前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
本案例,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
功能介绍
- 满足用户需要开发票的需求,减少人工干预的沟通;
- 用户直接提交开票申请(抬头、税号、金额、发票内容、快递地址等等);
- 财务人员在后台可查看到发票申请,及时进行处理;
启用 “发票管理” 模块
登录 “第一步” 注册的后台,左侧菜单 —> 工厂设置 —> 模块管理
找到 “发票管理” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单: “发票管理” ;

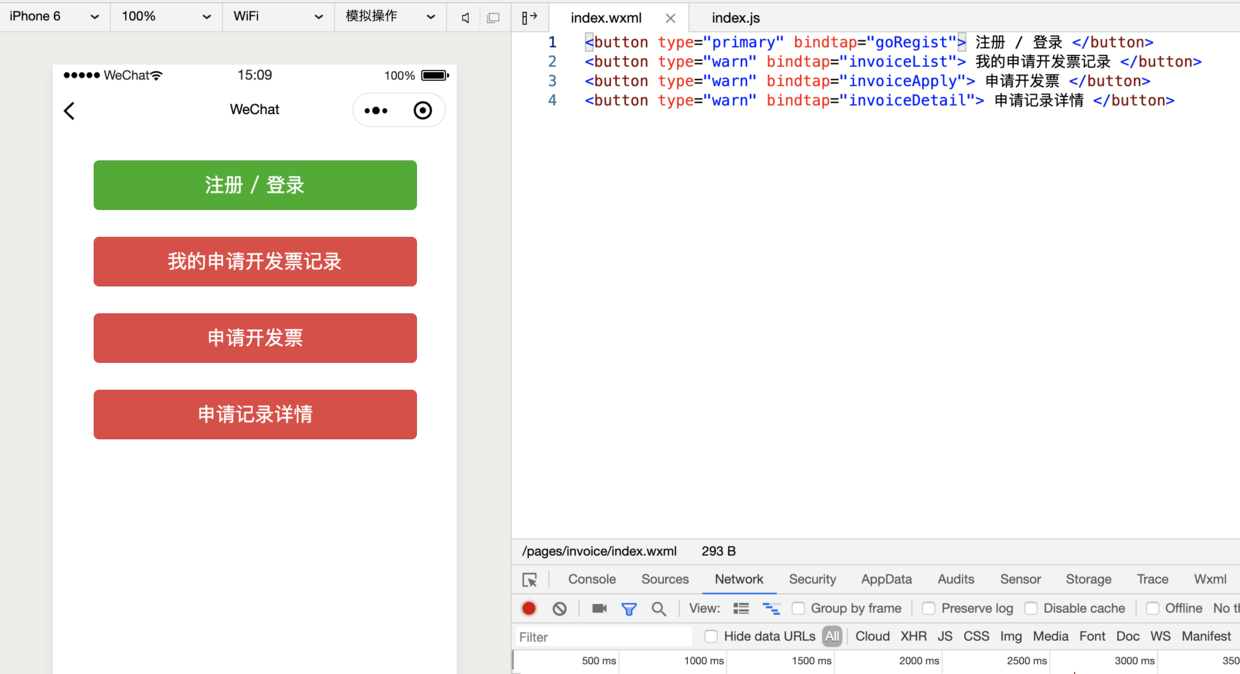
小程序界面:

<button type="primary" bindtap="goRegist"> 注册 / 登录 </button><button type="warn" bindtap="invoiceList"> 我的申请开发票记录 </button><button type="warn" bindtap="invoiceApply"> 申请开发票 </button><button type="warn" bindtap="invoiceDetail"> 申请记录详情 </button>
小程序代码:
const WXAPI = require('apifm-wxapi')WXAPI.init('gooking')Page({data: {},onLoad: function (options) {},onShow: function () {},goRegist() {wx.navigateTo({url: '/pages/auth/index'})},invoiceList() {const loginToken = wx.getStorageSync('loginToken')if (!loginToken) {wx.showToast({title: '请先登录',icon: 'none'})return}WXAPI.invoiceList({token: loginToken.token}).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '读取成功',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})},invoiceApply() {const loginToken = wx.getStorageSync('loginToken')if (!loginToken) {wx.showToast({title: '请先登录',icon: 'none'})return}WXAPI.invoiceApply({token: loginToken.token,comName: '公司抬头',tfn: '税号',amount: 100, // 开票金额consumption: '服务费',remark: '测试'}).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '申请成功',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})},invoiceDetail() {const invoiceId = 22 // 记录中的记录IDconst loginToken = wx.getStorageSync('loginToken')if (!loginToken) {wx.showToast({title: '请先登录',icon: 'none'})return}WXAPI.invoiceDetail(loginToken.token, invoiceId).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '读取成功',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})},})
WXAPI.init(‘gooking’) 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
完成!
申请发票记录列表分页、更多筛选条件、申请发票时候提交更多的参数以及扩展属性使用,你可以查看下述接口文档:
无需后端编程,只要你有好的 idea ,就能快速实现!
期待你的进步!
感谢!

