下载安装开发工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
获取测试小程序账号:
浏览器打开以下地址,微信扫码就可快速获得微信小程序测试号
https://developers.weixin.qq.com/sandbox
「 如果你已经有了正式注册的小程序账号,那就直接使用你正式的 appid 和 secret 就可以了,这一步可以略过 」
创建 HelloWorld 项目:
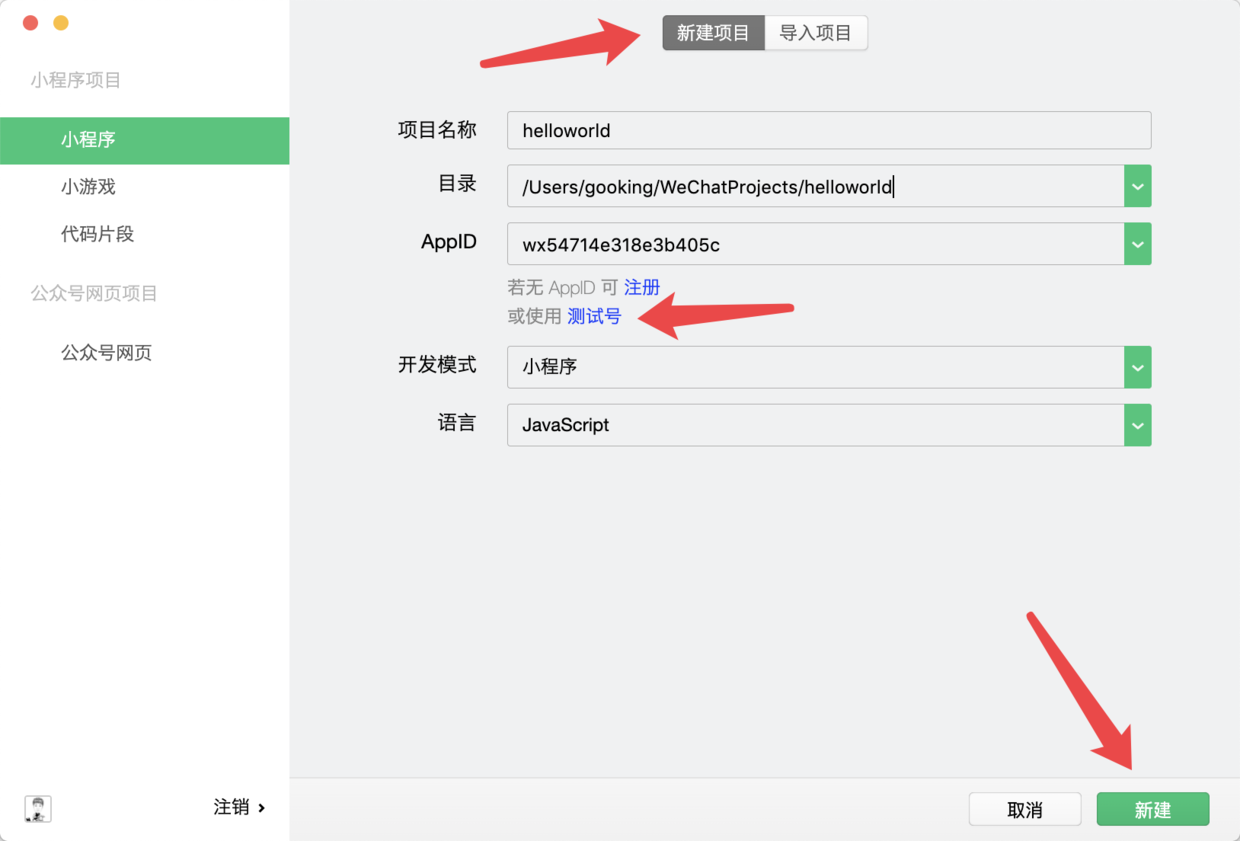
在开发工具上新建一个测试项目,如下图

创建 HelloWorld 项目
至此,你已经成功创建了一个名为 “HelloWorld” 的项目,该项目保存在电脑目录:/Users/gooking/WeChatProjects/helloworld
(每个人电脑上的路径不尽相同,创建项目时候可以自己制定保存的目录)
升级项目为 npm 项目
微信小程序已全面支持 npm ,如果要学会微信小程序开发,npm 安装第三方模块也是必修课
关于小程序对于 npm 详细介绍,请查看以下链接:
https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html
检查你的电脑有没有安装 npm 开发环境:
打开你的终端 (Windows 系统为那个 黑乎乎的 DOS 窗口, mac 系统大家都懂什么叫终端啦~ )
在终端输入命令:
npm -v
你将能看到你当前安装的 npm 的版本号,如果提示 npm 命令没找到,则说明你还没有安装 npm ,请按照以下章节安装 npm
安装 npm
前往官网 (https://nodejs.org/) 下载并安装适合你的版本
你也可以自行百度: “如何安装npm环境”
至此,我将认为你已经顺利安装 npm ~
初始化 npm 项目
打开你的终端 (上面已经解释过了什么叫终端,不懂的可以自行百度~)
进入你的小程序项目目录,(本文测试项目所在目录为例,执行以下命令:)
cd /Users/gooking/WeChatProjects/helloworld
然后执行初始化 npm 命令:
npm init
提示的信息你可以一路敲回车键 (最后一步按照提示,你应该输入 yes 然后再按回车键),最后会提示你初始化成功
到此为止,你的项目目录中会多出一个文件 “ package.json ”
如果你的操作和我一样,那么恭喜你,成功了!

