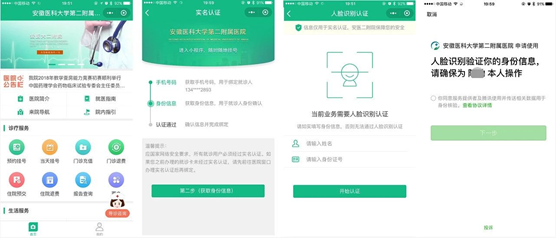
人脸核身,就是刷脸认证,可以实现实名认知、或者实名认证以后的本人一致性验证
如下图:


官方文档
https://developers.weixin.qq.com/community/minihome/doc/000442d352c1202bd498ecb105c00d
https://docs.qq.com/doc/DTFB0YWFIdGV6amly
请自行根据上面文档的指引,申请开通 「人脸核身」 功能。
请注意该功能的申请限制,确定是否满足开通该功能的要求
使用场景
一、用户已实名认证,刷脸验证本人
比如您之前已经有业务逻辑、或者是集成了实名认证接口,已经让用户进行了实名认证,但是无法确保用户是使用的本人自己的身份证做的实名认证(比如他拿了别人的身份证信息做的实名认证),那么,可以通过该功能,验证是本人操作
小程序代码
wx.startFacialRecognitionVerify({name: '姓名',idCardNumber: '身份证号码',success: res => {console.log(res)},fail: err => {console.error(err)},})
认证通过以后,会输出 res 信息,认证不通过,则会输出 err 信息。
调用接口完成验证
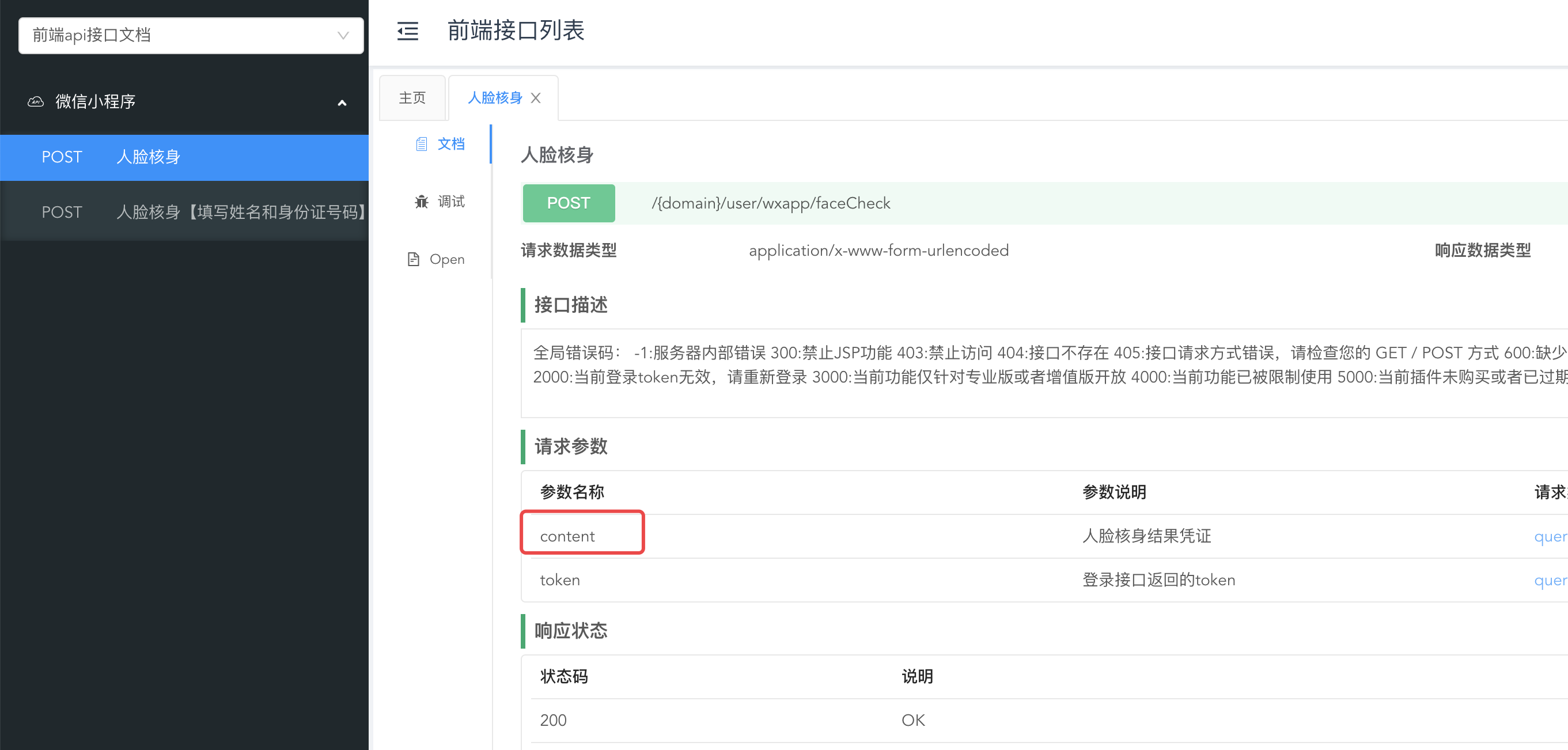
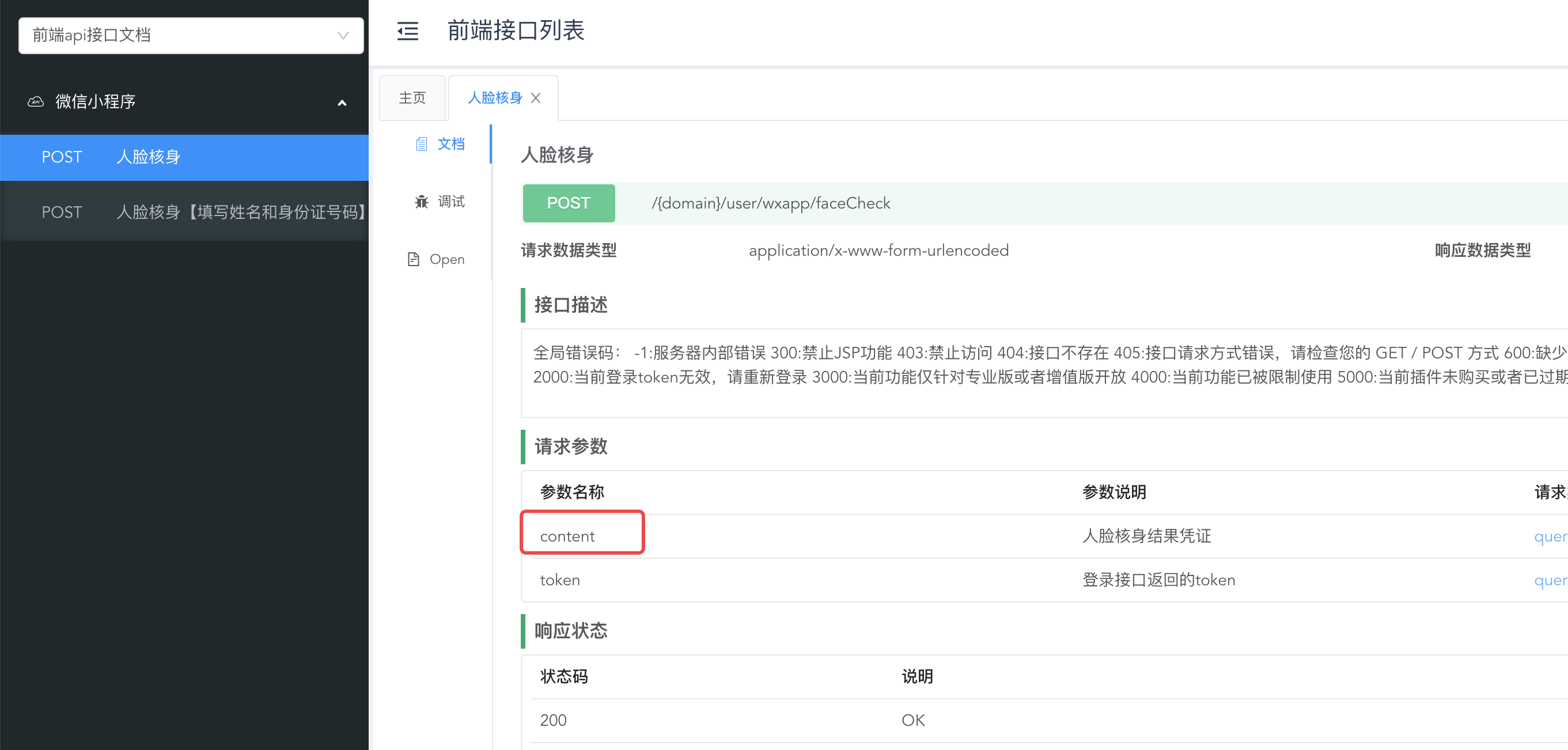
认证成功以后,调用 “api工厂” 的 人脸核身接口,完成验证:
其中 content 参数,需要传上一步微信api返回的 res.verifyResult
二、同步完成实名认证和刷脸认证
针对没有做过实名认证的用户,可以实现一步到位的完成实名认证 + 刷脸认证
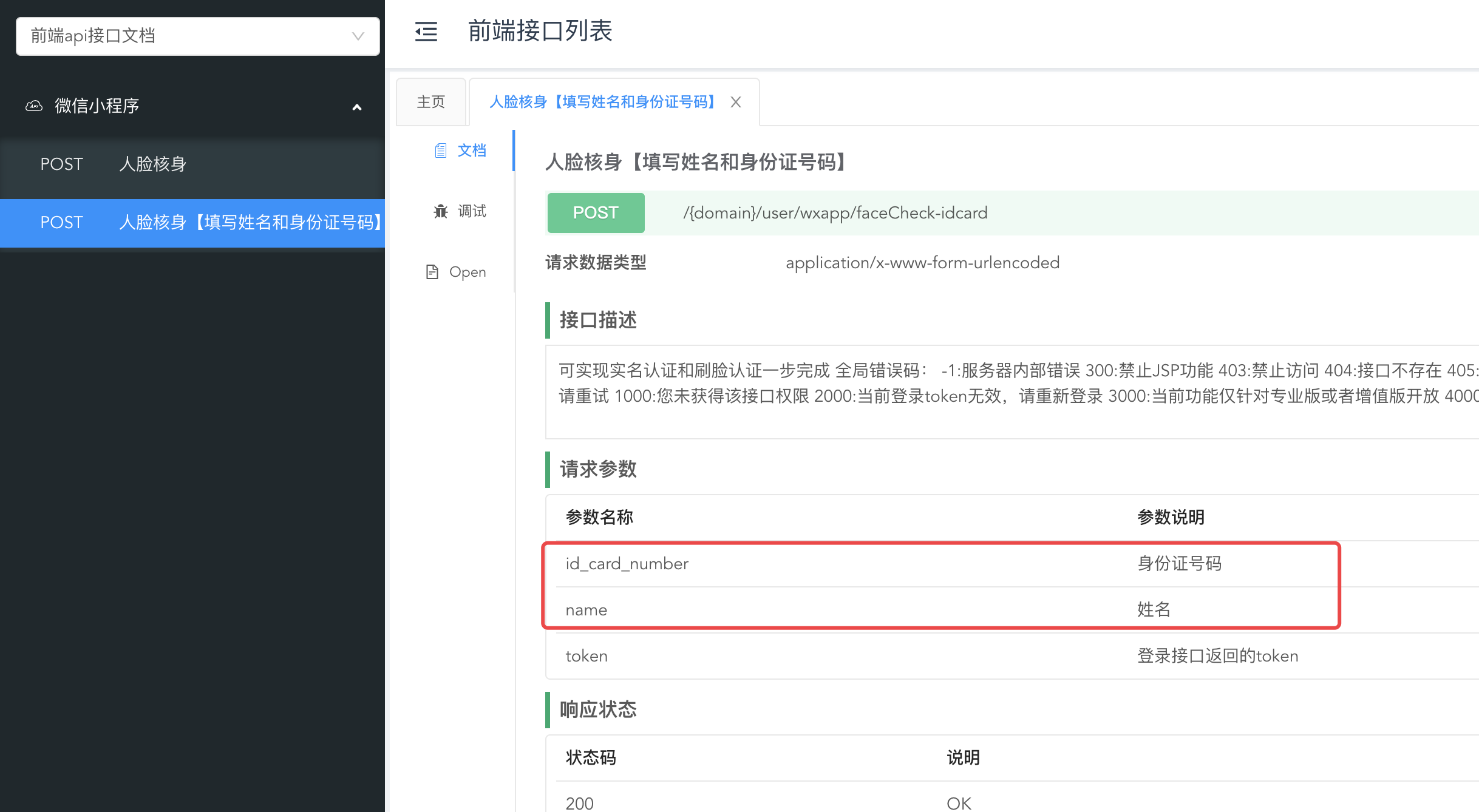
提交身份信息

调用 “api工厂” 的人脸核身提交姓名和身份证接口,让用户主动填写姓名和身份证号码,然后点击下一步进行刷脸验证
小程序代码
wx.startFacialRecognitionVerify({userIdKey: '434ceff650264ba6b2e19cd68f08c818',success: res => {console.log(res)},fail: err => {console.error(err)},})
这里 userIdKey 就是上一步的接口返回的 data 数据
调用接口完成验证
认证成功以后,调用 “api工厂” 的 人脸核身接口,完成验证:
其中 content 参数,需要传上一步微信api返回的 res.verifyResult
如何判断是否实名、是否刷脸
读取用户详情接口,新增了2个属性返回:
- isIdcardCheck
true 说明已经通过实名认证,false 说明未通过实名认证
- isFaceCheck
true 说明已经通过刷脸认证,false 说明未通过刷脸认证

