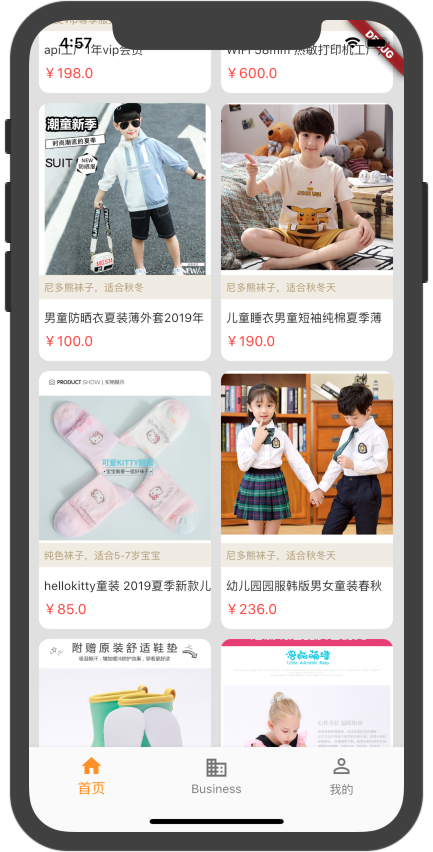
效果展示


功能说明:
后台添加管理商品分类,上传分类图标;
后台发布商品信息;
App通过 apifm 插件,展示商品分类和商品列表,快速开发商品展示类 App 应用;
后台配置
免费开通开发者后台
《使用 apifm 插件进行 Flutter 云开发——安装篇》
开启 “商品分类”、“商品管理” 模块
- 登录 “第一步” 注册的后台,左侧菜单 —> 工厂设置 —> 模块管理
- 找到 “商品分类” 和 “商品管理” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面
apifm 使用说明
商品分类
Apifm.goodsCategory()
读取后台设置的所有分类数据,分类之间的上下级关系请使用 level 和 pid 进行管理
level = 1 表示 1级类目;2 表示 2级类目,以此类推
pid 代表该类目的上级类目ID(一级类目的 pid = 0)
分类的目录树,可以根据上述2个字段,采用 js 在本地实现
接口返回示例:
{"code": 0,"data": [{"dateAdd": "2017-09-12 11:07:32","dateUpdate": "2019-04-10 11:24:32","icon": "https://cdn.it120.cc/apifactory/2019/04/09/f89753a227d26a3fe9ccc6f975857bb6.png","id": 1872,"isUse": true,"key": "1","level": 1,"name": "上装","paixu": 0,"pid": 0,"type": "","userId": 951}],"msg": "success"}
商品管理
获取商品列表
Apifm.goods([Map<String, String> params])
读取所有的商品数据,以分页的形式展示,支持按照多种方式进行排序
接口返回示例:
{"code": 0,"data": [{"categoryId": 1875,"characteristic": "享受vip尊享服务,使用专业版后台,功能更强,体验更好","commission": 0,"commissionType": 0,"dateAdd": "2019-03-19 09:51:08","dateUpdate": "2019-08-14 09:49:34","gotScore": 0,"gotScoreType": 0,"id": 124305,"kanjia": true,"kanjiaPrice": 49,"limitation": false,"logisticsId": 0,"miaosha": false,"minPrice": 198,"minScore": 0,"name": "api工厂1年vip会员","numberFav": 0,"numberGoodReputation": 1,"numberOrders": 1,"numberSells": 1,"originalPrice": 198,"paixu": 0,"pic": "https://cdn.it120.cc/apifactory/2019/03/19/6828c1ced4a74e11b532c8cbd864245a.png","pingtuan": false,"pingtuanPrice": 0,"recommendStatus": 1,"recommendStatusStr": "推荐","shopId": 0,"status": 0,"statusStr": "上架","stores": 9999998,"userId": 951,"views": 15955,"weight": 0}],"msg": "success"}
本例源码下载:

