什么是TypeScript
- TypeScript是JavaScript的类型的超集
- 基于ES6 语法
- 提供类型系统




安装typescript npm i typescript -g
TypeScript配置
typescript的配置文件 tsconfig.json


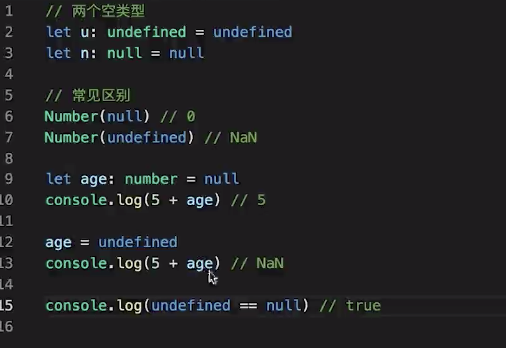
typescript 和JavaScript里面的number、string、boolen等其他类型都可以兼容null和undefined不报错。
strictNullChecks配置介绍
严格的空类型检测,启动之后,不兼容null和undefined
"strictNullChecks": true

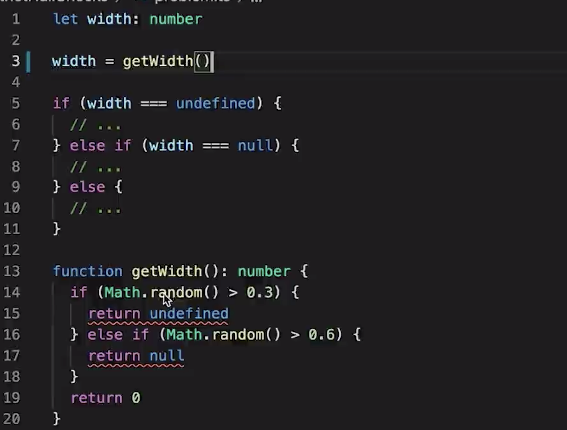
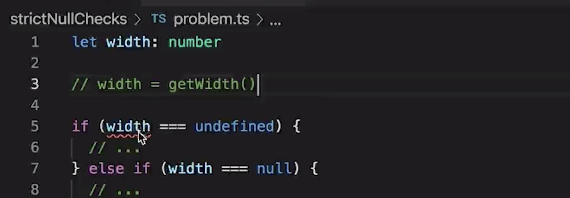
如果声明一个number变量,不赋值,这个值就是undefined。
let width: number
但是启用了strictNullChecks之后就会有矛盾冲突,这个时候约定,如果声明了一个number变量,未赋值使用就会报错。
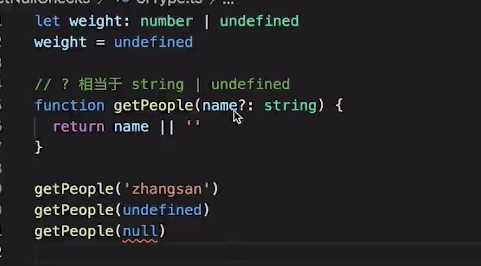
有的时候声明的变量即允许是number类型,又允许是空类型等其他类型,如何处理呢?
- 方式一:
||或的方式 - 方式二:
?问号的方式,打问号表示允许变量为undefined,不可以传null

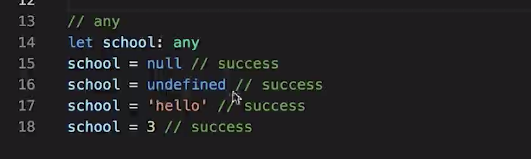
any类型是允许所有类型,不建议使用,不然ts的检测作用就发挥不出来
moduleResolution配置介绍
俩种模式: node和classic
- node 引用的包直接从node_modules里面查找
- classic 引用的包先从外部查找,找不到再到node_modules里面查找
"moduleResolution": "node"
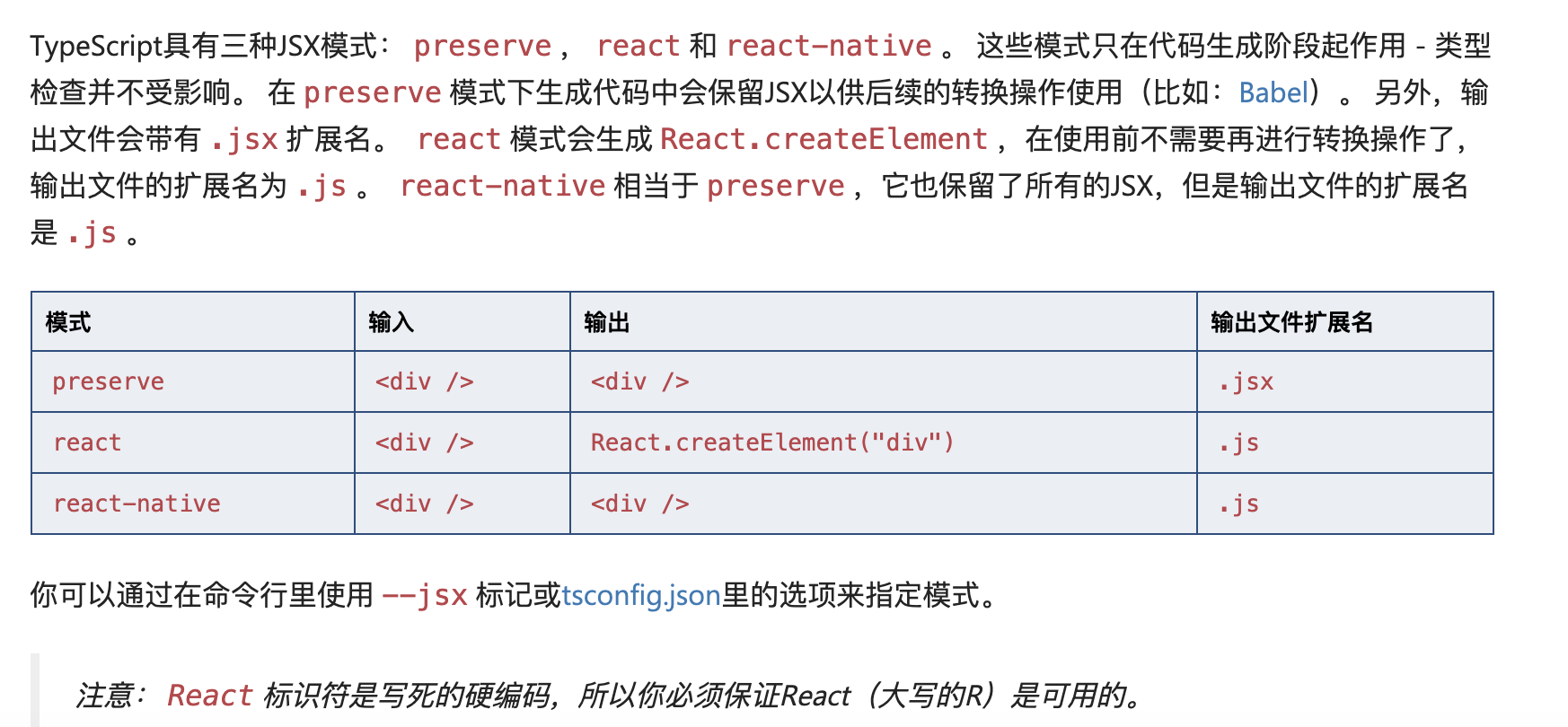
jsx配置介绍
如果tsconfig.json文件关掉jsx配置项,项目里创建tsx文件就会在编译tsc的时候报错。"jsx": "preserve"

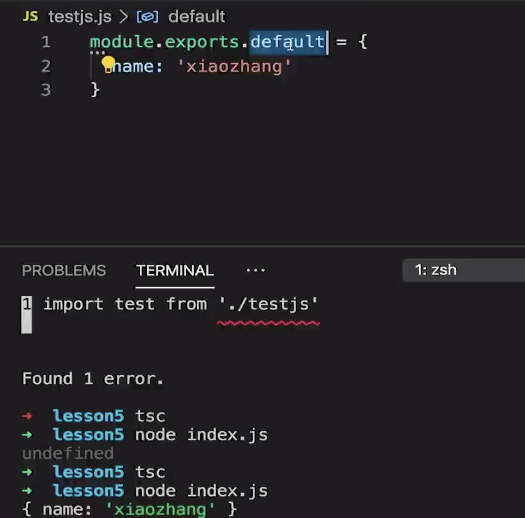
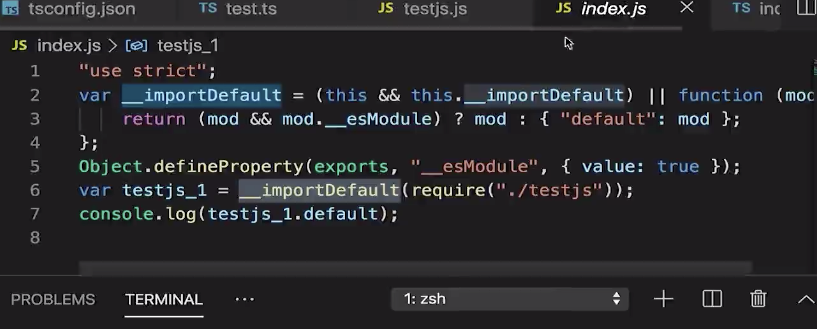
esModuleInterop配置介绍
自动的帮我们检测引用的库(第三方库)或者模块, 有没有default属性,如果没有default属性,而我们导入的时候又恰巧需要这个default属性。
esModuleInterop就会自动帮我们引用的模块塞上default属性。
commonjs的对应的导出方式有2种方案:module.exports和exports。"esModuleInterop": true
esModuleInterop设置为true之后,require导入文件之后(commonjs的导入方式),它在前面帮我们加了一个函数_importDefault,这个var __importDefault = (this && this.__importDefault) || function(mod) {return (mod && mod.__esModule) ? mod: {"default": mod};}

nolmplicitAny配置介绍
student里面的”name”属性是什么类型没有定义,被隐式的转化为了any类型。开启了noImplicitAny,表示代码中不能出现隐式的any类型。"noImplicitAny": true

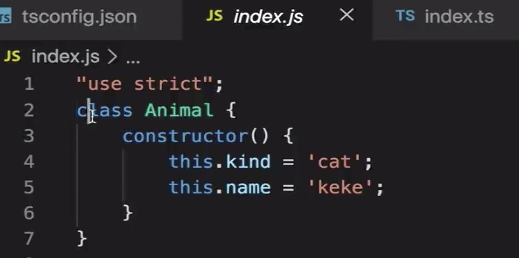
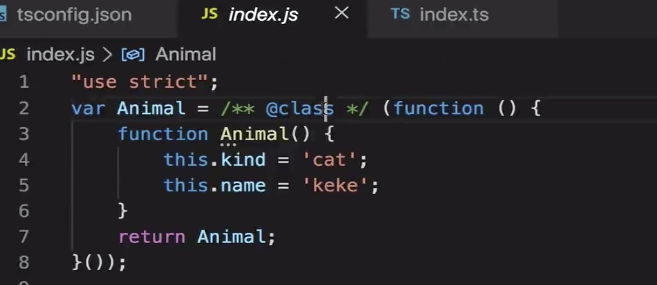
target配置介绍
index.tsclass Animal{public kind:stringpublic name:stringconstructor() {this.kind = 'cat'this.name = 'keke'}}
"target": "ES2015"

"target": "ES5"

TypeScript泛型
泛型介绍

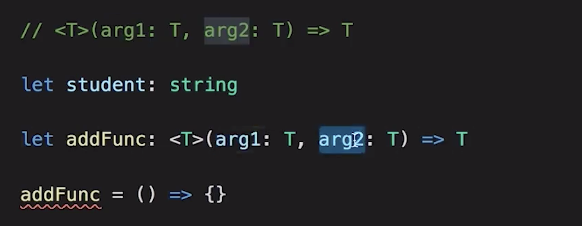
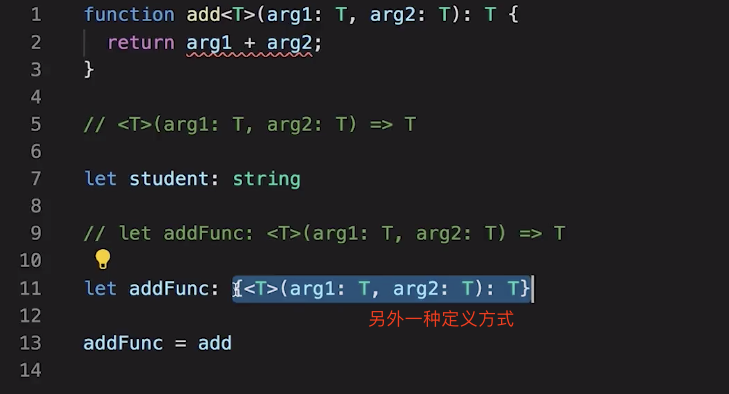
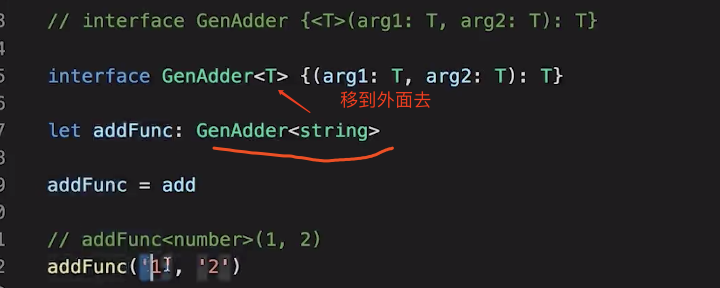
泛型接口
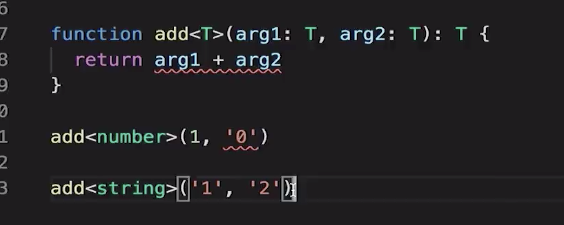
<T>(arg1: T, arg2: T) => T



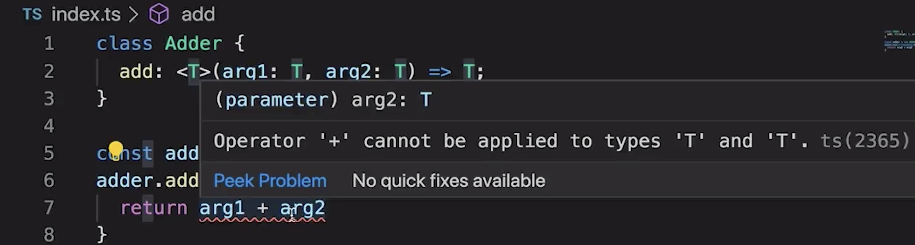
泛型类
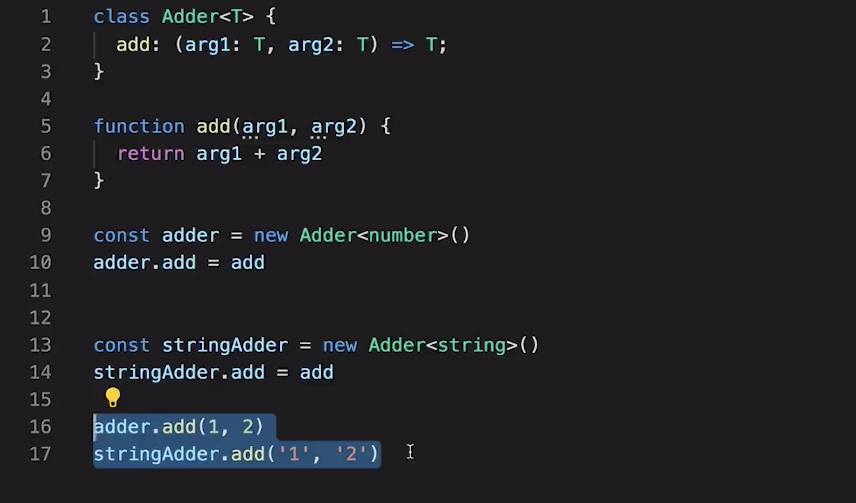
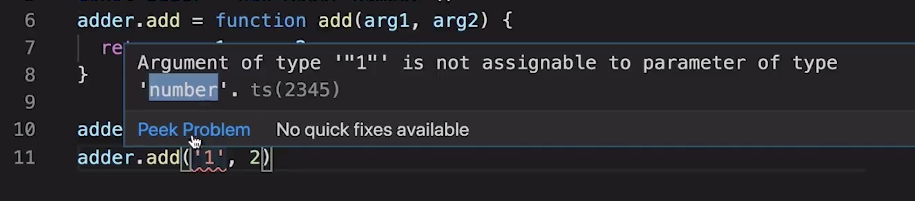
```typescript class Adder { add:(arg1: T, arg2: T) => T ; }
const adder = new Adder()
adder.add = function add
<br />上面写法会有错误,因为T可能为布尔类型等,不支持"+"的操作。<br />现在来消除这个错误:```typescriptclass Adder<T> {add: (arg1: T, arg2: T) => T ;}const adder = new Adder<number>()adder.add = function add(arg1, arg2) {return arg1 + arg2}


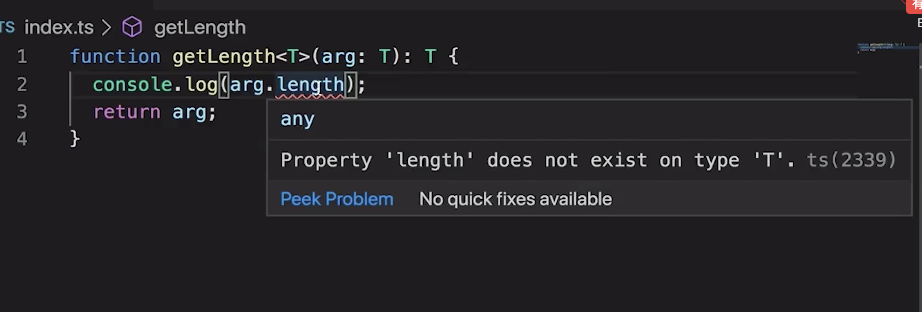
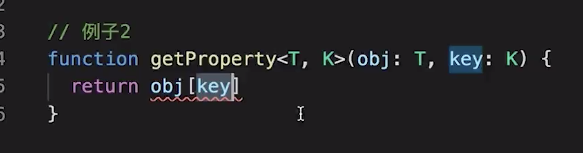
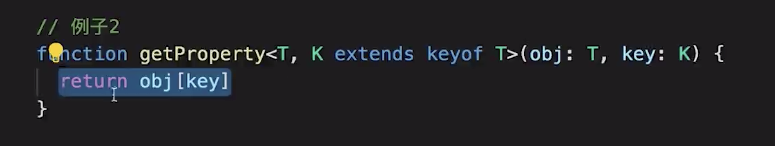
泛型约束

有错误是因为当遇到布尔类型,undefined,null时就没有length属性。
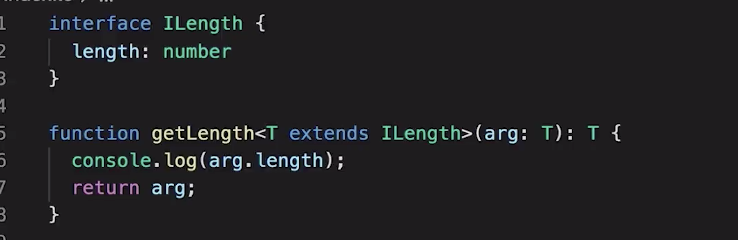
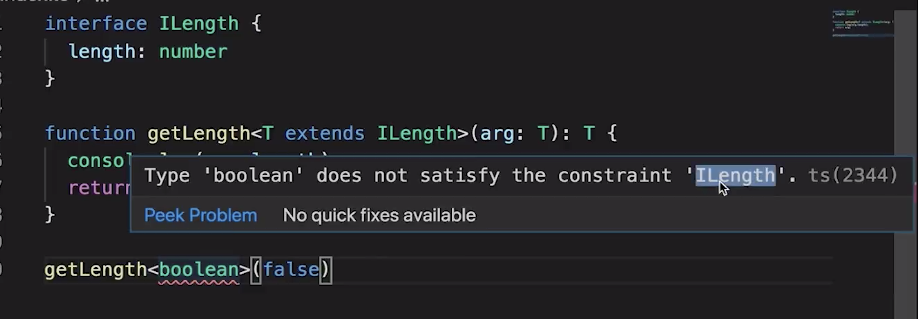
定义一个ILength的接口,T继承ILength,要求必须有length属性,不然就会报错。



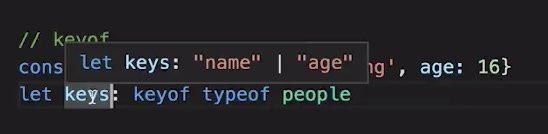
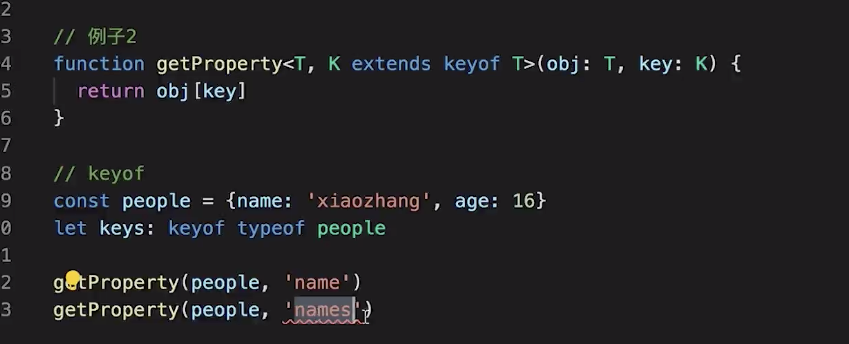
// keyofconst people = {name: 'xioazhang', age:16}let keys: keyof typeof people
reactDom
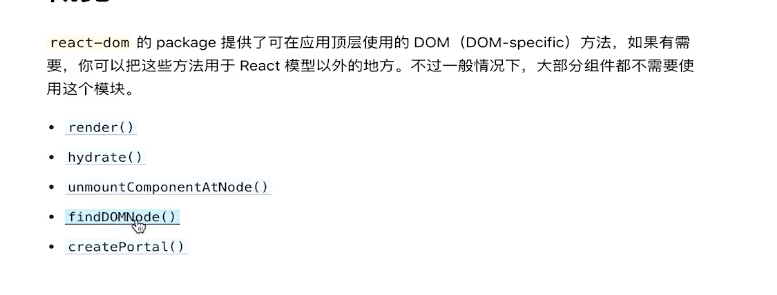
reactDom 介绍
- 和浏览器相关的封装在react-dom里面
- 和native相关的封装react-native里面


create-react-app typerscript-demo --typescript --use-npm
- —typescript:创建一个支持ts的react项目
- —use-npm:里面的安装包用npm安装
reactDom 之render函数
- render函数
- 有三个参数,最后一个是把组件挂载到root上后的回调函数
- render函数渲染机制:Fiber和Stack
Stack是react16之前的一种渲染机制,有点问题,Fiber是react16之后的一种渲染机制。
ReactDOM.render(<App />, document.getElementById('root', () => {})
reactDom之unmountComponentAtNode方法
卸载组件
ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root'),() => {setTimeout(()=>{// ((document.getElementById('root') as HTMLElement).firstChild as HTMLElement).remove()ReactDOM.unmountComponentAtNode(document.getElementById('root') as HTMLElement)}, 3000)});
- unmountComponentAtNode会卸载组件,卸载完毕后会执行componentWillUnmount,把一些遗留卸载干净
- remove() 后不会执行componentWillUnmount
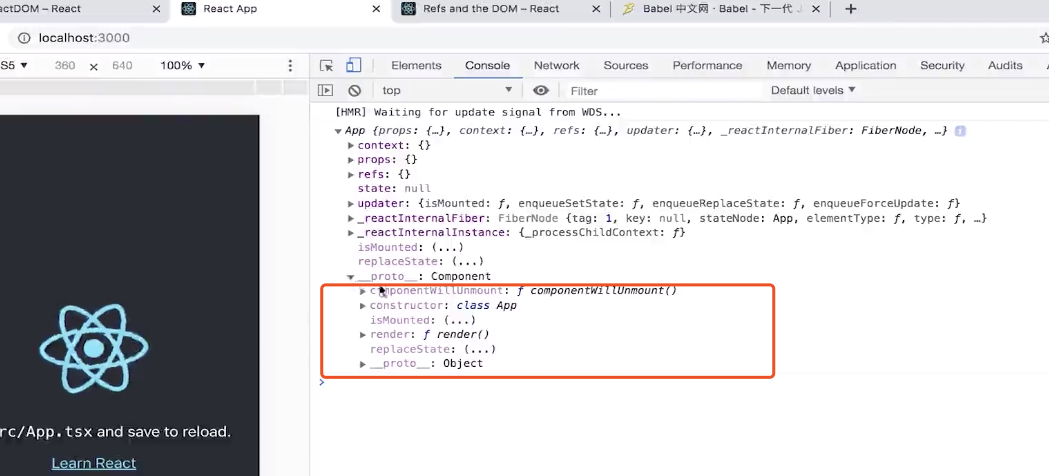
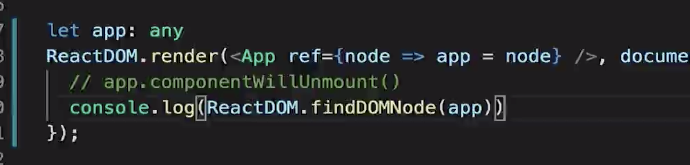
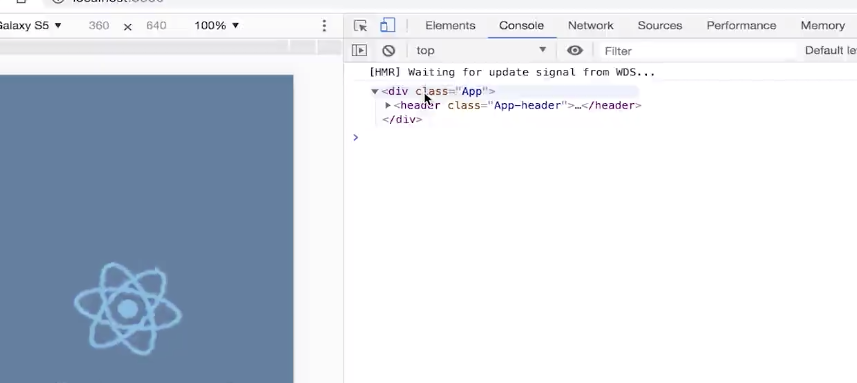
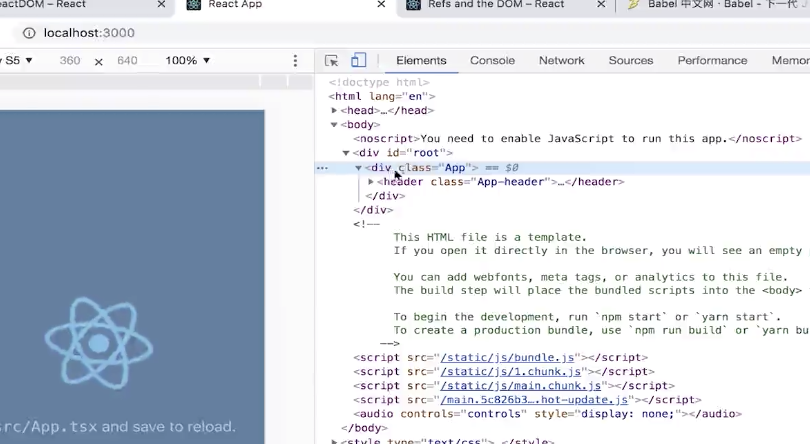
reactDom之findDomNode方法
用来获取组件在dom中的真实的dom节点。


获取到app实例后,可以直接调用componentWillUnmount方法,去卸载



reactDom之createPortal方法
import React from "react";import ReactDOM from "react-dom";export default class Portal extends React.Component {public state = {counter: 0}increase() {this.setState((prevState: any) => ({counter: prevState.counter + 1}))}render () {// ReactDOM.render(<button>Click</button>, document.getElementBy("portal") as HTMLElement)return(<div id="father" onClick={this.increase.bind(this)}><div>counter: { this.state:counter}</div>{/**<div>Click</div>*/}{ReactDOM.createPortal(<button>Click</button>, document.getElementBy("portal") as HTMLElement)}</div>)}}