手绘风格的可视化和 UI 的开源项目
推荐一些手绘风格的可视化和 UI 的开源项目。基于这些项目,构建一个不那么复杂的手绘风格的页面,应该不会特别难。
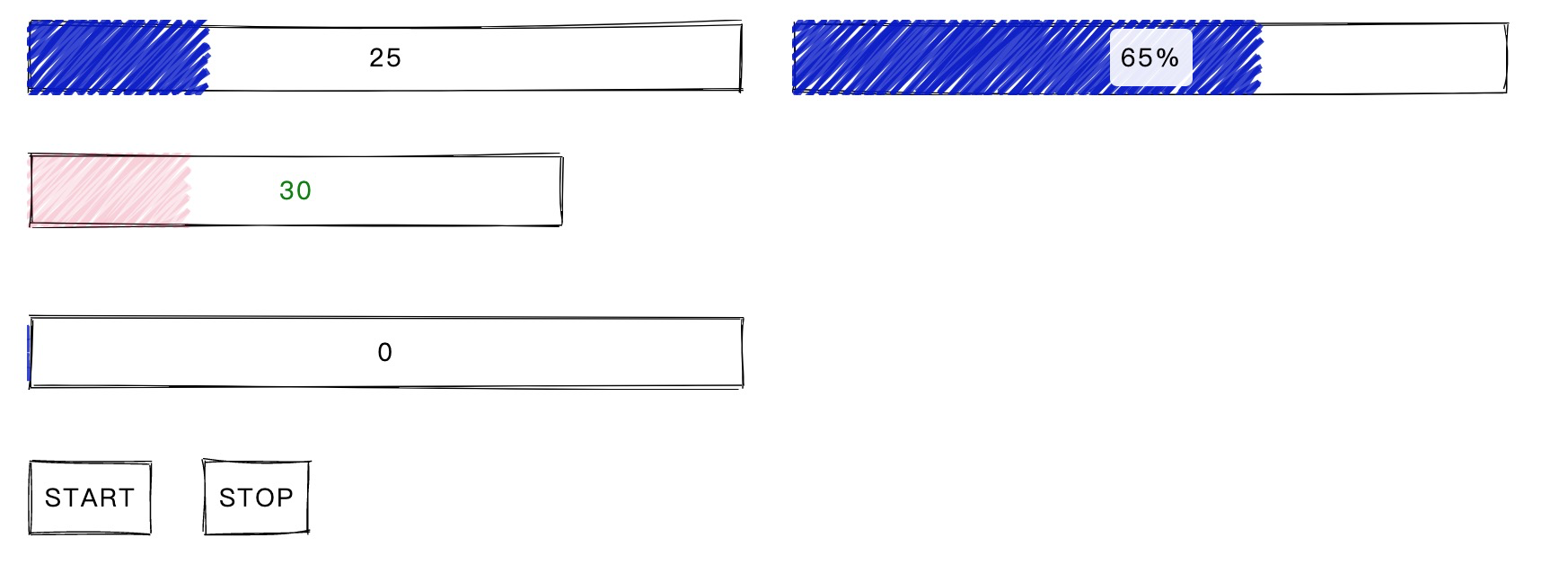
- rough 手绘风格的图形渲染引擎
类似于
@antv/g,支持 SVG、Canvas,提供了一些基础图形。没有提供动画和事件机制,大概 ~30 kb 大小。

基于这个渲染引擎,社区贡献了了很多周边内容:
- 各种可视化图形
- 技术栈包装
- 手绘风格 H5 小游戏
周边内容:https://github.com/pshihn/rough/wiki/Examples




- chart.xkcd 手绘风格图表库
xkcd 漫画诞生于2005年9月。当时兰德尔·门罗不想丢掉他在旧笔记本上的涂鸦,于是把这些作品扫描并发表在网上,得到了读者的好评。于是他开始更认真地画漫画,并在网站上出售印有他的漫画的T恤。现在他已经成为了一名全职漫画家。 2012年7月3日,xkcd网站开通了新栏目“xkcd What-Ifs”,用幽默的方式回答读者提交的科学问题。
xkcd 这个词不是缩写,没有特别的含义,也没有发音,但是这几个字母代表的就是漫画,手绘风格。
by @逍为(hustcc)

