“api工厂”传统电商模式下的商品sku,难以满足餐饮领域下的口味/配菜模式,本教程说明如何在餐饮模式下,实现另一种类型的 “sku”。
我们以“黄焖鸡米饭”这个商品的购买举个例子:
用户在点黄焖鸡米饭的时候,可以有下面的几个选择项目:
- 规格
有大份和小份的区别,这是必选项目,用户必须要选择是大份还是小份,因为大份和小份的价格不一样;
- 口味
口味也是必选项,但是不影响价格,比如有: 不辣、微辣、中辣、特辣
- 配菜
配菜是可选项目,用户根据自己的实际需要进行选购,而且是支持多选的,比如用户可以加青菜、加千张、加鸡蛋,选择后会影响价格,总价格需要加上选择的配菜的价格
通过传统电商模式下的商品 sku / 规格尺寸,难以满足上面的业务需求。
“api工厂”新上线的 “可选配件” 功能,可以实现上面的功能需求:
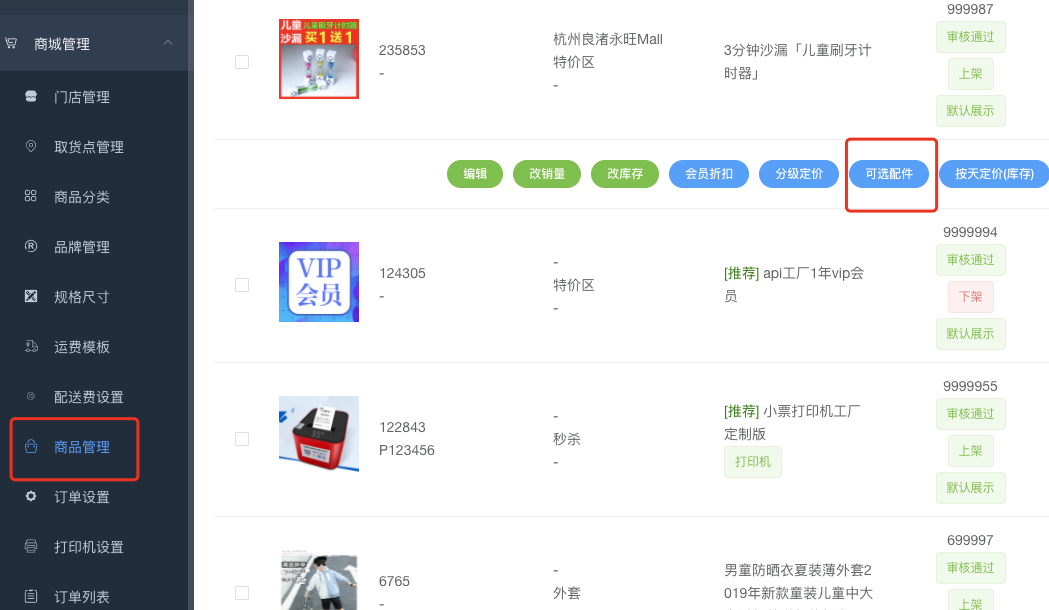
配置商品可选配件

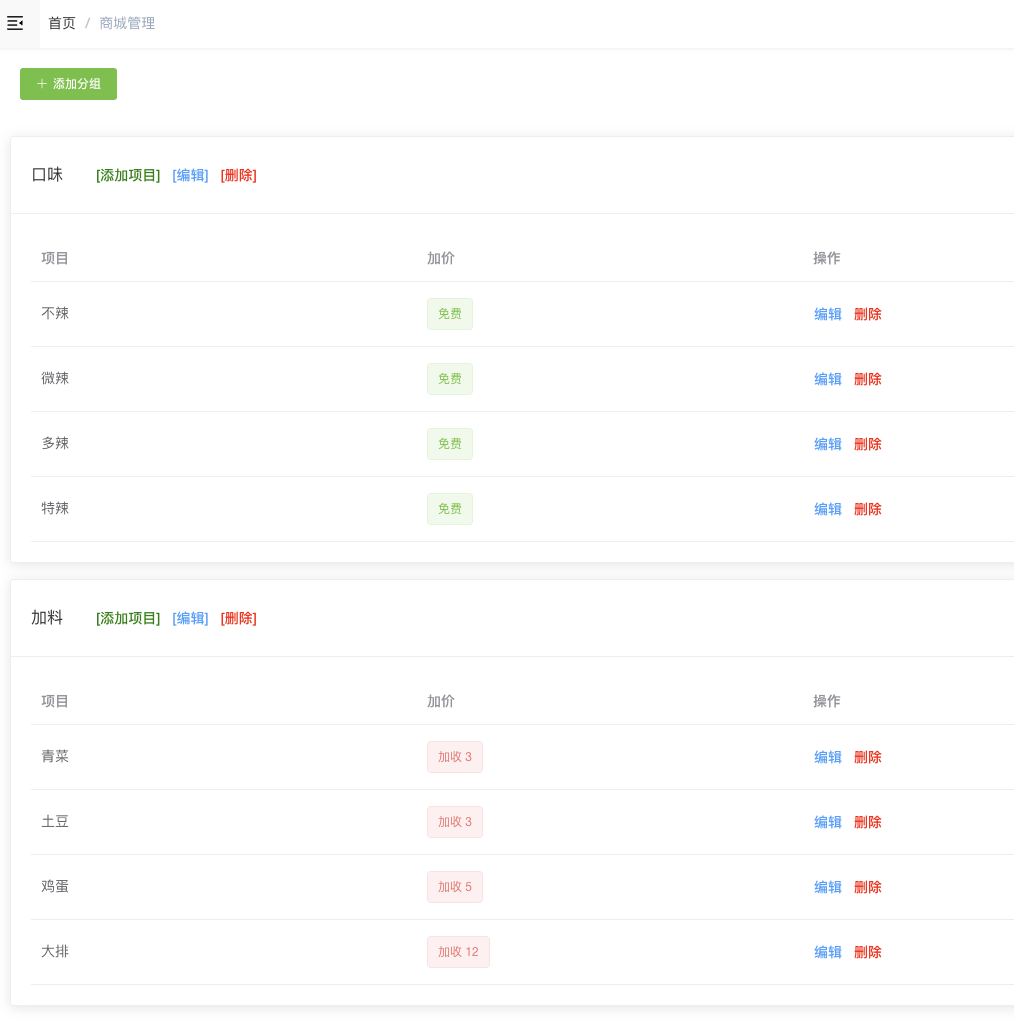
商品管理,为某个商品添加可选配件信息:

前端获取商品的所有可选配件

下单接口调整
创建订单接口,goodsJsonStr 参数,需要传入用户选购的配菜信息:
原来的参数:
[{"goodsId": 235853,"number": 1,"propertyChildIds": "","logisticsType": 0,"inviter_id": 0}]
在该参数里,增加配菜信息参数:goodsAdditionList 如下:
[{"goodsId": 235853,"number": 1,"propertyChildIds": "","logisticsType": 0,"inviter_id": 0,"goodsAdditionList": [{"id": 4,"pid": 7},{"id": 9,"pid": 9}]}]
goodsAdditionList 里面就是用户选择的配菜信息,包含两个子参数:
- id 为配菜项目的id
- pid 为配菜项目的分组id
用户选择了多少项目,就全部拼接成数组传入即可。

