前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
功能说明
本案例行政区数据采用国家统计局2017年公布的权威数据,地区编码为国标;
小程序实现5级联动,实现 省/市/区/街道/社区 以及 镇/村委会 级别的数据联动;
小程序实现
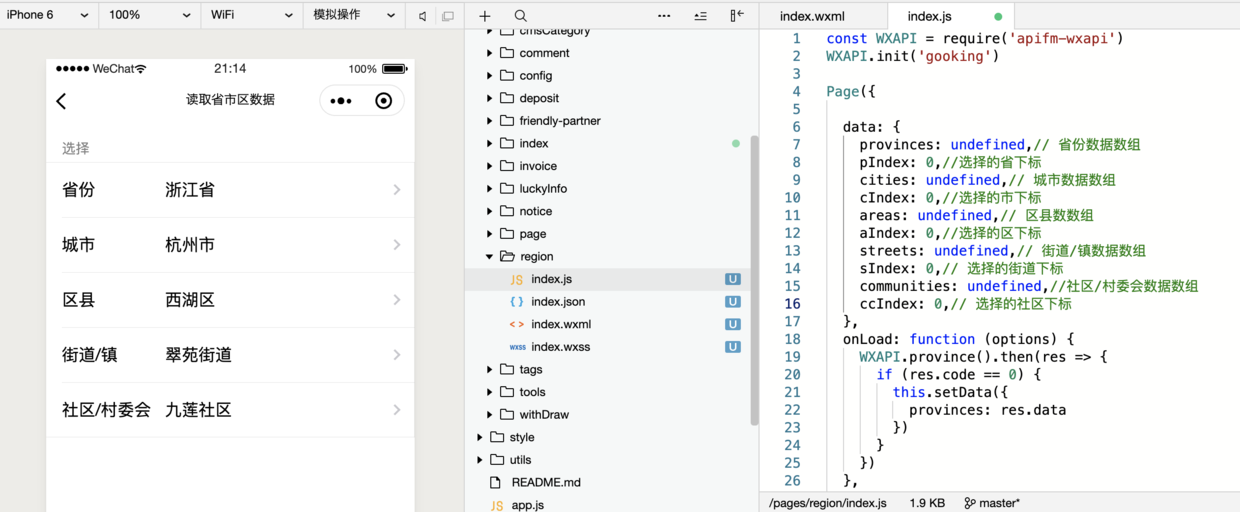
效果演示

wxml代码
<view class="page"><view class="page__bd"><view class="weui-cells__title">选择</view><view class="weui-cells weui-cells_after-title"><view class="weui-cell weui-cell_select"><view class="weui-cell__hd weui-cell__hd_in-select-after"><view class="weui-label">省份</view></view><view class="weui-cell__bd"><picker bindchange="provinceChange" value="{{pIndex}}" range="{{provinces}}" range-key="name"><view class="weui-select weui-select_in-select-after">{{provinces[pIndex].name}}</view></picker></view></view><view wx:if="{{cities}}" class="weui-cell weui-cell_select"><view class="weui-cell__hd weui-cell__hd_in-select-after"><view class="weui-label">城市</view></view><view class="weui-cell__bd"><picker bindchange="cityChange" value="{{cIndex}}" range="{{cities}}" range-key="name"><view class="weui-select weui-select_in-select-after">{{cities[cIndex].name}}</view></picker></view></view><view wx:if="{{areas}}" class="weui-cell weui-cell_select"><view class="weui-cell__hd weui-cell__hd_in-select-after"><view class="weui-label">区县</view></view><view class="weui-cell__bd"><picker bindchange="areaChange" value="{{aIndex}}" range="{{areas}}" range-key="name"><view class="weui-select weui-select_in-select-after">{{areas[aIndex].name}}</view></picker></view></view><view wx:if="{{streets}}" class="weui-cell weui-cell_select"><view class="weui-cell__hd weui-cell__hd_in-select-after"><view class="weui-label">街道/镇</view></view><view class="weui-cell__bd"><picker bindchange="streetChange" value="{{sIndex}}" range="{{streets}}" range-key="name"><view class="weui-select weui-select_in-select-after">{{streets[sIndex].name}}</view></picker></view></view><view wx:if="{{communities}}" class="weui-cell weui-cell_select"><view class="weui-cell__hd weui-cell__hd_in-select-after"><view class="weui-label">社区/村委会</view></view><view class="weui-cell__bd"><picker bindchange="communityChange" value="{{ccIndex}}" range="{{communities}}" range-key="name"><view class="weui-select weui-select_in-select-after">{{communities[ccIndex].name}}</view></picker></view></view></view></view></view>
js代码
const WXAPI = require('apifm-wxapi')WXAPI.init('gooking')Page({data: {provinces: undefined,// 省份数据数组pIndex: 0,//选择的省下标cities: undefined,// 城市数据数组cIndex: 0,//选择的市下标areas: undefined,// 区县数数组aIndex: 0,//选择的区下标streets: undefined,// 街道/镇数据数组sIndex: 0,// 选择的街道下标communities: undefined,//社区/村委会数据数组ccIndex: 0,// 选择的社区下标},onLoad: function (options) {WXAPI.province().then(res => {if (res.code == 0) {this.setData({provinces: res.data})}})},provinceChange(e){const index = e.detail.valuethis.setData({pIndex: index})const pid = this.data.provinces[index].idWXAPI.nextRegion(pid).then(res => {console.log(res)if (res.code == 0) {this.setData({cities: res.data})}})},cityChange(e){const index = e.detail.valuethis.setData({cIndex: index})const pid = this.data.cities[index].idWXAPI.nextRegion(pid).then(res => {console.log(res)if (res.code == 0) {this.setData({areas: res.data})}})},areaChange(e){const index = e.detail.valuethis.setData({aIndex: index})const pid = this.data.areas[index].idWXAPI.nextRegion(pid).then(res => {console.log(res)if (res.code == 0) {this.setData({streets: res.data})}})},streetChange(e){const index = e.detail.valuethis.setData({sIndex: index})const pid = this.data.streets[index].idWXAPI.nextRegion(pid).then(res => {console.log(res)if (res.code == 0) {this.setData({communities: res.data})}})},communityChange(e){const index = e.detail.valuethis.setData({ccIndex: index})const pid = this.data.communities[index].idWXAPI.nextRegion(pid).then(res => {console.log(res)// 似乎没有下级了})},})
WXAPI.init(‘gooking’) 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
apifm-wxapi 最多可实现5级数据的获取,在实际应用中已经足够了(和某宝的地址体系详细程度一致)
通常的业务场景下,一般只需要2-3级就可以,你可以根据自己的实际需要修改上述的小程序代码,够用原则,注重用户体验!
拓展:
微信自带读取收货地址的api接口,开动脑筋,试着动手去实现微信自带读取用户收货地址和本案例地址系的整合兼容,期待你的作品。
期待你的进步!
感谢!

