像小得多,而且它们的依赖程度非常低。 3、下面显示了这些基本图像的大小比较
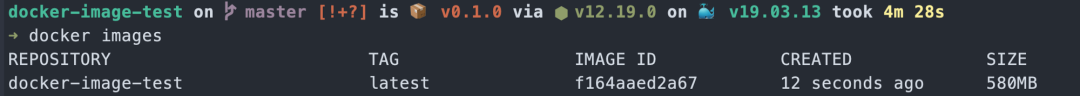
然后以此构建镜像,并与之前做对比。
FROM node:12-alpineWORKDIR /appCOPY package.json ./RUN yarn installCOPY . .EXPOSE 3000CMD \["yarn", "start"\]

步骤4:多级构建
1、在之前的配置中,会将所有源代码也复制到工作目录中。 2、但这大可不必,因为从发布和运行来看只需要构建好的运行目录即可。因此,现在将引入多级构建的概念,以减少不必要的代码和依赖于最终镜像。 3、配置是这样的:4、在第一阶段,安装依赖项并构建项目 5、在第二阶段,复制上一阶段构建产物目录,并使用它来运行应用程序。 6、这样在最终的镜像中就不会有不必要的依赖和代码。 接下来,构建镜像成功后并从列表中查看镜像
# STAGE 1FROM node:12-alpine AS buildWORKDIR /appCOPY package.json ./RUN yarn installCOPY . /appRUN yarn build# STAGE 2FROM node:12-alpineWORKDIR /appRUN npm install -g webserver.localCOPY --from=build /app/build ./buildEXPOSE 3000CMD webserver.local -d ./build

步骤5:使用Nginx
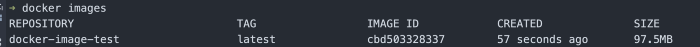
1、正在使用 Node 服务器运行 ReactJS 应用程序的静态资源,但这不是静态资源运行的最佳选择。 2、尝试使用 Nginx 这类更高效、更轻量级的服务器来运行资源应用程序,也可以尽可能提高其性能,并且减少镜像的量。 3、最终的 Docker 配置文件看起来像这样4、正在改变 Docker 配置的第二阶段,以使用 Nginx 来服务应用程序。 5、然后使用当前配置构建镜像。
# STAGE 1FROM node:12-alpine AS buildWORKDIR /appCOPY package.json ./RUN yarn installCOPY . /appRUN yarn build# STAGE 2FROM nginx:stable-alpineCOPY --from=build /app/build /usr/share/nginx/htmlEXPOSE 80CMD \["nginx", "-g", "daemon off;"\]

9、注意,将容器的 80 端口暴露给外部,因为默认情况下,Nginx 将在容器内部的 80端口上可用。 所以这些是一些简单的技巧,可以应用到任何 NodeJS 项目,以大幅减少镜像大小。 现在,容器确实更加便携和高效了。
$ docker run --rm -it -p 3000:80/tcp docker-image-test:latest

