前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
本案例中,部分功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
功能介绍
该功能是优惠券模块的一个补充,支持随机生成一组动态口令(券号 + 密码),然后用户可以使用这些口令来兑换优惠券;
启用优惠券模块
《微信小程序Demo 优惠券展示 / 领取 / 赠送 / 口令优惠券》
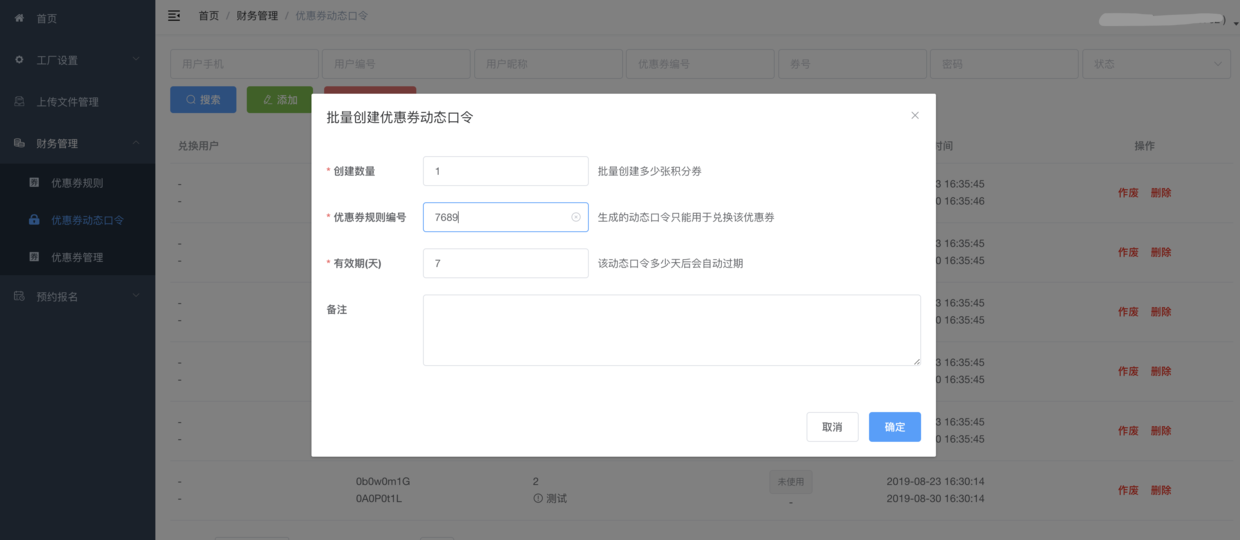
生成券号 + 密码

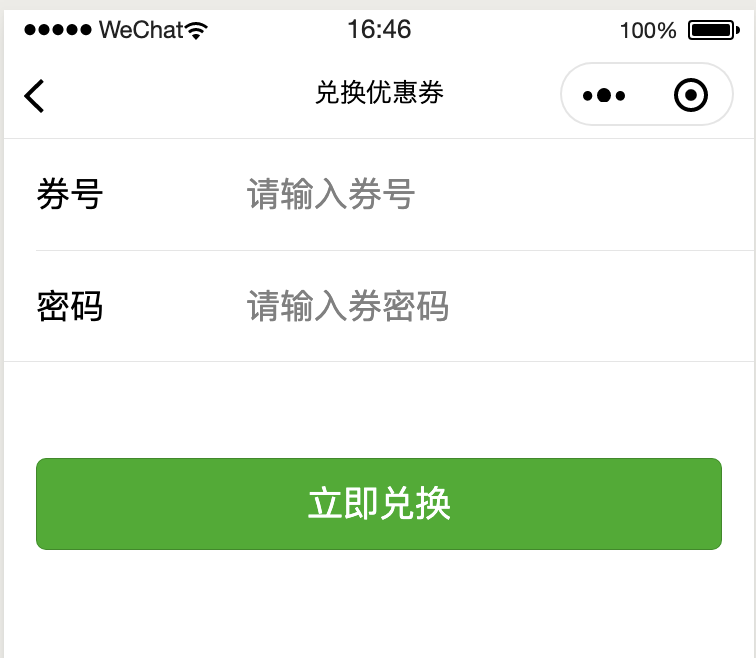
编写小程序

<view class="page"><view class="page__bd"><form bindsubmit="bindSave" report-submit="true"><view class="weui-cells weui-cells_after-title"><view class="weui-cell "><view class="weui-cell__hd"><view class="weui-label">券号</view></view><view class="weui-cell__bd"><input name="number" class="weui-input" placeholder="请输入券号" /></view></view><view class="weui-cell "><view class="weui-cell__hd"><view class="weui-label">密码</view></view><view class="weui-cell__bd"><input name="pwd" class="weui-input" placeholder="请输入券密码" /></view></view></view><view class="weui-btn-area"><button class="weui-btn" type="primary" formType="submit">立即兑换</button></view></form></view></view>
const WXAPI = require('apifm-wxapi')Page({data: {},onLoad: function (options) {},onShow: function () {},goRegist() {wx.navigateTo({url: '/pages/auth/index'})},bindSave(e) {const loginToken = wx.getStorageSync('loginToken')if (!loginToken) {wx.showToast({title: '请先登录',icon: 'none'})this.goRegist()return}const number = e.detail.value.number;const pwd = e.detail.value.pwd;if (!number || !pwd) {wx.showToast({title: '信息未填写',icon: 'none'})return}WXAPI.exchangeCoupons(loginToken.token, number, pwd).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '兑换成功',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})},})
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!

