选择本地相册/相机
tt.chooseImage({success(res) {this.setData({images: res.tempFilePaths // 这个为接下来云开发上传图片需要,请保存});},fail(res) {console.log(`chooseImage调用失败`);}});
云开发上传文件
const res = await TTAPI.uploadFile(tempFilePath)// tempFilePath 为上面选择图片后返回的 res.tempFilePathsconsole.log(res) // 接口返回
res 的返回示例:
{"code": 0,"data": {"msg": "SUCCESS","originalName": "73b3dedc75be71738454542d29c0b594.png","size": "569099","name": "cuser/951/2020/01/03/f641e7c9-adae-41b1-96eb-df356b8c385f.png","type": ".png","url": "https://dcdn.it120.cc/cuser/951/2020/01/03/f641e7c9-adae-41b1-96eb-df356b8c385f.png"},"msg": "success"}
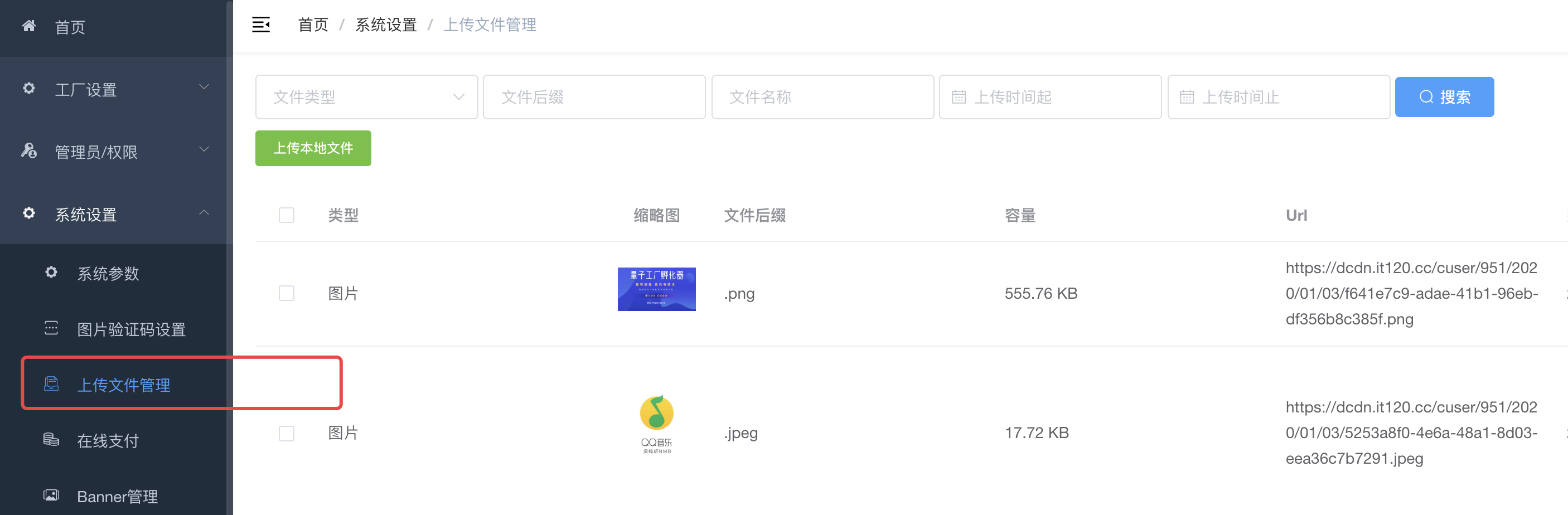
后台管理