前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
功能说明
很多安全场合,都需要使用到短信验证码功能,来确保操作者是本人;
一般app都会使用 “手机号码 + 短信验证码” 的方式来实现用户注册 / 登录;
当忘记密码的时候,一般也会使用 “手机号码 + 短信验证码” 来重置登录密码;
所以,本例就带大家来编写一个可发送验证码、收到验证码后输入正确的验证码进行校验是否正确的微信小程序
准备工作
- 申请短信验证码发送通道
本案例展示的是真实发送手机短信验证码,所以需要你先开通短信通道,目前有很多平台都可以申请(免费试用)短信通道;“apifm-wxapi” 支持以下短信运营商,你可前往注册账号后一般即可获得试用的免费体验短信条数:阿里云、腾讯云、示远科技、赛邮·云通讯、创瑞、云之讯、八米科技、上海助通
有特殊需求,可留言我们为你增加新的短信运营商的支持 - 回顾 “图形验证码” 教程
为安全性考虑,防止短信机器人进行短信轰炸,正如现有很多 app 的做法一样,在获取短信验证码之前,你需要先手动填入一个图形验证码;只有你填写的图形验证码是正确的,才会下发验证码短信至你填写的手机号码
《小程序图形验证码输入校验例子》
后台配置
开启 “短信验证码” 模块
登录 “第一步” 注册的后台,左侧菜单 —> 工厂设置 —> 模块管理
找到 “短信验证码” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单: “短信设置” -> “验证码设置”;
配置短信通道
点击上面的 “验证码设置” 菜单,根据你申请的短信通道的运营商,点击进入进行配置;
正确配置后,你即可以继续往下的章节,体验发送短信了;
查看短信发送记录
左侧菜单 “短信设置” -> “短信记录” ,详细记录了每一次获取短信验证码的短信发送记录,以备后续有需要的时候进行查询;
小程序实现
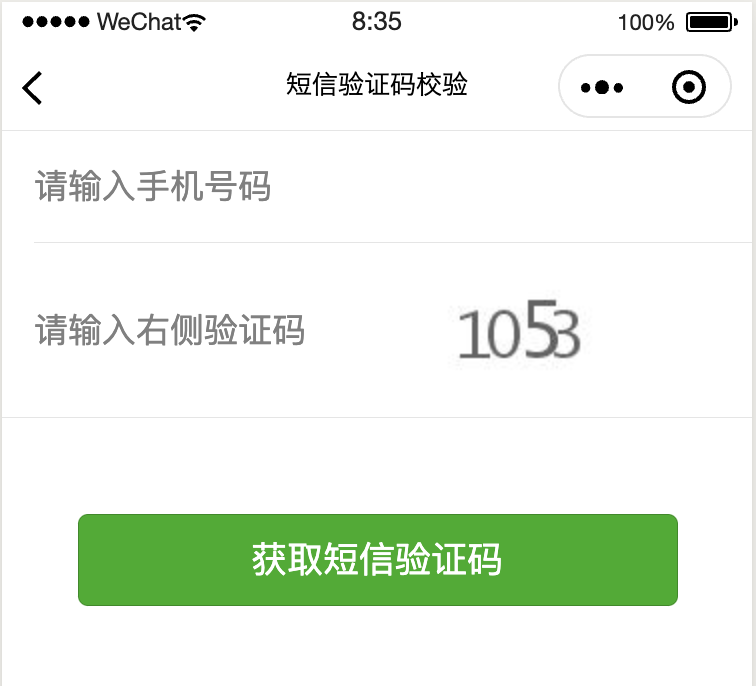
效果演示

wxml代码
<view class="page"><view class="page__bd"><view class="weui-cells weui-cells_after-title"><view class="weui-cell "><view class="weui-cell__bd"><input class="weui-input" type="number" placeholder="请输入手机号码" value="{{mobile}}" bindinput="mobileChange" /></view></view><view class="weui-cell "><view class="weui-cell__bd"><input class="weui-input" type="number" placeholder="请输入右侧验证码" value="{{piccode}}" bindinput="piccodeChange" /></view><view class="weui-cell__ft"><image bindtap="changePic" class="iconScan" src="{{ picurl }}"></image></view></view><view wx:if="{{smsCodeSend}}" class="weui-cell "><view class="weui-cell__bd"><input class="weui-input" type="number" placeholder="输入短信验证码" value="{{code}}" bindinput="codeChange" /></view></view></view><view class="weui-btn-area"><button wx:if="{{!smsCodeSend}}" class="weui-btn" type="primary" bindtap="get">获取短信验证码</button><button wx:if="{{smsCodeSend}}" class="weui-btn" type="warn" bindtap="check">校验输入是否正确</button></view></view></view>
js代码
const WXAPI = require('apifm-wxapi')WXAPI.init('gooking')Page({data: {key: Math.random(),picurl: undefined,mobile: undefined,piccode: undefined,code: undefined,smsCodeSend: false, // 短讯是否已发送},onLoad: function (options) {},onShow: function () {this.changePic()},changePic(){const _key = Math.random()this.setData({code: null,key: _key,picurl: WXAPI.graphValidateCodeUrl(_key)})},piccodeChange(e){this.setData({piccode: e.detail.value})},codeChange(e){this.setData({code: e.detail.value})},mobileChange(e){this.setData({mobile: e.detail.value})},get() {if (!this.data.mobile){wx.showToast({title: '手机号码不能为空',icon: 'none'})return}if (!this.data.piccode){wx.showToast({title: '图形验证码不能为空',icon: 'none'})return}WXAPI.smsValidateCode(this.data.mobile, this.data.key, this.data.piccode).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '短信已发送',icon: 'success'})this.setData({smsCodeSend: true})} else {wx.showToast({title: res.msg,icon: 'none'})this.changePic()}})},check() {if (!this.data.mobile){wx.showToast({title: '手机号码不能为空',icon: 'none'})return}if (!this.data.code){wx.showToast({title: '验证码不能为空',icon: 'none'})return}WXAPI.smsValidateCodeCheck(this.data.mobile, this.data.code).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '输入正确',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})}})
WXAPI.init(‘gooking’) 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
总结
本案例主要使用了 apifm-wxapi 的以下2个方法:
WXAPI.smsValidateCode(mobile, key, picCode)WXAPI.smsValidateCodeCheck(mobile, code)
如果后台不开启图形验证码校验的话,第一个方法的 2,3 两个参数是可以不传的,只是这样的话,要慎用,防止短信轰炸
关于 apifm-wxapi 更多的使用方法:
本案例Demo代码下载:
期待你的进步!
感谢!

