Starting from Scratch
敏捷设计

- 无衬线:有趣、可爱

- 中性衬线:靠其他元素突出产品气质
颜色
- 蓝色:安全、熟悉
- 金色:奢侈、复杂
- 粉色:有趣、不严肃
圆角
Hierachy is everthing
文字本身的层次感
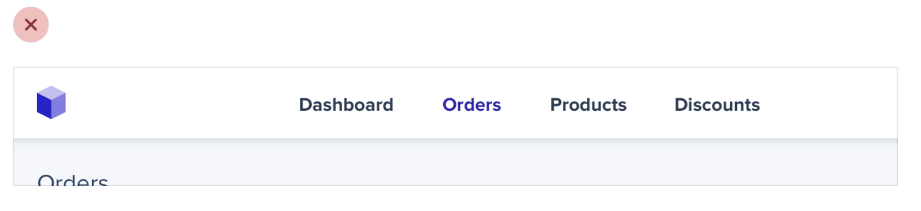
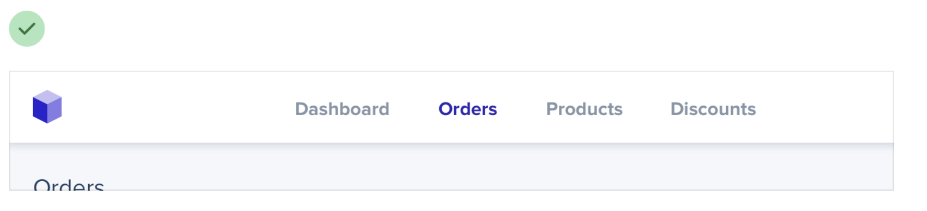
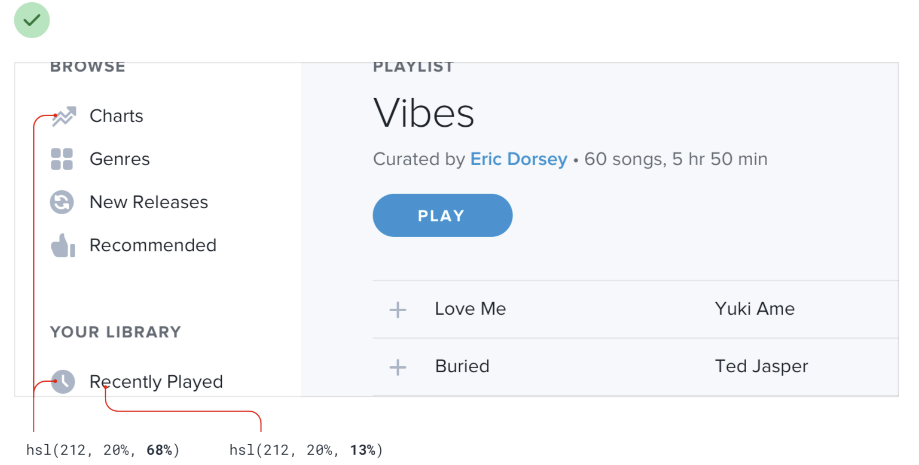
不强调
方式:轻颜色、小字体
*有背景色时不用无色值的灰色,看起来像 disabled
强调
可以通过弱化其他内容对比

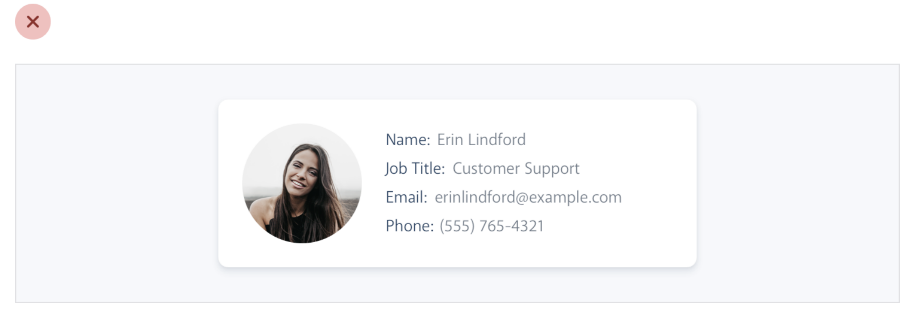
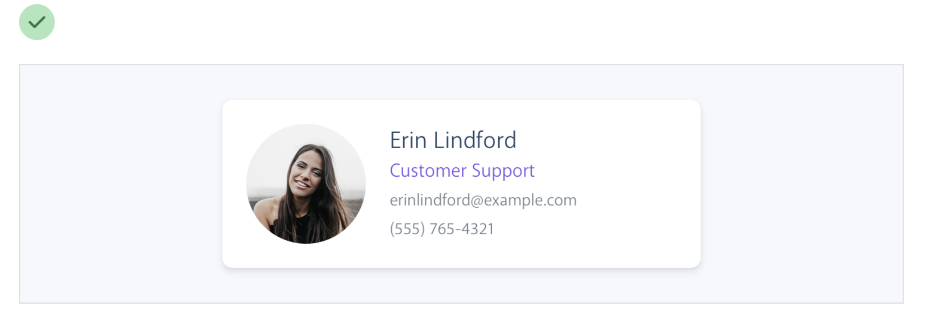
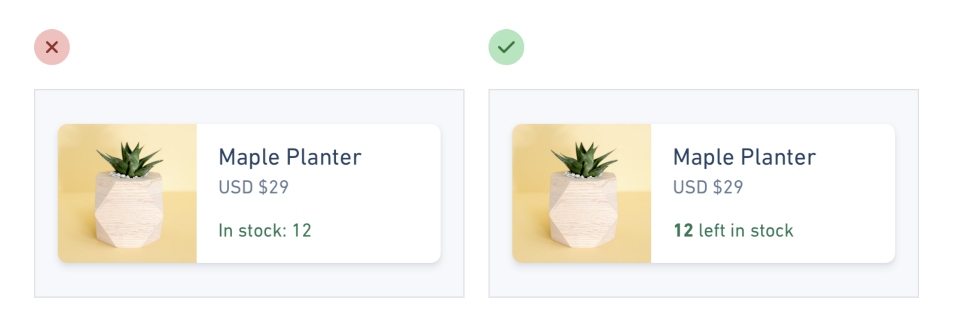
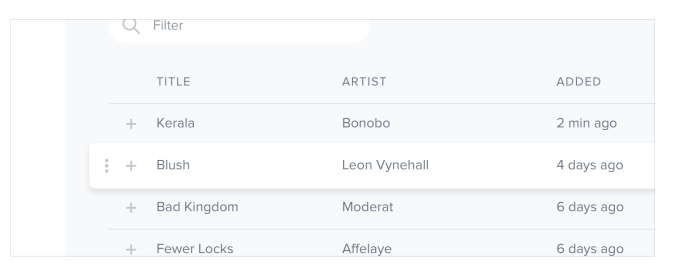
少用标签说明
明确的数据格式无需 label
标签让数据没有任何层次感,不知道哪些重要哪些不重要。能靠数据格式得出数据类型,就不用label 说明。

结合 label 和数值
突出重点,更关心的是数值不是标签说明
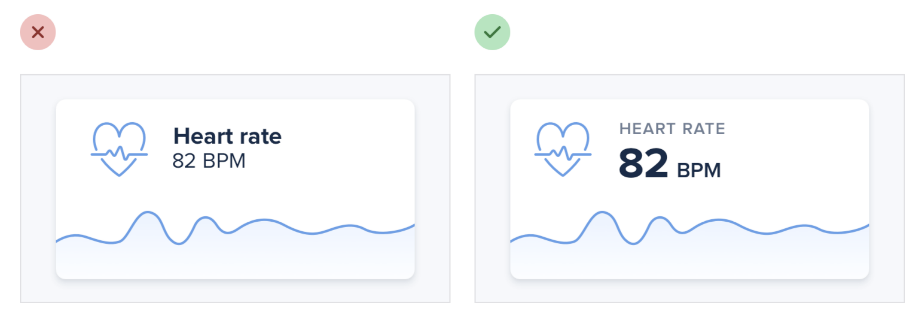
弱化 label
不得不显示标签说明时,可以弱化它的存在。比如在仪表盘更关心的是:1.数值、2.单位、3.标签
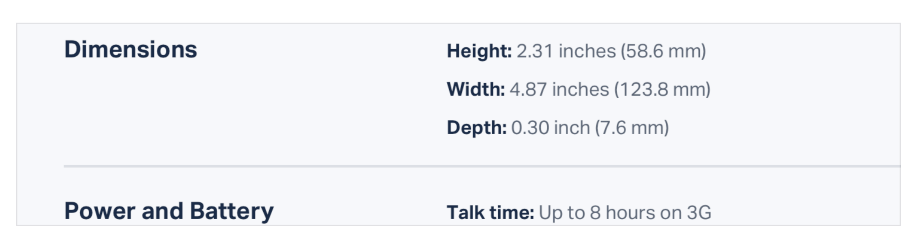
强调 label
类似读参数表的场景,更需要先找标签,再看数据。强调标签只需要加重字重或者加深颜色即可。
Separate visual hierarchy from document hierarchy
section 的标题无需用大标题,这只是一个辅助的文本,更像是一个 label,不应该吸引更多的注意力;16px 足够。
平衡字重和对比
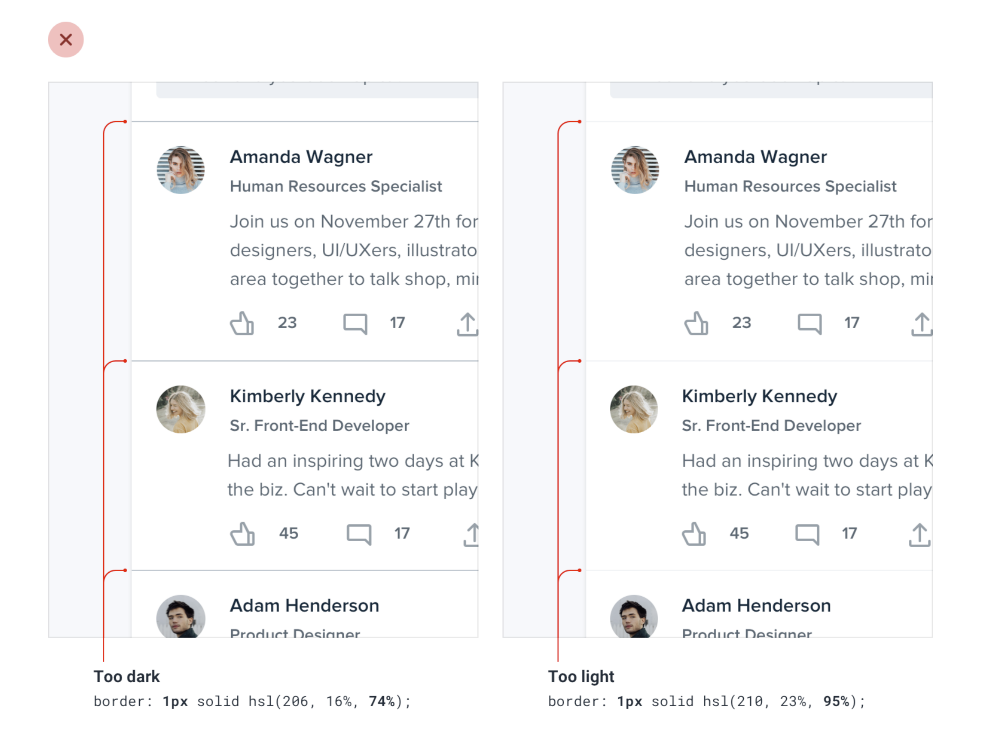
icon 和文字放在一起时,icon 被强调了。如果不希望如此,可以增加 icon 的透明度减轻存在感。

在低对比时,可以增加字重(线重)。
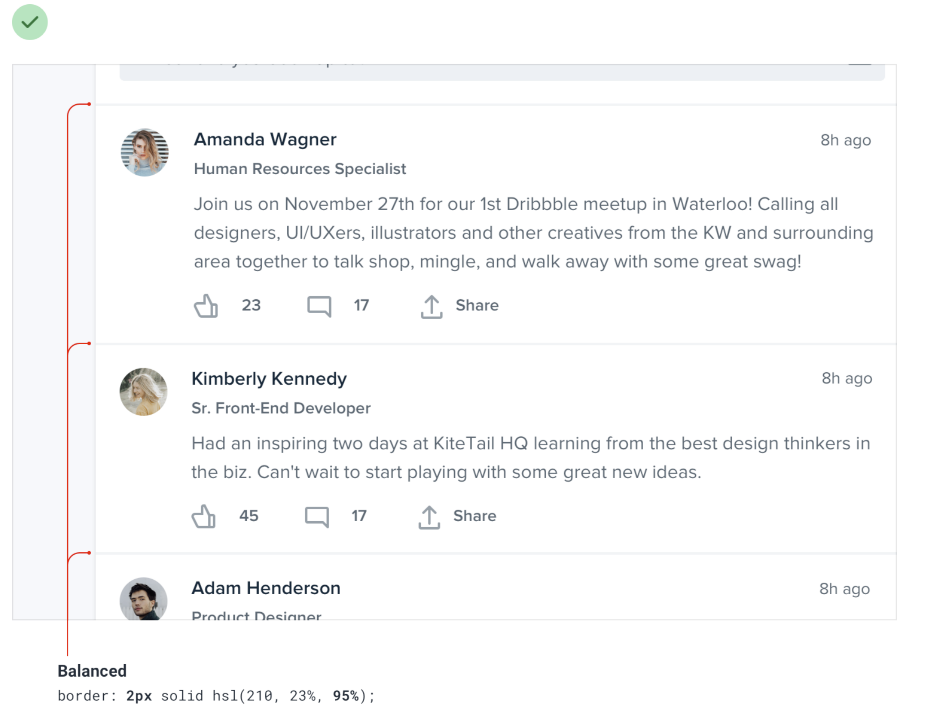
Example: 线重为 1 时太轻无法分清界限,加重颜色又会变得刻板分隔。可以增加线重:

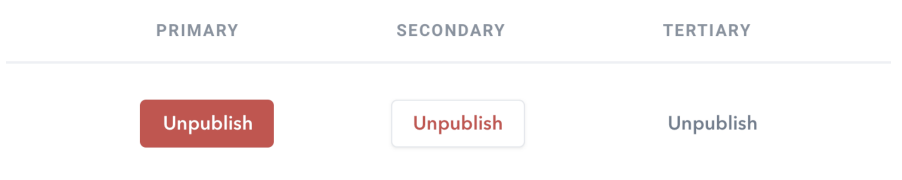
按钮的层次
- 一个界面只有一个 primary button,需要非常明显
- 次要按钮应该清楚但不抢眼
- 不重要的按钮应该被发现,但不引人注目:link button
负面按钮也有三个层次的样式。
Layout and Spacing
留白
从多留白开始减少,而不是从少留白开始增加。
虽然多留白能更干净更整洁,但紧凑的设计在某些场景也是需求。比如在 dashboard 中一屏需要展示更多的数据,需要更多的设计思考。
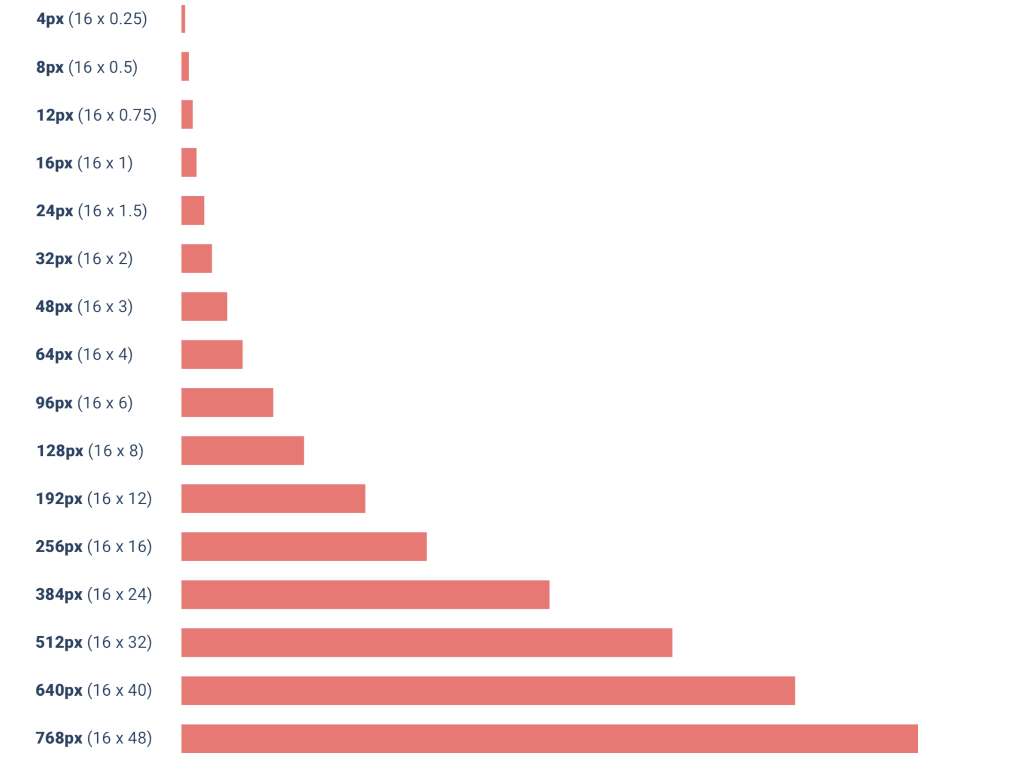
间距及尺寸规范
两个梯度值至少大于 25%
用一个基本值的倍数做梯度规范,以 16px 为例:
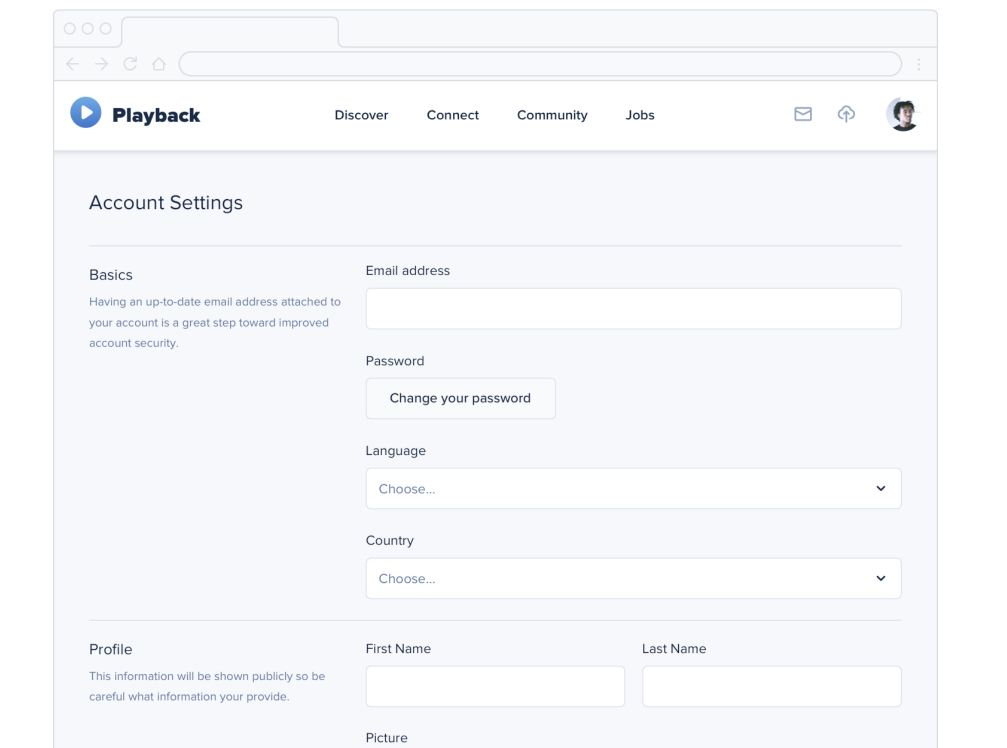
无需填满屏幕
除了 navigation bar ,内容无需填满屏幕。
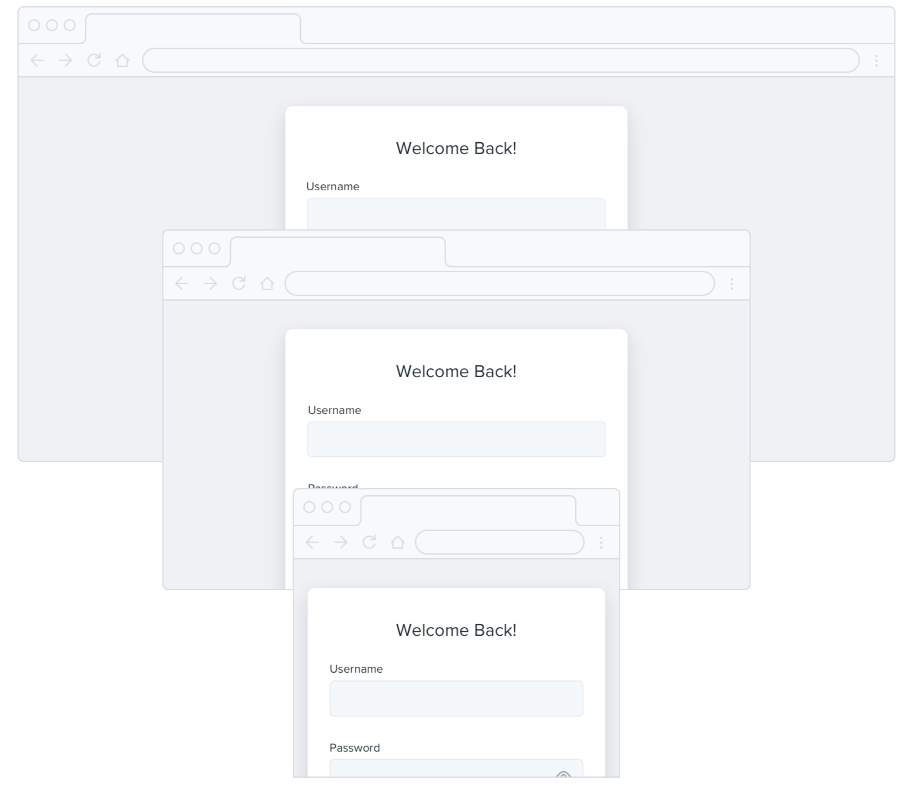
设计自适应产品时,从 400px 的移动端开始设计,再拉宽到其他尺寸。
可以考虑双栏设计:
栅格不是万能的
使用 12 列的栅格是个简单、有效的方法,但不一定适用于所有的界面。
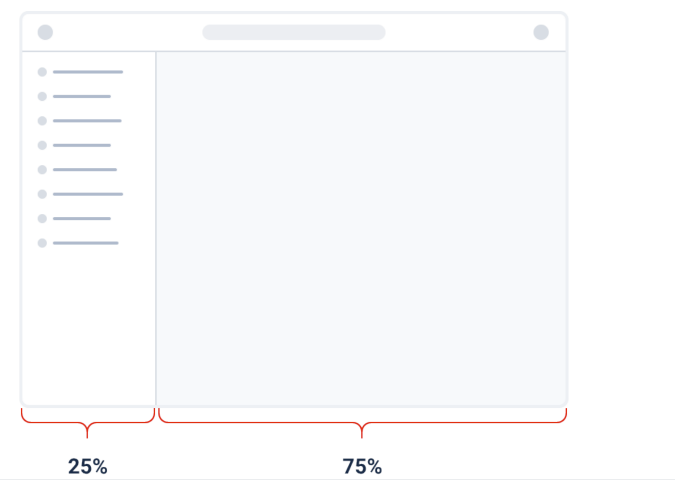
某些情况下,基于栅格的设计,定宽也是需要的。
比如在 1200px 时, Sidebar 占 25%,Content area 占 75%时比较合适,但在 1440 px 时,Sidebar 也被拉宽了;在 750px 时,Sidebar 显得很拥挤展示不下一些导航。此时则需要对 Sidebar 定宽。
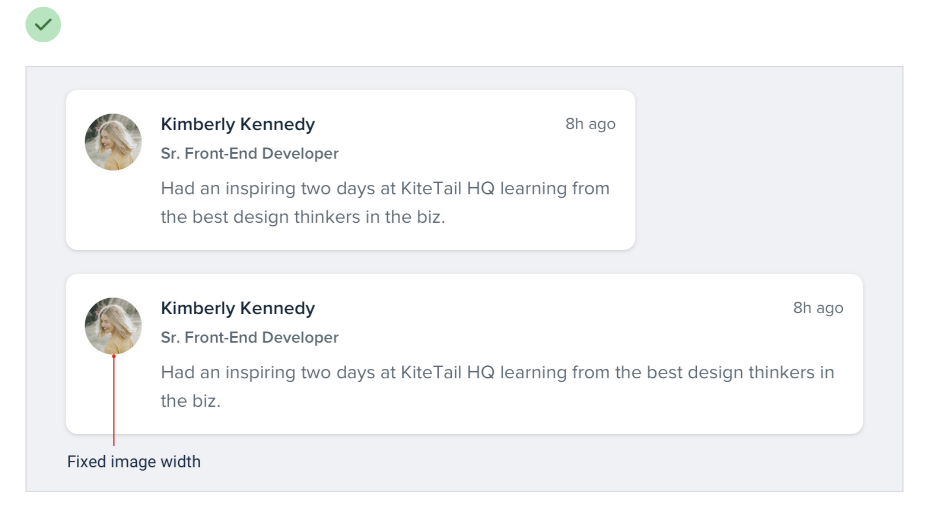
同样适用于组件,需要对某些元素定宽:
要给卡片最大宽度,屏幕小于卡片最大宽度时,卡片才会缩放。
不能靠自适应解决一切问题
移动端和 PC 上的显示有不同的合适范围,单靠按尺寸缩放不能解决问题。
移动端的标题大小最合适的在 20px~24px范围内。
用间距分隔不同的内容
用分割线、间距都可以区分不同的内容。
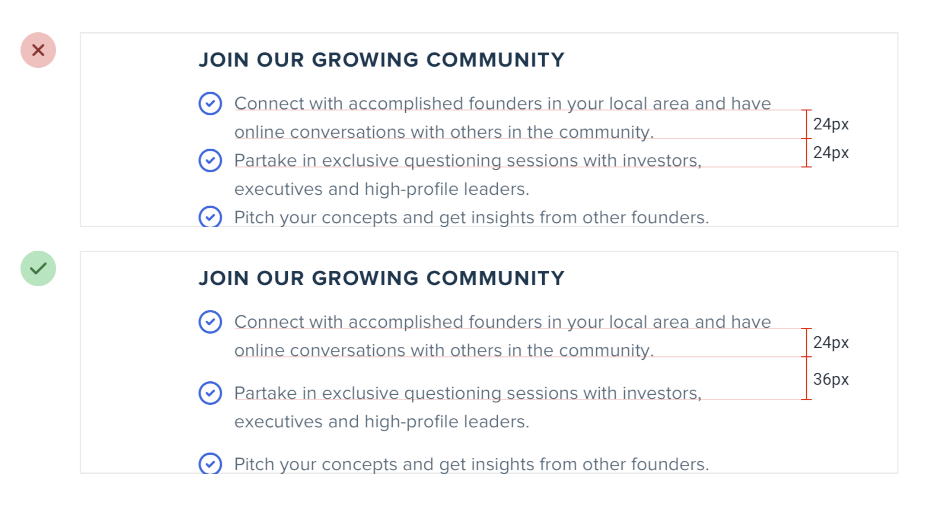
Bulleted Lists 也需要间隔:
Designing Text
字号规范
- 用比例计算字号规范不是非常完美适合,需要手工进行调整。
- 常见字号规范:12,14,16,18,20,24,30,36,48,60,72
- 避免使用 em 的单位(会得到有小数的字号),用 px 或 rem 都是好的选择
字体
不会出错的英文字体:
-apple-system, Segoe UI, Roboto, Noto Sans, Ubuntu, Cantarell, Helvetica Neue;
段落宽度
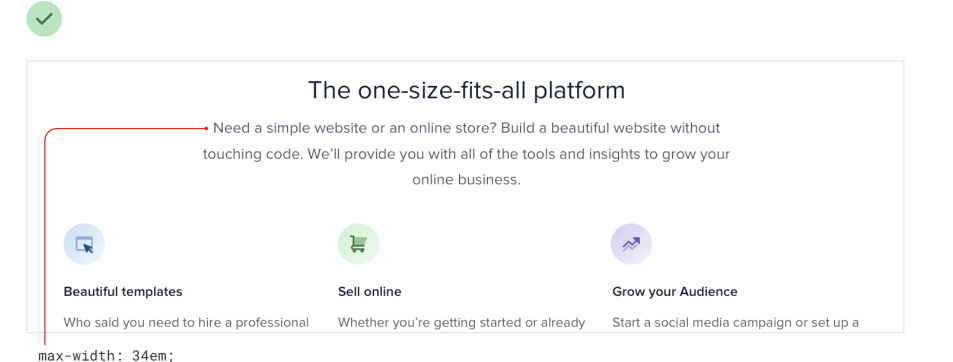
为了阅读体验,段落宽度比较合适的范围是一行有 45~75 个字符 ≈ 20~35em
同样适用图文混排:
文本对齐
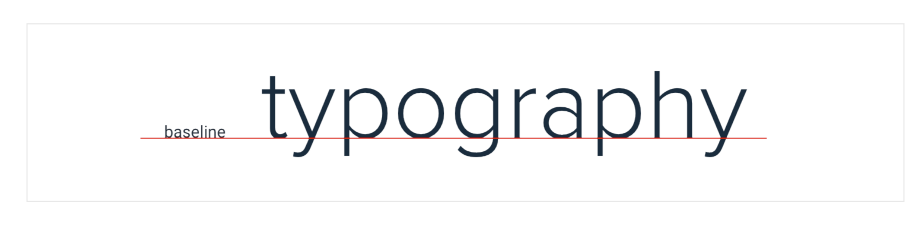
align items:baseline
行高
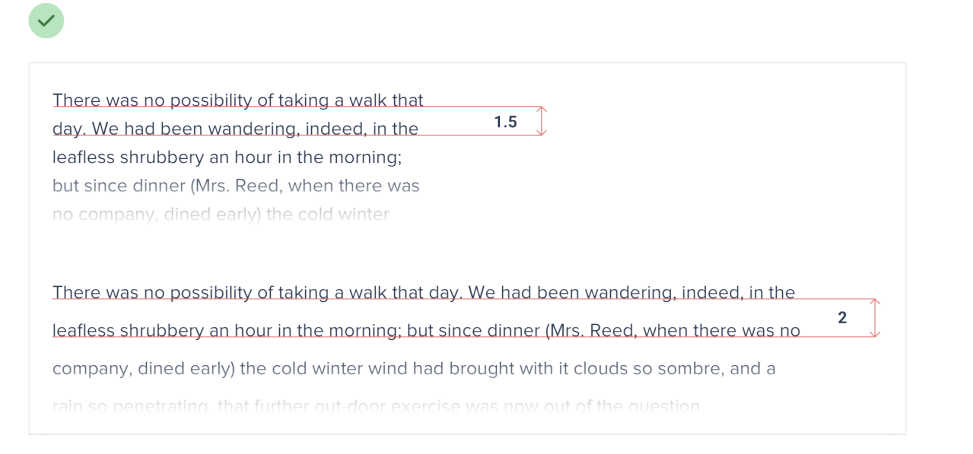
- 行高和段落宽度需要成比例:短段宽 1.5 倍行高足够,宽短款至少需要 2 倍行高

- 行高也需要依赖字号大小:小字需要更多的行高,大字(如标题)1 倍行高就足够了
链接颜色
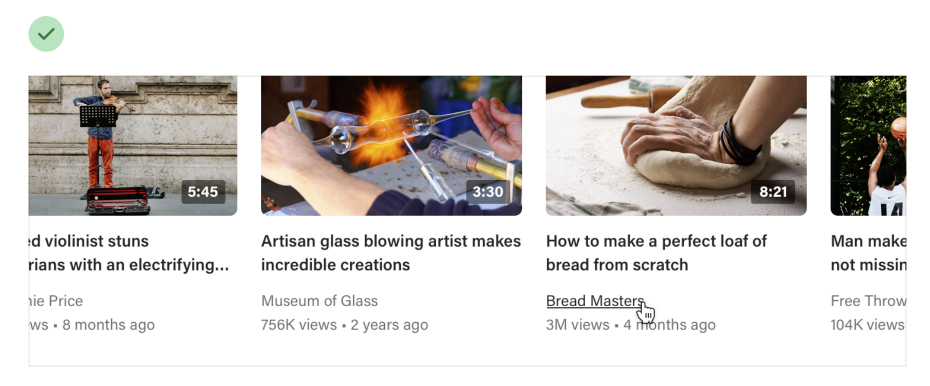
在文本的链接可能需要颜色区分一下,但在文章列表这样的场景中大家都是可点击,这时不需要给链接加颜色。用加粗或更深的颜色就够了。
如果链接不需要强调,给个 hover 的样式也就够了:
对齐:一致的可读性
- 一般中心对齐的适合的是:标题或短的、独立的block
- 长文本不适合中心对齐,一般左对齐
- 在 table 中,数字一般右对齐
字间距
适合正文的字体可以调小字间距做标题;适合标题的字体即便调大字间距也不一定适合正文
全大写的字母可以通过增加字间距提高可读性
Working with Color
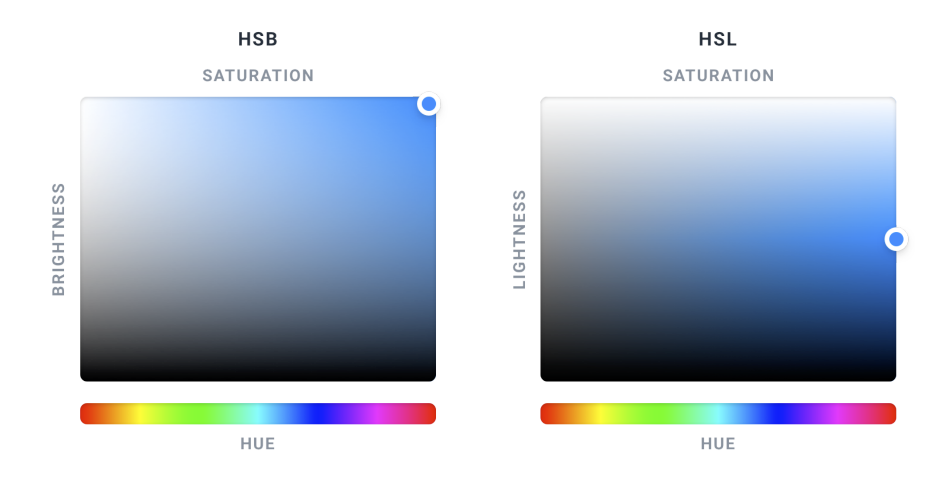
HSL
HSL: hue,saturation,lightness(色调、饱和度、亮度)
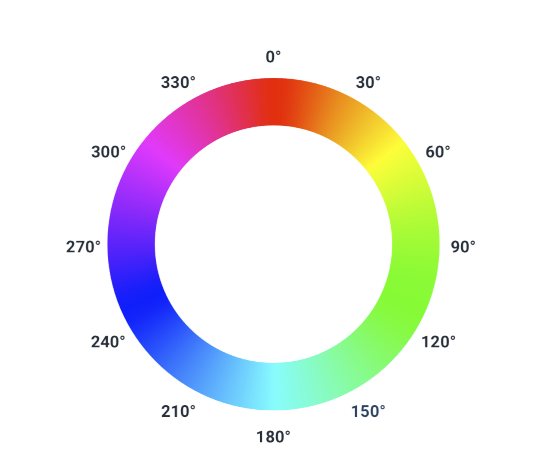
色调
以度为单位测量,0°为红色,120°为绿色,240°为蓝色:
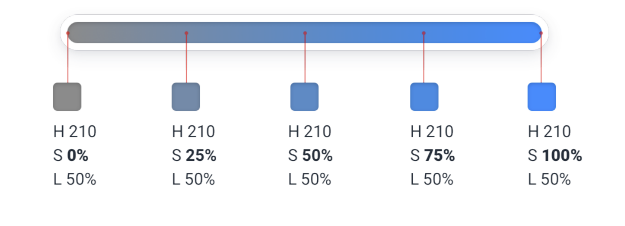
饱和度
0%的饱和度是灰色的(没有颜色),100%的饱和度最强:
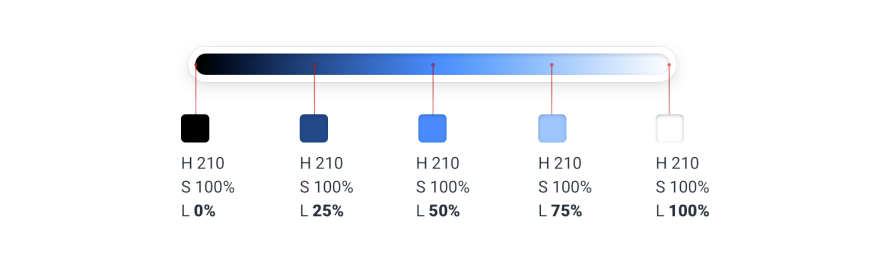
亮度
0%的亮度是黑色,100%的亮度是白色
设计软件中常用 HSB(hue,saturation,brightness),浏览器只认 HSL
颜色
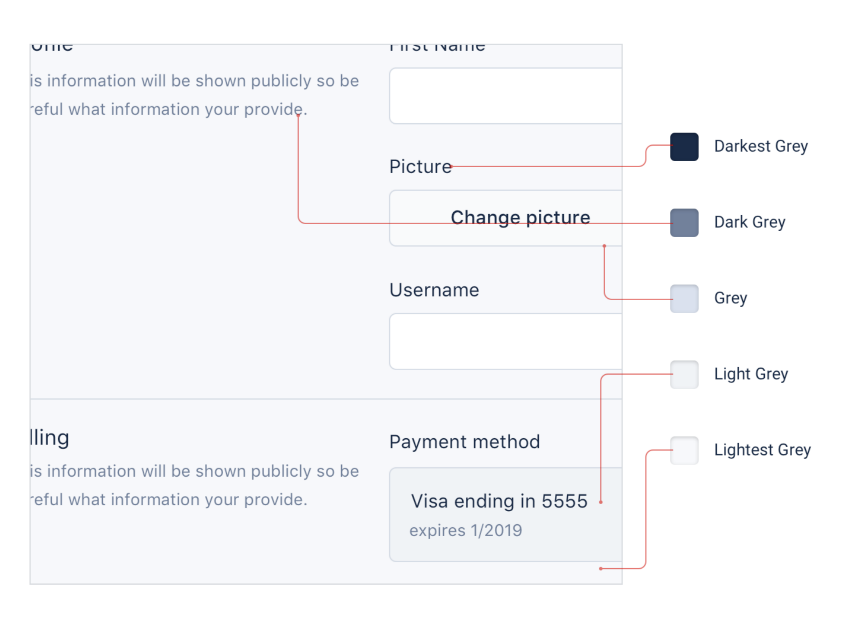
灰色
文本、背景、表单控件需要 8~10 种梯度
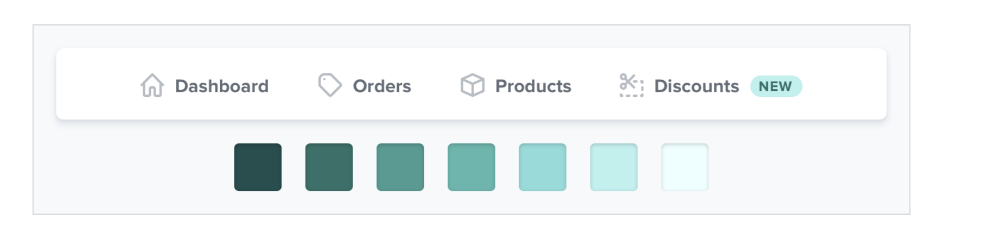
主色调
- 一般产品有 1~2 个主色调,用于 Primary Action、 Active Navigation Element
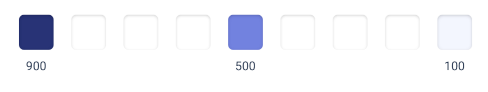
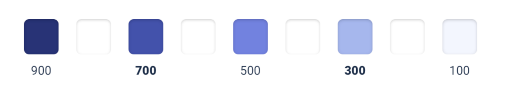
- 主色调需要 5~10 个梯度
- 最浅色可以当做 alert 的背景色,最深色可以用于文本色
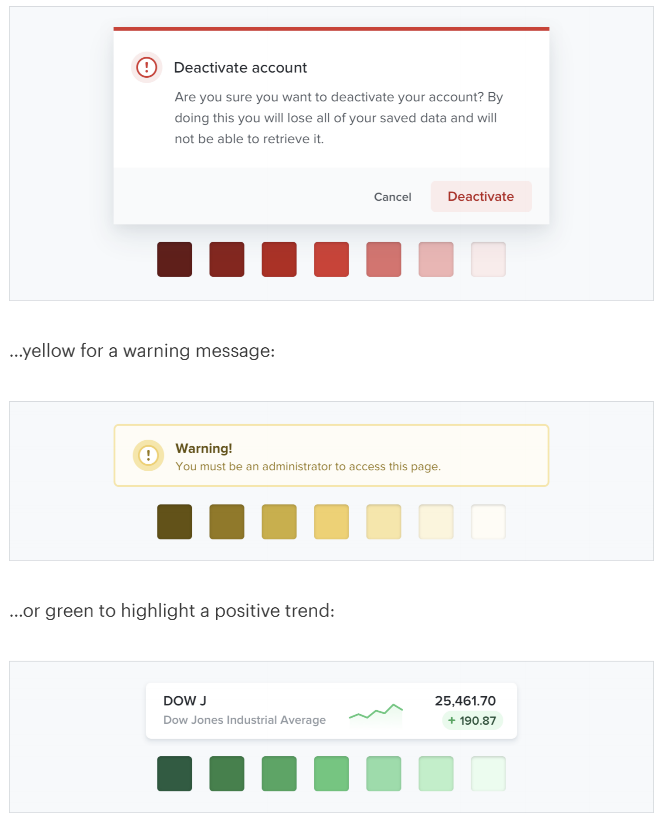
强调色
除了主色调之外需要一些其他的强调色:
- 高亮:比如用黄色、粉色、茶色 来告知新功能

- 不同语义的颜色:破坏性操作、警告、成功

定义 shade
- 先选一个基本色
- 再找边界——最暗值和最亮值,通过使用场景定义:最暗用于文本、最亮用于 alert 的背景色
- 填充中间的色值



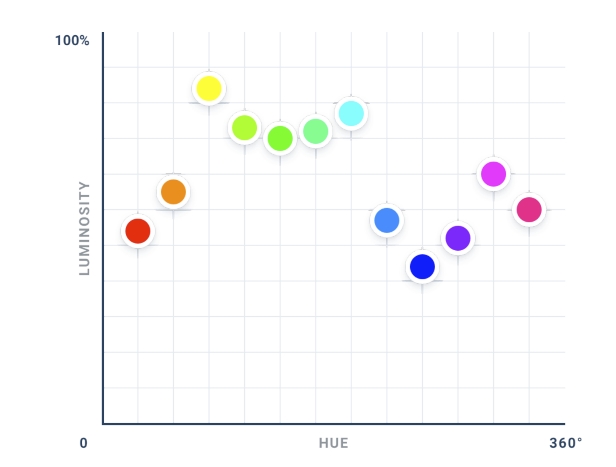
亮度感知
人眼亮度感知和 HSL 不一样,100%饱和度,50%亮度下,人的感知:
可以旋转色调来改变亮度:为了使颜色变亮,将色调旋转到最近的明亮色调-60°、180°或300°;为了使颜色更暗,将色调旋转到最近的深色色调-0°、120°或240°。但不要将旋转范围超过20°~30°
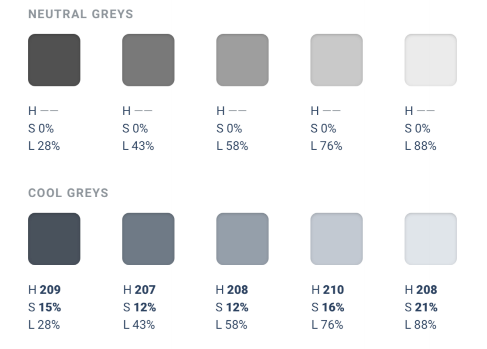
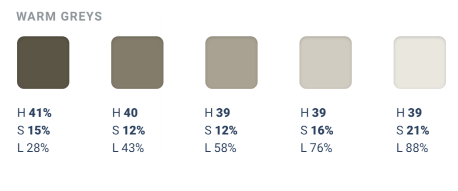
给灰色一些饱和度
凉爽的灰:增加一些蓝色
温暖的灰:增加一些黄色
Creating Depth
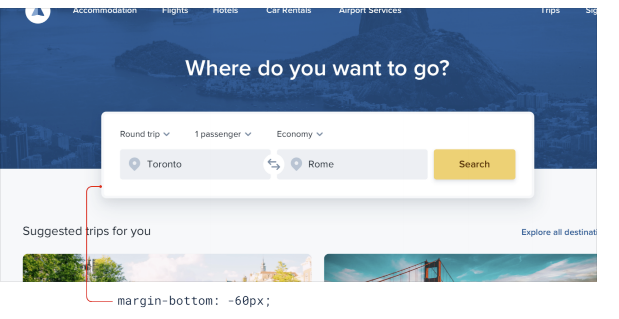
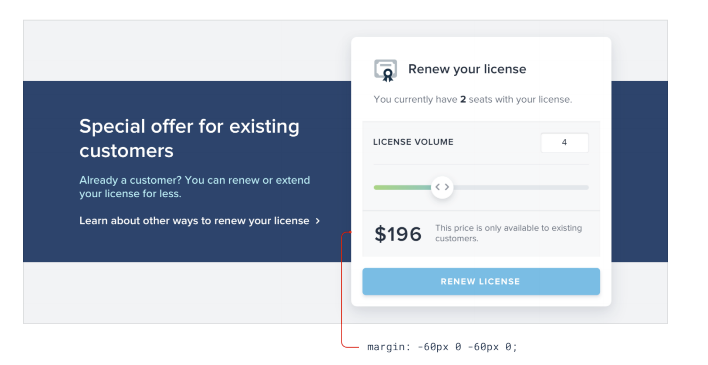
模拟光线设计投影
- 按钮隐含意思是突出的,因此可以给垂直的偏移量
- 选择投影的颜色时,应该手动去选择浅色,而不是使用半透明的白色
- 模糊半径用几个 pixels 就足够了
用投影传递高度
- 模糊半径小感觉仅略高于背景,高模糊半径大则更接近用户
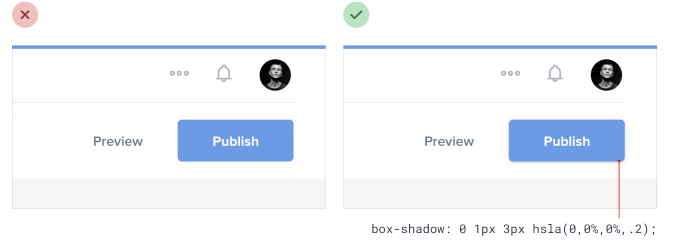
小投影:按钮 
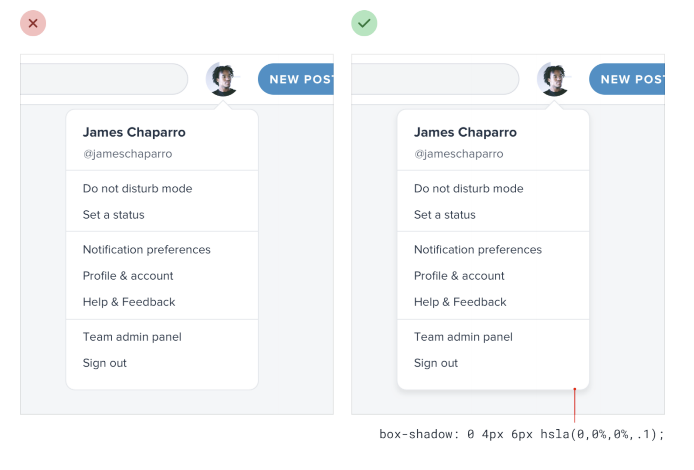
中投影:dropdown 使内容高于背景
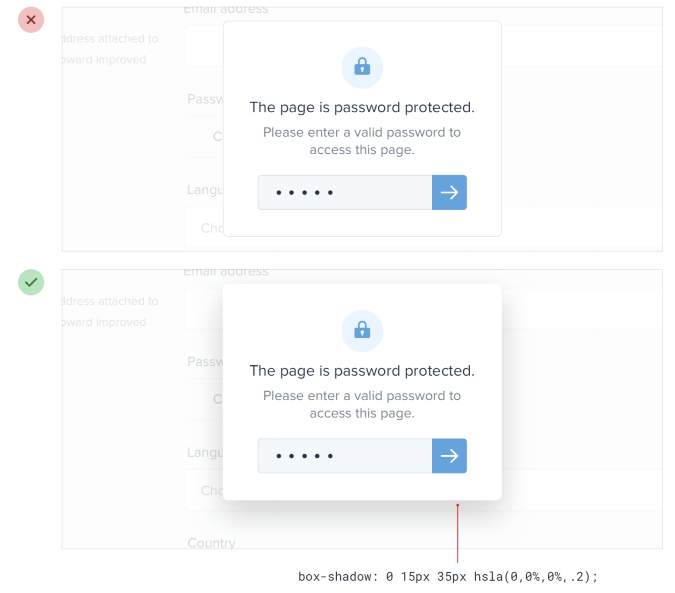
大投影:模态框 吸引用户注意力
- 一般需要五种投影
- 除了在 UI 中用到投影,也应用与交互中:拖拽时,需要用投影显示抓起的卡片高于背景:

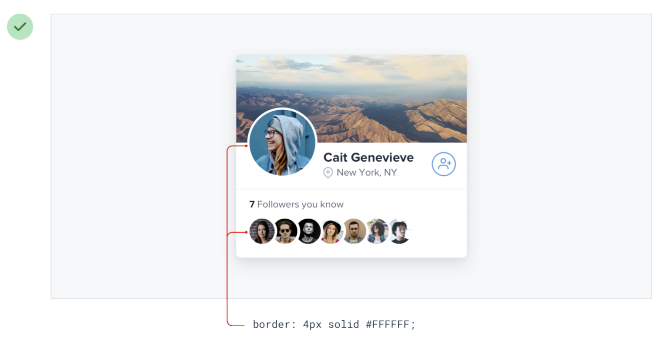
- 可以跨越多个图层来突出深度:


- 当图层都是图片时,可以给图片加上边框:

Working with Images
在图片上放文字
- 给图片增加半透明的 overlay
- 降低图片对比度
- 给图片上色
- 降低对比度
- 增加饱和度,去掉颜色
- 上色,用「multiply」混合
- 增加文字投影,大模糊半径,无偏移
合适的尺寸
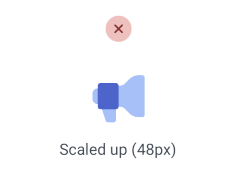
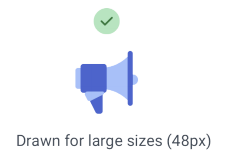
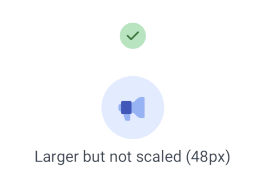
- 小icon 直接放大会显得笨重,可以增加细节或者增加背景色:



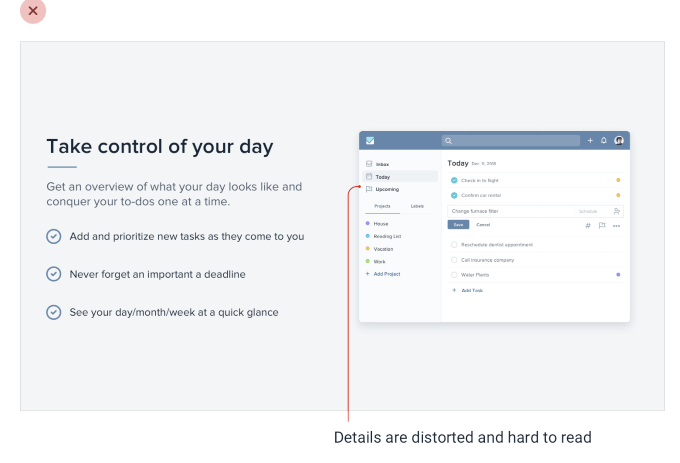
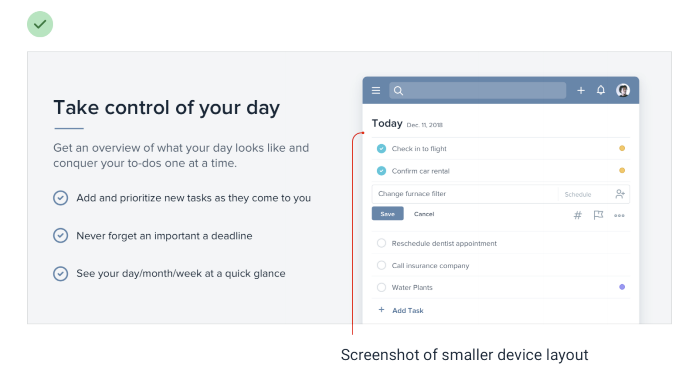
- 放截图时,需要合适的适配。比如要把一张截图缩小到 70%时,16px 的字变成 4px 了,非常难看清:

- 要根据位置大小放合适的适配图

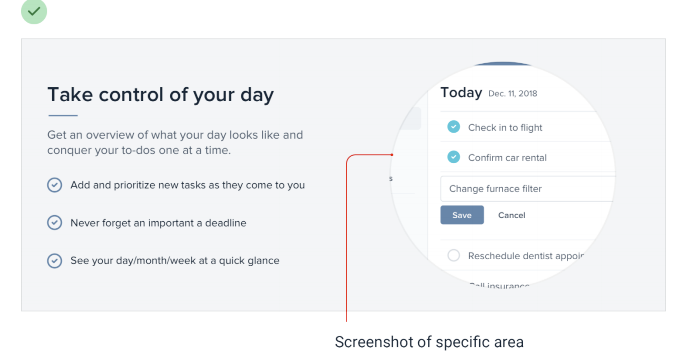
- 或者放局部的截图:

- 如果要展示全貌图,需要去掉细节,给一个中保真的图就可以: