前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
《创建 HelloWorld 项目》
《使用 “apifm-wxapi” 快速开发小程序》
《免费注册开通后台,获得专属域名》
功能介绍
- 快速实现 关于我们/联系我们/企业文化/领导介绍/组织结构 等业务需求;
- 后台富文本编辑器维护页面整体内容,小程序直接通过编号读取内容并显示;
- 使用于任意有此类业务需求的场景;
回顾无极分类管理:
《小程序增加 文章 / 新闻 / 资讯 / 动态 的分类功能,支持无限层级》
启用 “单页面应用” 模块
登录 “第一步” 注册的后台,左侧菜单 —> 工厂设置 —> 模块管理
找到 “单页面应用” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单:
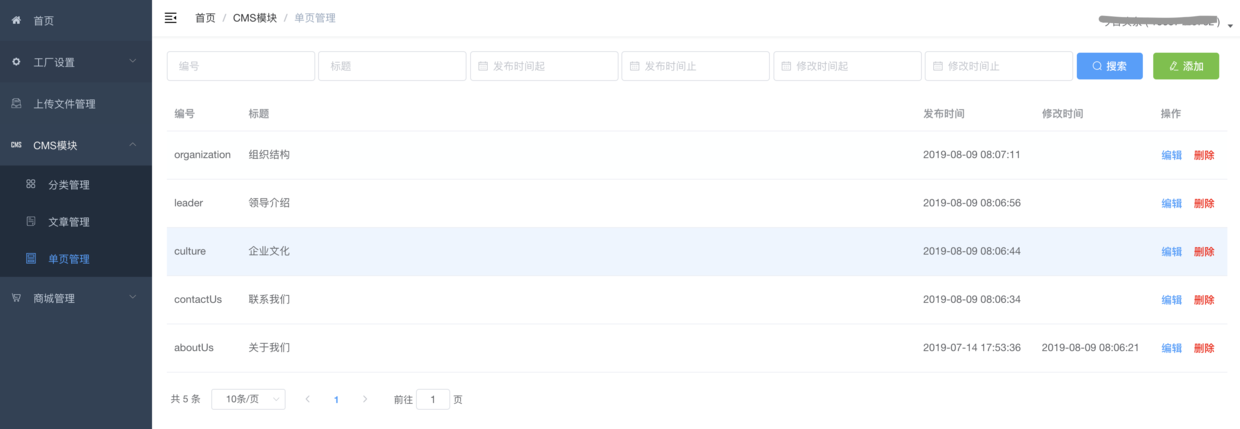
“CMS模块” —> “单页管理” ;

演示界面:

小程序代码:
const WXAPI = require('apifm-wxapi')WXAPI.init('gooking')Page({data: {},onLoad: function (options) {},onShow: function () {},getContent(e) { // 读取单页信息const key = e.currentTarget.dataset.keyWXAPI.cmsPage(key).then(res => {console.log(res)if (res.code == 0) {wx.showToast({title: '读取成功',icon: 'success'})} else {wx.showToast({title: res.msg,icon: 'none'})}})}})
WXAPI.init(‘gooking’) 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
后台和小程序通过编号关联,所以你可以任意做扩展!
加入后台随便指定一个 abc 编号,小程序端就可以使用 WXAPI.cmsPage(‘abc’) 读取到富文本编辑器里的内容
无需后端编程,只要你有好的 idea ,就能快速实现!
期待你的进步!
感谢!

