把其他数据类型转换为Number类型
- 显式转换:特定需要转换为Number的
- Number ([val])
- parseInt/parseFloat([val])
隐式转换(浏览器内部默认要先转换为Number再进行计算的)
- isNaN([val]):**如果val不是Number类型的,首先要转换成Number类型的**
- 数学运算+-*/%(特殊情况: +号在左右俩边出现字符串或者对象的情况下不是数学运算,是字符串拼接)
除了+,其它几个都是纯数学运算。)
- 在==比较的时候,有些值需要转换为数字再进行比较
把其他类型转换为数字
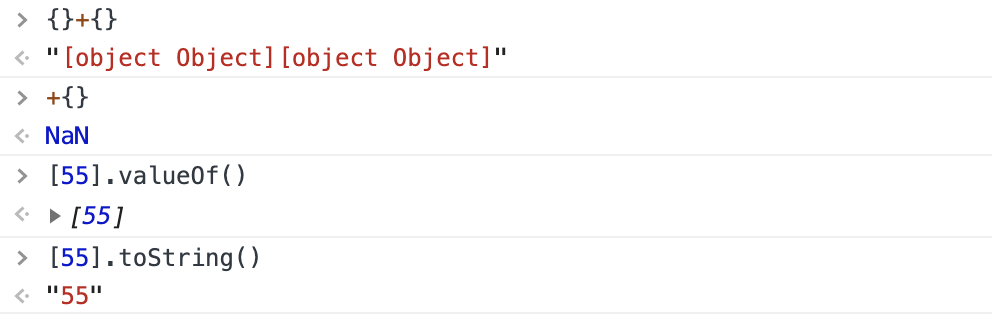
Number机制:注意对象变为数字,应该先valueOf,没有原始值再toString变为字符串,最后把字符串转换为数字
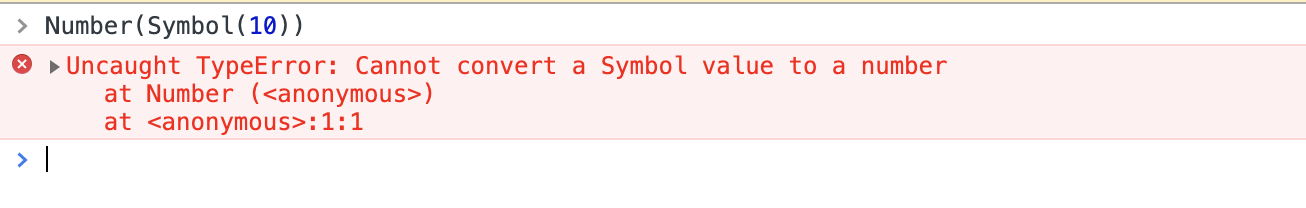
console. log (Number('')); //0console. log (Number('10')); //10console. log (Number( '10px')); //NaN 只要出现非有效数字字符结果都是NaNconsole. log (Number(true)); //1console. log (Number(false)); //0console. log (Number(null)); //0console. log (Number(undefined)); //NaNconsole. log (Number(Symbol(10))); //报错console. log (Number(BigInt(10)); //10

parseInt机制:从字符串左侧第一个字符开始,查找有效数字字符(遇到非有效数字字符停止查找,不论后面是否还有数字字符,都不在继续查找),把找到的有效数字字符转换为数字,如果一个都没找到结果就是NaN(parseFloat比它多识别一个小数点)
把转换的值先转换为字符串,然后再一个个查找。
parseInt("") // NaNNumber("") // 0isNaN("") // false 先""经过Number转换为0,0是优效数字,所以falseparseInt(null) // NaNNumber(null) // 0isNaN(nul) // false 先null经过Number转换为0,0是有效数字parseInt("12px") // 12parseInt("12px12") // 12Number("12px") // NaN 只要遇到一个非优效数字就是NaNisNaN("12px") // true "12px"经过Number转换为NaN,结果为trueparseFloat("1.6px")+parseInt("1.2px")+typeof parseInt(null)// 1.6 + 1 + "number"// 2.6 + "number" => "2.6number"// 在JS中加括号左右边出现字符串,则为字符串拼接(有特殊性)// 如果出现对象也会变为字符串拼接拼接(比如1+[],应该把对象转换为数字,但是对象转数字需要先转换为字符串,则+号遇到字符串直接变为字符串拼接)// String([]) = "" 1+[] => 1+"" => "1"isNaN(Number(!!Number(parseInt("0.8")))) // false// parseInt("0.8") => 0// Number(0) => 0// !!0 => false// Number(false) => 0// isNaN(0) 0是有效数字,falsetypeof !parseInt(null) + !isNaN(null) // "boolentrue""// parseInt(null) => NaN// !NaN => true// typeof true => "boolean"// isNaN(null) =>null null先通过Number转换为数字 isNaN(0) => false// !isNaN(null) => true// "boolean" + true => "boolentrue"
let result = 10 + false + undefined + [] + 'Tencent' + null + true + {};console. log( result);// 10 + false => 10 + 0 =>10 10+false没有遇到字符串和对象,就不是字符串拼接,是数学运算,把false转换为数字0// 10 + undefined => NaN (也没有遇到字符串和对象,还是数学运算,undefined转换为数字NaN)// NaN + [] => NaN + "" => "NaN" (先把对象[]变为数字,流程是先把对象[]变为字符串再变为数字,但是在变为字符串""时候还没来的及变数字,就已经变成了NaN + ""。//"NaN" + "Tencent" => "NaNTencent"// ... 都是字符串拼接// "NaNTencentnulltrue[object Object]"console.log(result);
10 + undefined = 10+Number(undefined) = 10+ NaN =NaN
**
加号即使一边出现字符串或者对象,也不-定是字符串拼接: ++i/i++/+ i这种情况是数学运算(加号只有一边出现的时候是数学运算)
+[] // 0+"10" // 10
let n = "10";console. log(++n); //11console.log(+n); //10{}+0 // 0//左边的{}认为是一个代码块,不参与运算//运算只处理的是+0 =>0//可以这样理解:function fn(){}+0//代码压缩后function fn(){}+0({}+0) //小括号包起来,一个整体参与到数学运算中,+号有一边出现对象,变成字符串拼接“[object Object]0”0+{} // 这种情况是数学运算"0[object Object]"
因为加号只有一边都是数学运算,所以
+{} ; //=>NaN//加号只在一边肯定是数学运算,{}转换为数字先转换为字符串"[object Object]",Number("[object Object]")=>NaN
把其它数据类型转换为字符串
- 能使用的办法
- toString()
- String()
- 隐式转换(一般都是调用其toString)
- 加号运算的时候,如果左右俩边出现字符串, 则是字符串拼接(只要+出现,字符串或者对象就变成字符串拼接)
- 把对象转换为数字,需要先toString()转换为字符串,再去转换为数字
- 基于alert/ confirm/ prompt/ document .write… .这些方式输出内容,都是把内容先转换为字符串,然后再输出的
…… ```javascript String(1) = “1” String(true) = “true” String(false) = “false” String(null) = “null” String(undefined) = “undefined”
// 调用的是String原型上的toString方法 Object.prototype.toString, // 这个原型上的toString方法不是用来转换字符串的,是用来转换数据类型的 String({}) = “[object Object]” ({}).toString() = “[object Object]” ({name: ‘xxx’}).toString() = “[object Object]”
把其他类型转换为字符串,一般都是直接""包起来,只有{}普通对象调取toString是调取的Object.prototype.toString,不是转换为字符串,而是检测数据类型,返回结果是"[object Object]"<a name="ks12h"></a>### 把其它数据类型转换为布尔- 基于以下方式可以把其它数据类型转换为布尔- !转换为布尔值后取反- !!转换为布尔类型- BooLean([val])- 隐式转换- 在循环或者条件判断中,条件处理的结果就是布尔类型值- ……**转换规则: **只有0、NaN、null、undefined、空字符串’五个值会变为布尔的FALSE,其余都TRUE<a name="QfLXq"></a>### 在==比较的过程中,数据转换的规则- 左右数据类型一样的几个特殊点:<br />{} **== **{}: false 对象比较的是堆内存的地址<br />[] **== **[]: false<br />NaN == NaN: false- 左右数据类型不一样的转换规则:- null`==`undefined: true, 但是换成===结果是false (因为类型不一 致),剩下null/undefined和其它任何数据类型值都不相等 null ==0```javascriptnull == false // falsenull == 0 // falseundefined == false // falseundefined == 0 // falsenull == undefined // true
- 字符串==对象 要把对象转换为字符串
- 剩下的如果==两边数据类型不一致,都是需要转换为数字再进行比较
双等号比较的相关面试题:下面代码的输出结果
// 对象 == 布尔 都转换为数字(隐式转换)// 对象转换为数字:先toString转换成字符串(应该是先基于value0f获得原始值,没有原始值再去toString) ,再转换为数字的// [] -> '' -> 0// Number(false) = 0console.log([] == false) // true// == 运算符优先级低于!// ![] 把数组转换为布尔类型然后再取反,[]转换为布尔类型是true, ![] 为falseconsole.log(![] == false) // true
对象[]转换为数字,通过Number([]) = 0,Number的原理是什么样的?先[].valueOf() = [],发现结果不是基本类型值,只要结果不是基本类型值,说明没有原始值,那就直接[].toString() =””;而我们的Number转换空字符串为零,Number(“”)=0;
课后题目:
let arr = [10.18, 0, 10, 25, 23];arr = arr.map(parseInt);console.log(arr) //[10, NaN, 2, 2, 11]