前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
本案例,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
为方便测试,请先登录后台,“用户资产管理” 中给你的测试用户增加可用余额,继而可以完整体验支付押金流程:
功能介绍
- 用户小程序账户下的可用余额可以提现;
- 用户在小程序端将可用余额部分资金申请提现;
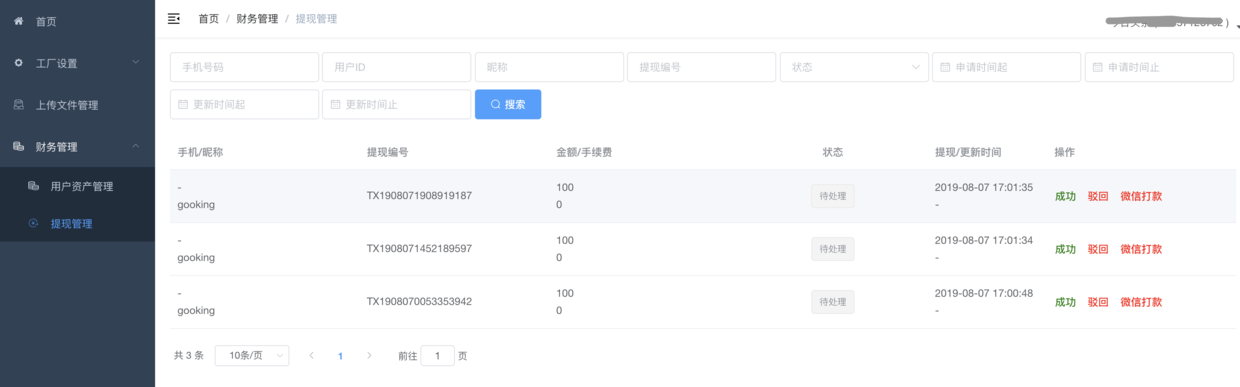
- 后台财务审核,可选手动转账给用户 / 使用微信自动打款接口给用户微信打款;
启用 “用户提现” 模块
登录 “第一步” 注册的后台,左侧菜单 —> 工厂设置 —> 模块管理
找到 “用户提现” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单:
“财务管理” —> “发票管理” ;

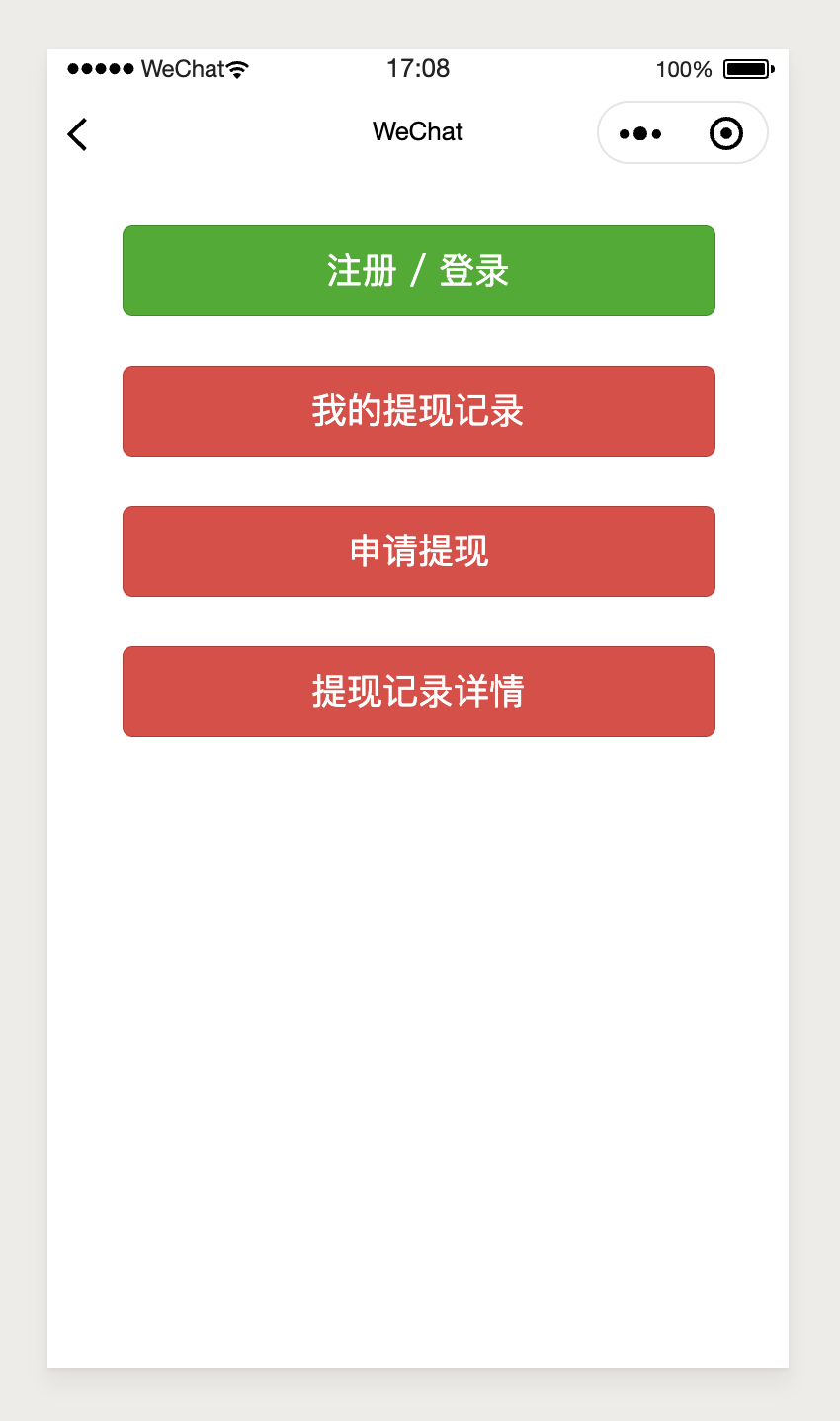
小程序界面:

<button type="primary" bindtap="goRegist"> 注册 / 登录 </button><button type="warn" bindtap="withDrawLogs"> 我的提现记录 </button><button type="warn" bindtap="withDrawApply"> 申请提现 </button><button type="warn" bindtap="withDrawDetail"> 提现记录详情 </button>
小程序代码:
const WXAPI = require('apifm-wxapi')WXAPI.init('gooking')Page({data: {},onLoad: function (options) {},onShow: function () {},goRegist() {wx.navigateTo({url: '/pages/auth/index'})},withDrawLogs() {const loginToken = wx.getStorageSync('loginToken')if (!loginToken) {wx.showToast({title: '请先登录',icon: 'none'})return}WXAPI.withDrawLogs({token: loginToken.token}).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '读取成功',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})},withDrawApply() {const loginToken = wx.getStorageSync('loginToken')if (!loginToken) {wx.showToast({title: '请先登录',icon: 'none'})return}WXAPI.withDrawApply(loginToken.token, 100).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '申请成功',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})},withDrawDetail() {const withDrawId = 1941 // 记录中的记录IDconst loginToken = wx.getStorageSync('loginToken')if (!loginToken) {wx.showToast({title: '请先登录',icon: 'none'})return}WXAPI.withDrawDetail(loginToken.token, withDrawId).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '读取成功',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})},})
WXAPI.init(‘gooking’) 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
您可以前往上述「 资金流水 」里查看用户申请提现导致的用户资金明细的变化
提现记录列表分页、更多筛选条件的使用,你可以查看下述接口文档:
无需后端编程,只要你有好的 idea ,就能快速实现!
期待你的进步!
感谢!

