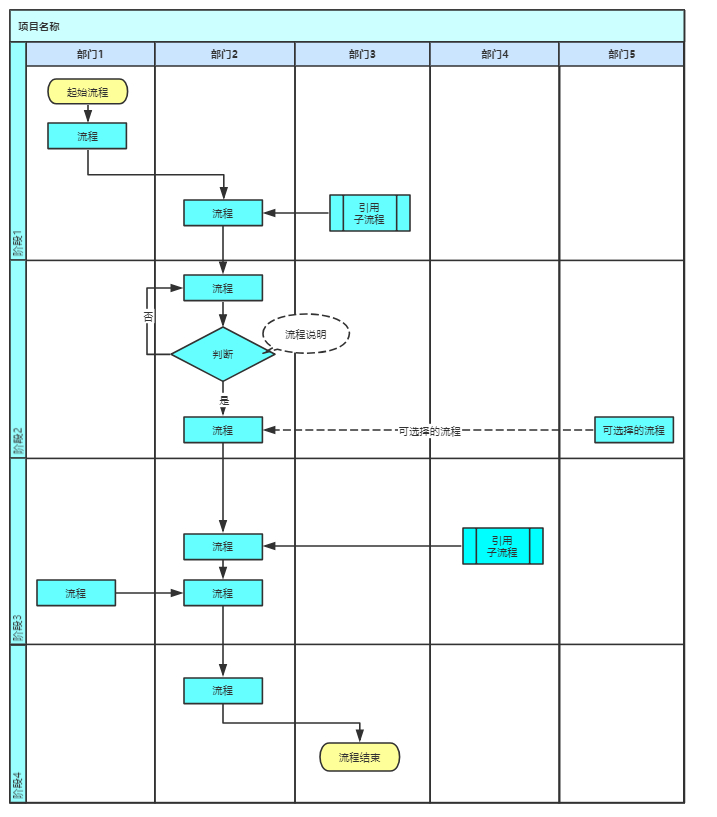
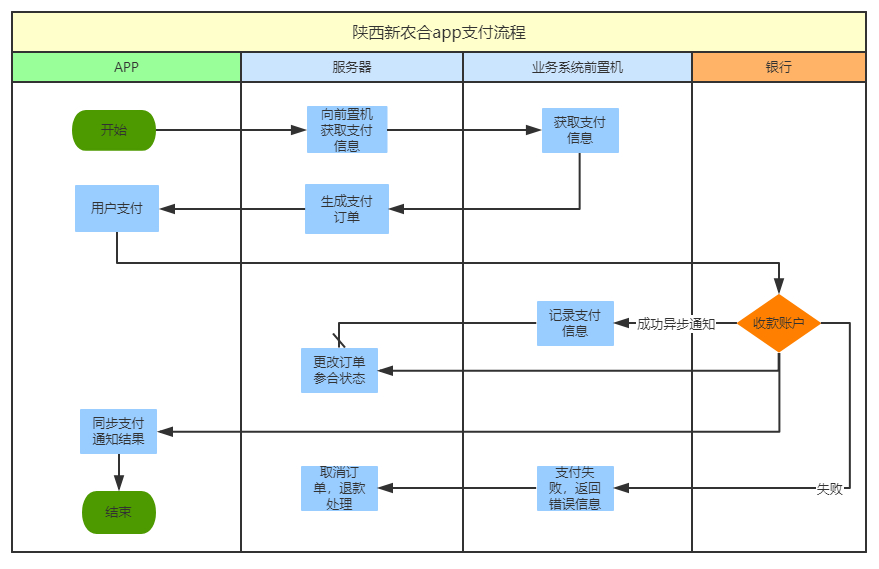
泳道图
泳道图也叫做跨职能流程图,泳道图按角色划分为一个个泳道,每个角色的活动散落在各个角色对应的泳道里。
泳道图是将模型中的活动按照职责组织起来。这种分配可以通过将活动组织成用线分开的不同区域来表示。由于它们的外观的缘故,这些区域被称作泳道。

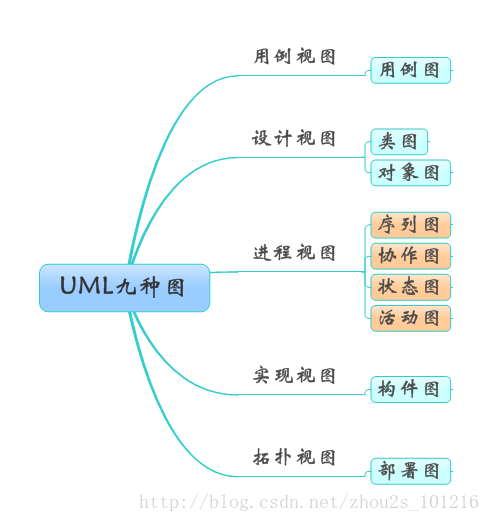
UML图
UML-Unified Modeling Language 统一建模语言,又称标准建模语言
UML的目标是以面向对象图的方式来描述任何类型的系统,具有很宽的应用领域。其中最常用的是建立软件系统的模型,但它同样可以用于描述非软件领域的系统,如机械系统、企业机构或业务过程,以及处理复杂数据的信息系统、具有实时要求的工业系统或工业过程等。总之,UML是一个通用的标准建模语言,可以对任何具有静态结构和动态行为的系统进行建模,而且适用于系统开发的不同阶段,从需求规格描述直至系统完成后的测试和维护。
如下图所示,UML图分为用例视图、设计视图、进程视图、实现视图和拓扑视图,又可以静动分为静态视图和动态视图。
静态图分为:用例图,类图,对象图,包图,构件图,部署图。动态图分为:状态图,活动图,协作图,序列图。
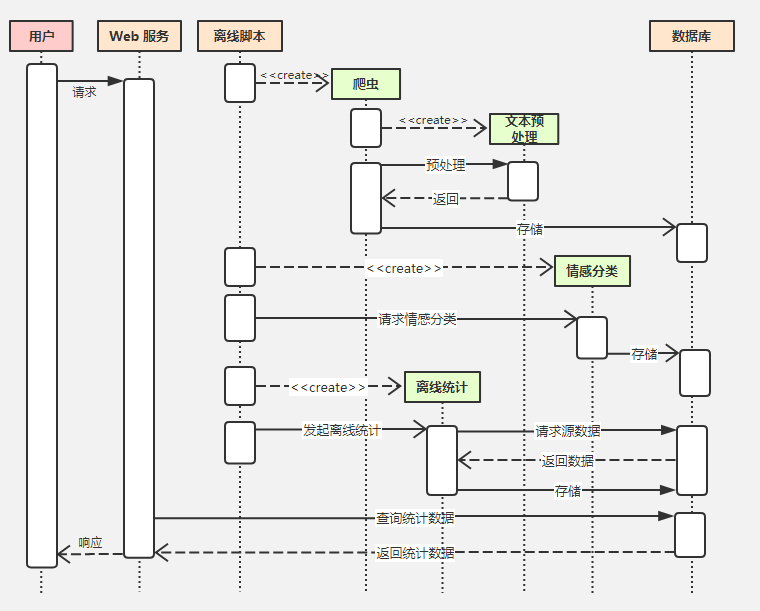
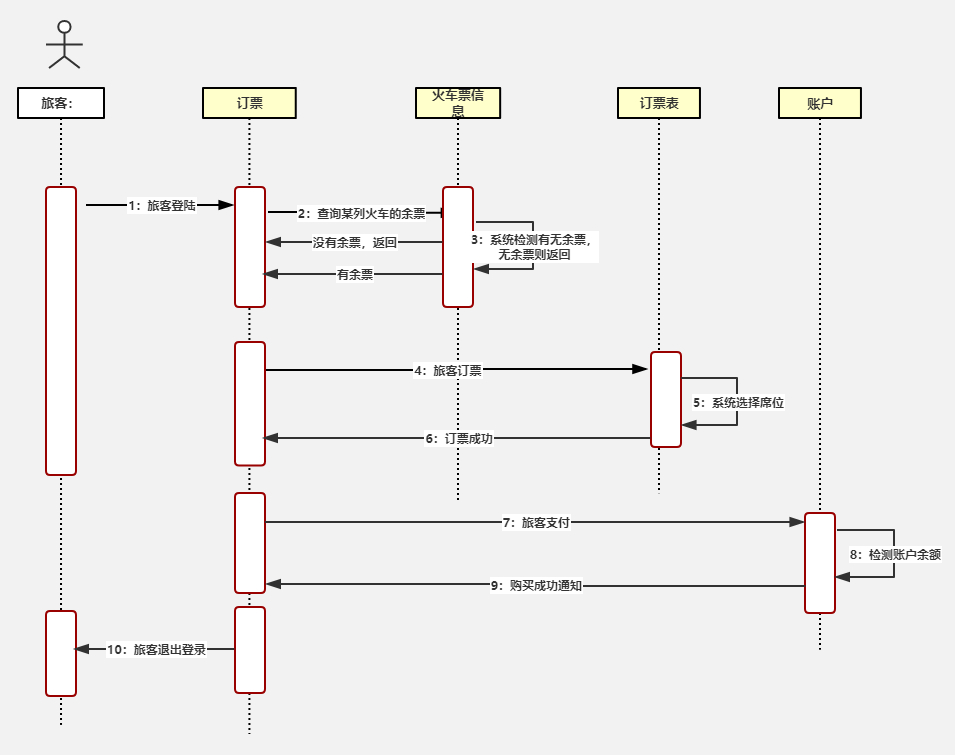
UML时序图(强调对象、活动)

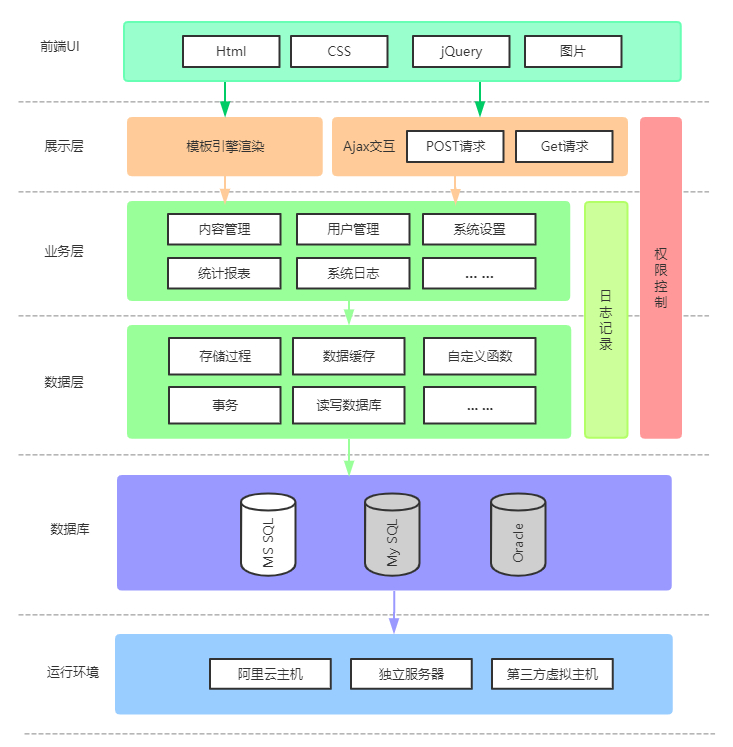
软件架构图
系统架构图是为了抽象的表示软件系统的整体轮廓和各个组件之间的相互关系和约束边界,以及软件系统的物理部署和软件系统的演进方向的整体视图。
一图胜千言。要让干系人理解、遵循架构决策,就需要把架构信息传递出去。架构图就是一个很好的载体。那么,画架构图是为了:
- 解决沟通障碍
- 达成共识
- 减少歧义
C4模型
https://c4model.com/ https://www.infoq.cn/article/C4-architecture-model/
软件架构图是一种非常好的表达方式,可以用它们来表达你将如何构建一个软件系统(预先设计)或者现有的软件系统是如何工作的(回顾文档、知识分享和学习)。
然而,你所看到的大多数软件架构图很可能只是由混乱的框和线组成。敏捷软件开发宣言的一个副作用就是让很多团队停止或缩减了他们的图表和文档工作,包括使用UML。
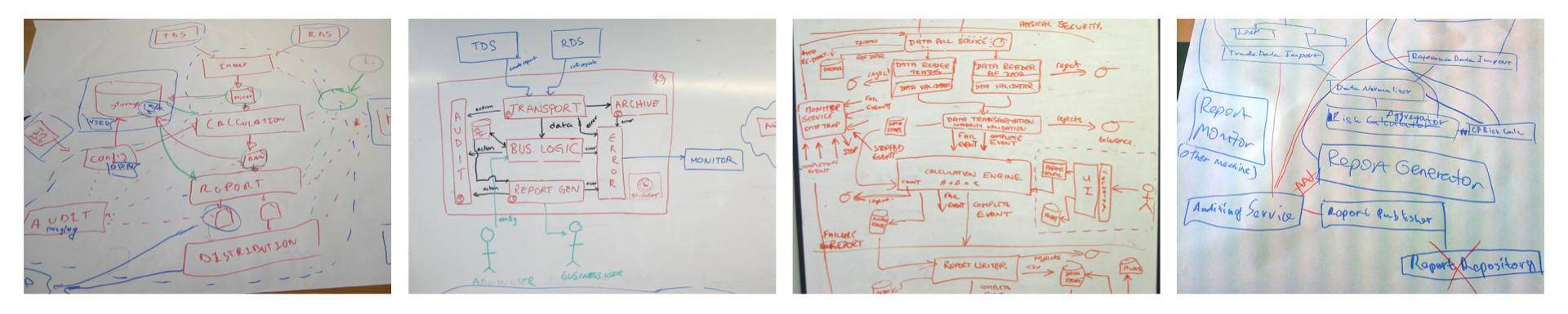
现在,这些团队倾向于依靠他们在白板上绘制的临时图表,或者使用通用的图表工具(如微软的 Visio)。Ionut Balosin 在去年写了一篇叫作“软件架构图的艺术”的文章,他在文章中描述了一些常见问题,这些问题与不可理解的符号和不明确的语义有关。

含糊不清的软件架构图容易导致误解,这可能会拖慢一个优秀团队的前进步伐。在我们的行业中,我们真的应该努力创建出更好的软件架构图。多年来,我自己参与软件开发,并与世界各地的团队合作,基于这些经验,我建立了一个称之为“C4 模型”的东西。
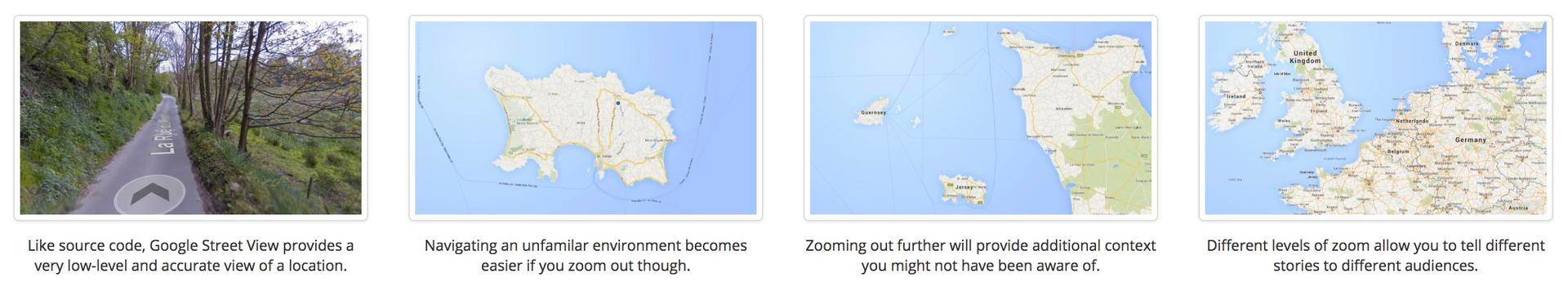
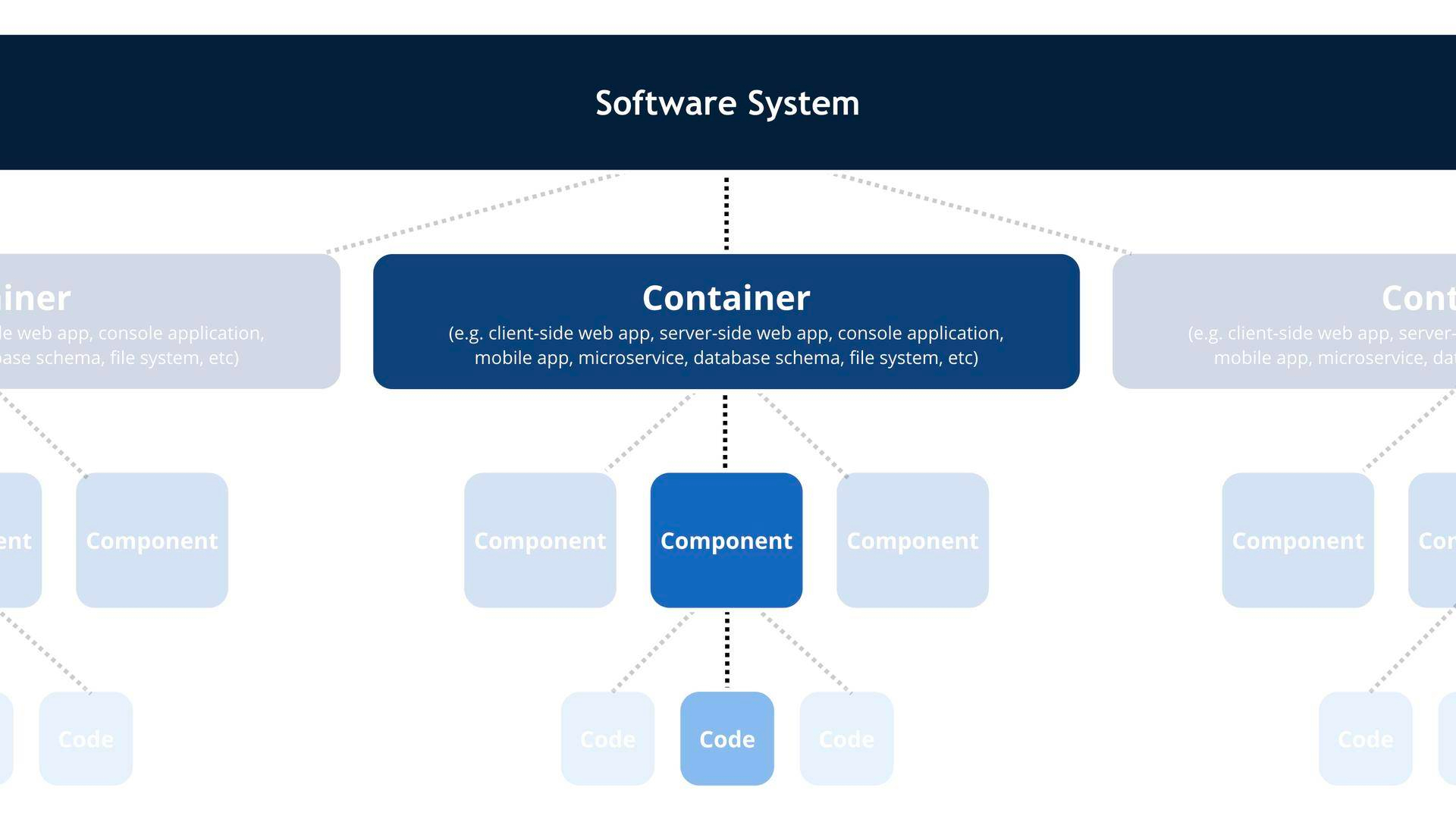
C4 代表上下文(Context)、容器(Container)、组件(Component)和代码(Code)—— 一系列分层的图表,可以用这些图表来描述不同缩放级别的软件架构,每种图表都适用于不同的受众。可以将其视为代码的谷歌地图。

要为你的代码创建地图,首先需要一组通用的抽象来创建一种无处不在的语言,用来描述软件系统的静态结构。C4 模型使用容器(应用程序、数据存储、微服务等)、组件和代码**来描述一个软件系统的静态结构。它还考虑到使用软件系统的人。
第 1 层:系统上下文
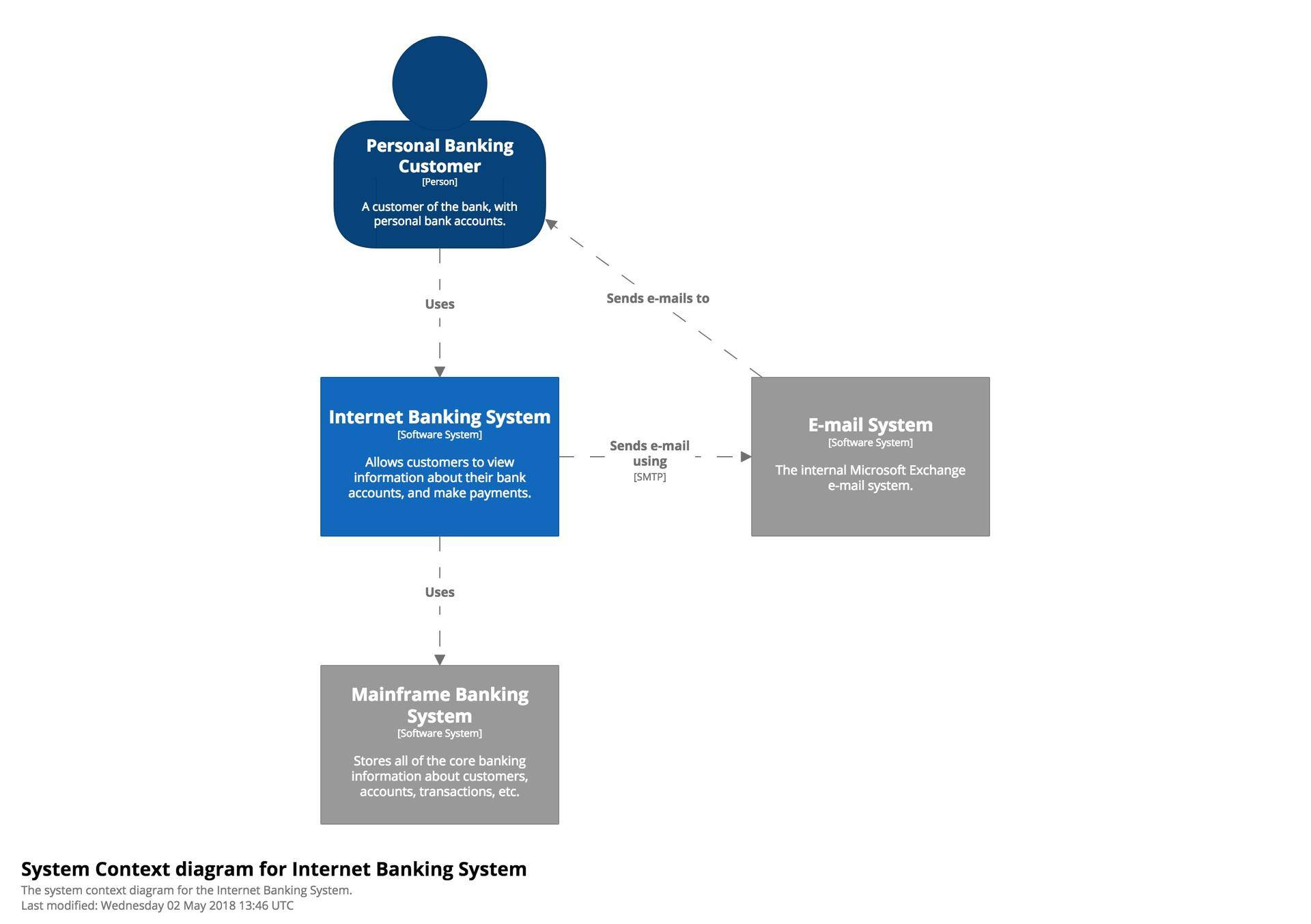
第 1 层是系统上下文图,它显示了你正在构建的软件系统,以及系统与用户及其他软件系统之间的关系。
以下是一个系统上下文图的示例,描述了一个互联网银行系统的系统上下文:
注:
1、就是描述系统整体的地位,这个系统是如何与外部进行交互的,会与外部进行哪些交互,侧重于对于整体情况的描述,上下文描述也即场景描述,耦合关系等,不会对系统进行任何拆分
2、把整体系统作为一个黑盒,描述系统所处的场景关系
3、主要就是画结构图、关系图、场景图**

银行的个人客户使用互联网银行系统查看有关银行账户的信息并进行支付。
互联网银行系统使用银行现有的大型机银行系统来执行此操作,并使用银行现有的电子邮件系统向客户发送电子邮件。图中的颜色表示哪些软件系统已经存在(灰色)以及待构建的系统(蓝色)。
第 2 层:容器
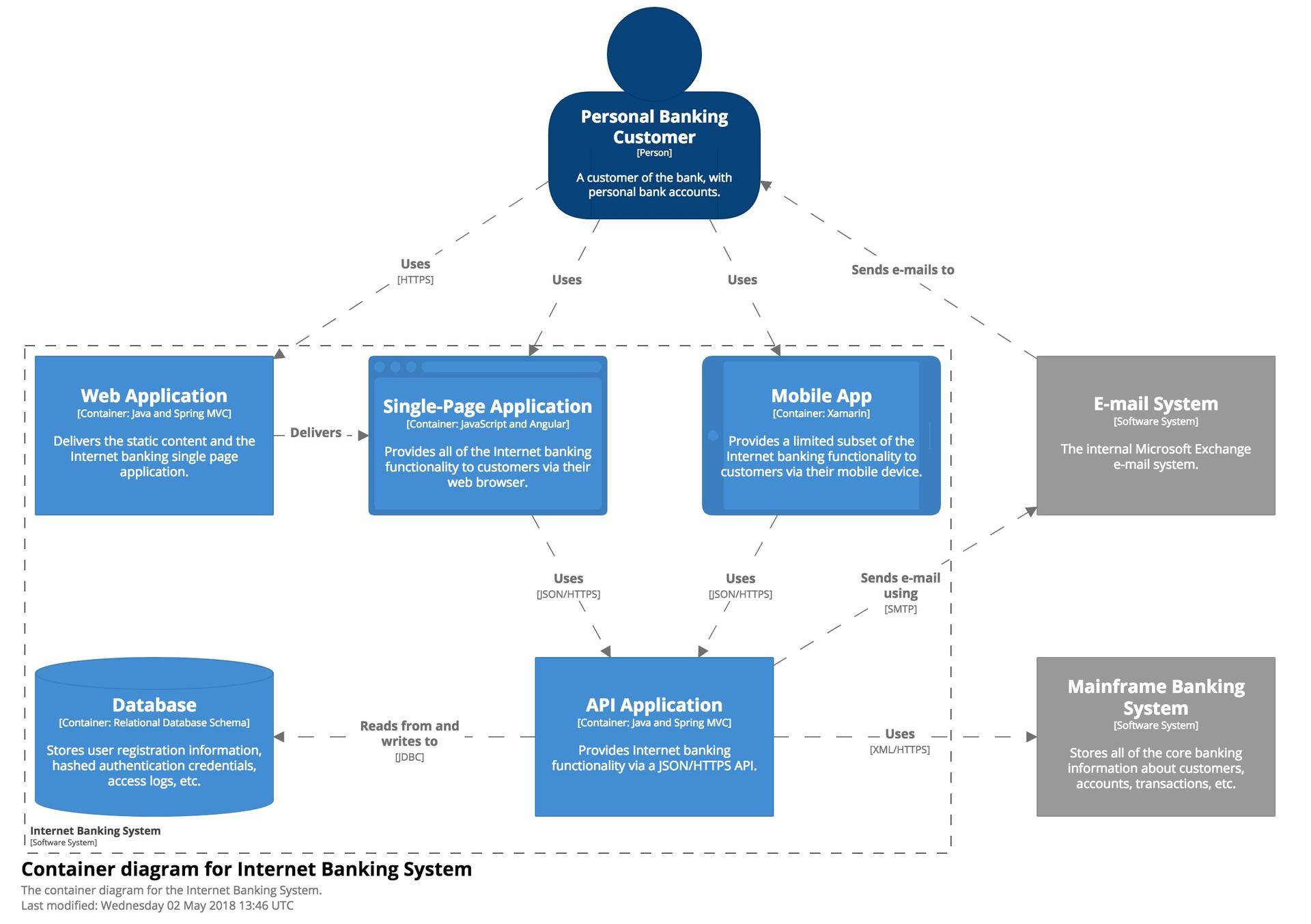
第 2 层是一个容器图,将软件系统放大,显示组成该软件系统的容器(应用程序、数据存储、微服务等)。技术决策也是该图的关键部分。以下是互联网银行系统的容器图示例。它显示了互联网银行系统(虚线框)由五个容器组成:服务器端 Web 应用程序、客户端单页面应用程序、移动应用程序、服务器端 API 应用程序和数据库。
注:
1、描述完了系统所处的环境后,就可以将系统拆解为各个容器,也即将系统做一定程度的拆分,相当于模块了,同时描述模块间的大致的耦合关联关系
2、把系统中的模块作为一个黑盒,描述系统实现上模块间的关系
3、主要就是画结构图、关系图、场景图

Web 应用程序是一个 Java/Spring MVC Web 应用程序,它仅提供静态内容(HTML、CSS 和 JavaScript),包括组成单页应用程序的内容。单页面应用程序是一个运行在客户网络浏览器中的 Angular 应用程序,提供所有的网上银行功能。或者,客户可以使用跨平台 Xamarin 移动应用程序访问互联网银行的部分功能。
单页应用程序和移动应用程序都调用 JSON/HTTPS API,这是由服务器端运行的另一个 Java/Spring MVC 应用程序提供的。API 应用程序从数据库中获取用户信息(关系数据库模式)。
API 应用程序还使用专有的 XML/HTTPS 接口与现有的大型机银行系统进行通信,以获取有关银行账户或交易的信息。如果需要向客户发送电子邮件,API 应用程序还会调用现有的电子邮件系统。
第 3 层:组件
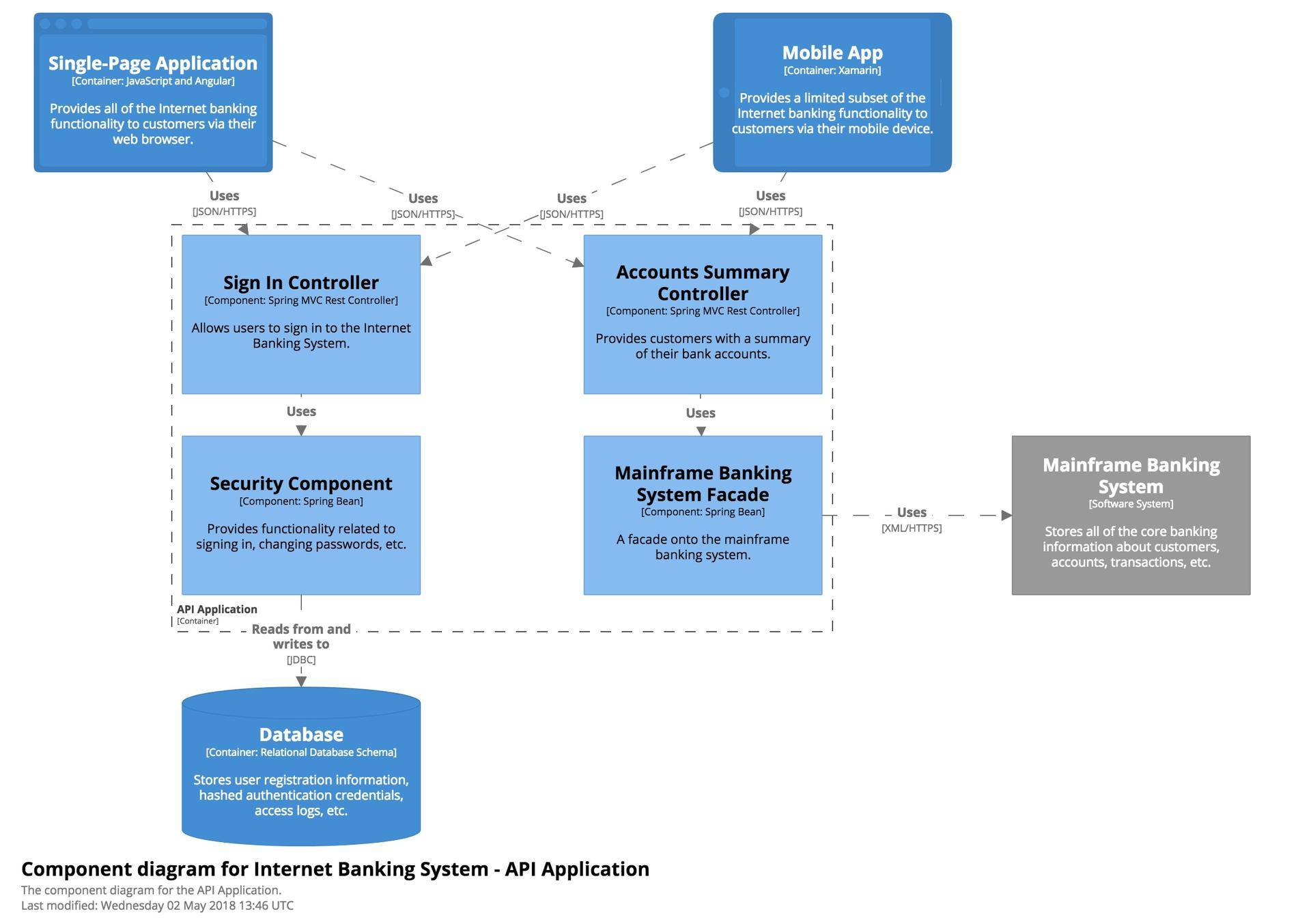
第 3 层是组件图,将单个容器放大,以显示其中的组件。这些组件映射到代码库中的真实抽象(例如一组代码)。下面是一个虚拟的网上银行系统的组件图示例,显示了 API 应用程序中的一些组件(而不是全部)。
注:
1、拆分完模块后,便可开始对模块进行细致描述,再拆分为组件,同时可以详细描述一些模块间的耦合关系,主要描述的还是逻辑关系
2、把模块中的组件作为一个黑盒,描述组件间的关系
3、主要就是画结构图、关系图、场景图
两个 Spring MVC REST 控制器为 JSON/HTTPS API 提供访问点,每个控制器随后使用其他组件访问数据库和大型机银行系统中的数据。
第 4 层:代码
最后,如果你确实想要,或者说有这个必要,可以放大个别组件,以显示该组件的实现方式。以下是一个虚拟的网上银行系统的 UML 类图示例(部分),显示了组成 MainframeBankingSystemFacade 组件的代码元素(接口和类)。
注:
1、组件再拆分完,基本就到了代码实现层级
2、需要对最小单元组件的实现方式流程进行详细描述,基本要可以直接到达编码级别
3、主要就是画各种流程图、数据结构关系等等
它表明该组件由很多类组成,实现细节直接反映了代码。我并不建议创建在这种详细程度的图表,有时候你可以直接从大多数 IDE 中获取它们。
符号
C4 模型没有预定义任何特定的符号,你在这些示例图中看到的是一个个简单的符号,适用于白板、纸张、便签、索引卡片和各种图表工具。你也可以使用 UML 作为符号,并适当使用包、组件和原型。无论你使用哪种符号,我都会建议让每个元素都包含名称、元素类型(即“人”、“软件系统”,“容器”或“组件”)、技术选型(如果有的话),以及一些描述性文字。在图表中包含如此多的文本可能看起来很不寻常,但这些附加文本有助于消除软件架构图中通常会出现的不明确的表示。
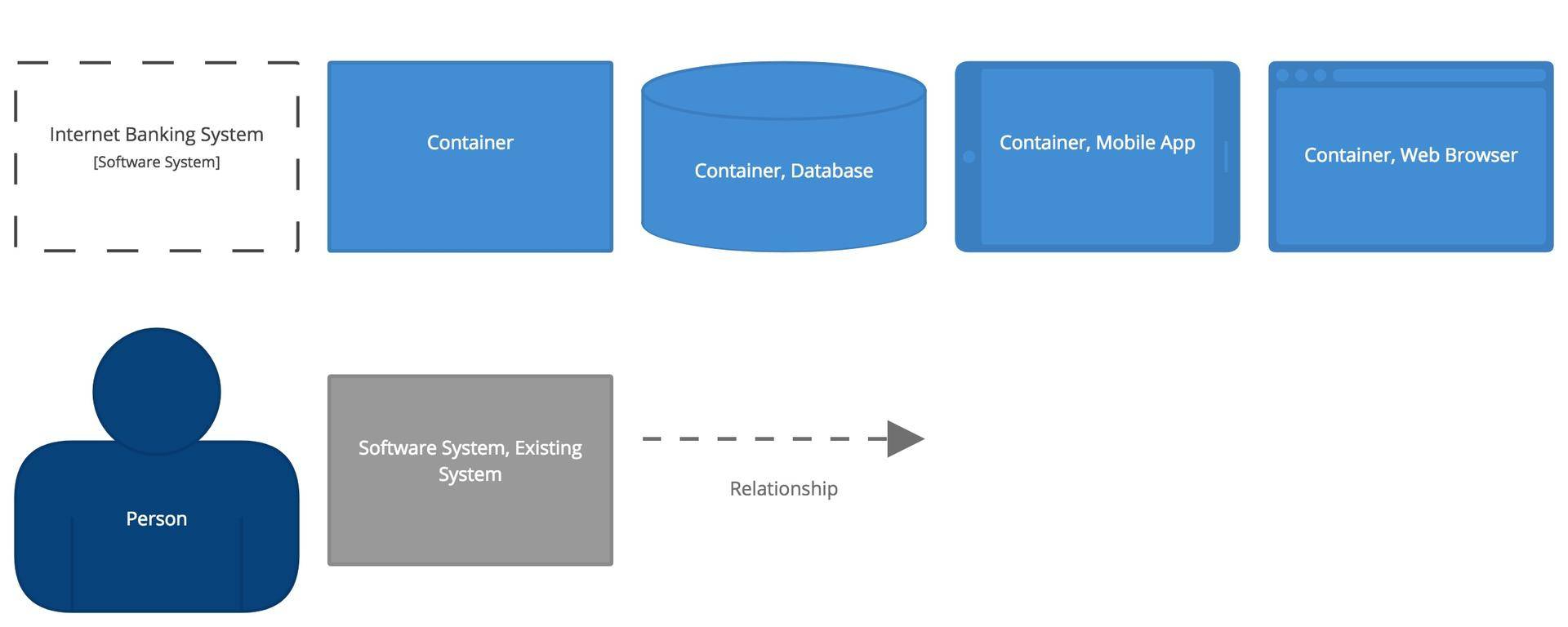
即使符号对你来说是显而易见的,仍然要确保为这些符号提供图例。图例中应该包括颜色、形状、首字母缩略词、线条样式、边框、尺寸等。理想情况下,符号应该在每个细节层次上保持一致。下面是前面显示的容器图的图例。

最后,不要忘记了标题,它应该出现在每个图表上,以明确地描述每个图表的类型和范围(例如,“网上银行系统的系统上下文图表”)。