OOP(Object Oriented Programming): 面向对象程序设计
POP (Procedure Oriented Programming): 面向过程程序设计
什么是面向对象?
面向对象编程语言中的三大概念:
- 对象: 泛指 , 万物皆对象
- 类: 对象的细分
- 实例: 某一个类别中具体的事物
我们认知自然界中事物:
- 分类
- 拿出某一些类别中具体的实例去做研究
- 当前实例具备的一些特征,对于从属于同一个类别中其他实例也应该具备(当然有些是实例之间公有的,有些是实例自身独有的)
JS本身是面向对象编程的: JS这门语言的创建过程就是按照类和实例来创建的,JS有很多很多的类
我们学习JS也应该像认知自然界一样去学习和探索
数组类: Array(内置类)
- 每一个数组都是Array类的实例
- 每一个实例都是独立的个体,既有自己私有的,也有一些Array提供给每一个实例公共的属性和方法
我们平时见到的JS代码基本上都是具体的实例,都有自己所属的类
【数据类型类】我们见到的数据值都是所属类的一个实例
- Number
- String
- Boolen
- Symbol
- BigInt
- Object
- Object
- Array
- RegExp
- Date
- …
- Function
【DOM对象/节点或元素集合/样式对象或者集合等】
- HTMLDivElement/HTMLAnchorElement/HTMLUListElement每一种元素对象都有一个自己所属的类
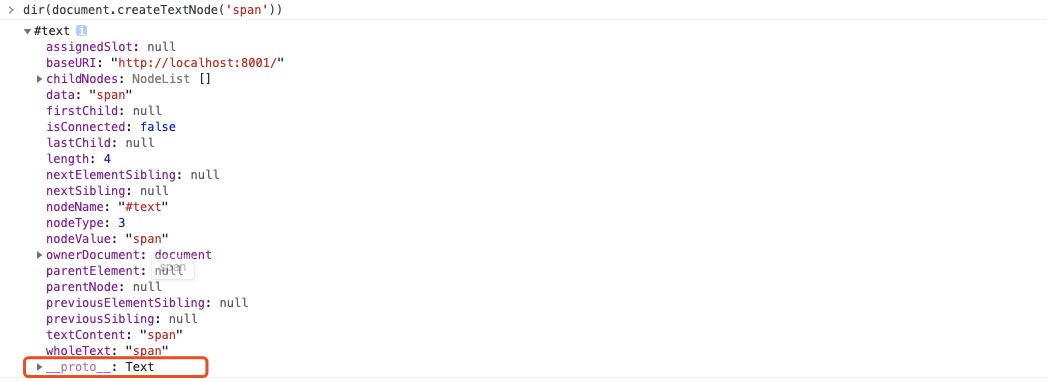
- HTMLElement / XMLElement(HTMLDivElement.proto = HTMLElement)
- Element/ Text / Document(HTMLElement.proto = Element)
- Node 节点类 (Element.proto = Node)
- EventTarget (Node.proto = EventTarget)
Object (EventTarget.proto = Object)
HTMLCollection 元素集合
document.getElementsByTagName(“*”)
- NodeList 节点集合
document.querySelectorAll(“*”)
- CSSStyleDeclarsation 样式类(CSS描述类)
document.body.style
index.html
<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scal=1.0" /><title>面向对象程序设计</title></head><body><div class="box" id="box"></div><ul class="news" id="news"><li></li></ul><a href="#" id="link"></a></body></html>
dir(box) 可以输出 <div class="box" id="box"></div> 的DOM对象(实例),最下面可以看到有个 HTMLDivElement 类,每个div元素对象都是HTMLDivElement类的实例,每个a标签上是 HTMLAnchorElement 的实例,每个ul标签是 HTMLUListElement 的实例。

学习JS基础知识,尤其是API层面的
- 类.prototype: 存放的是给当前类的实例调用的公共属性方法
- 类.xxx : 把其当做对象设定的静态私有属性方法
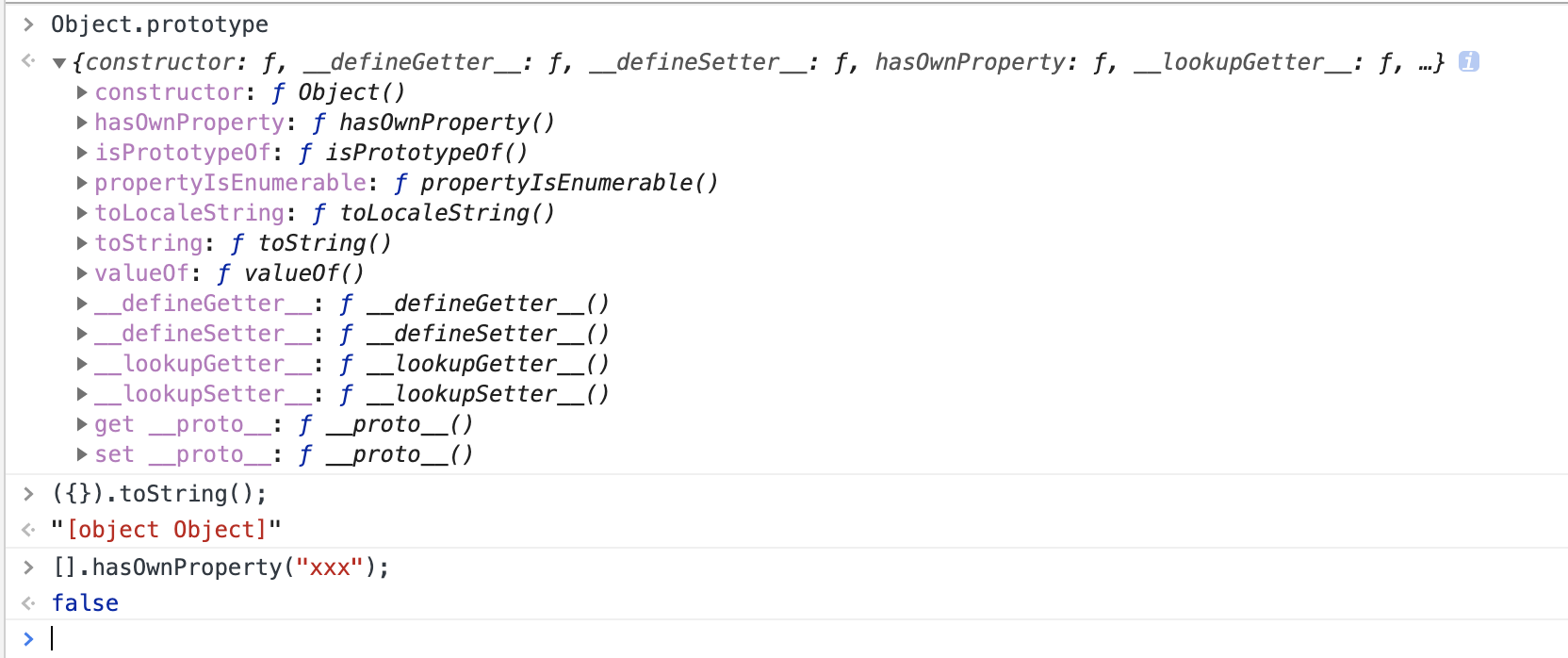
每一个对象都是Object对象的实例。Object.prototype 里面存的方法,Object的实例都能调用,对象{}和数组[]都能调用。
输出Object对象看看
dir(Object)
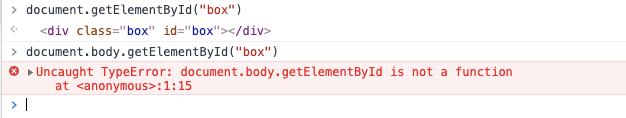
document.getElementById("box")
- 获取上下文只能是document
- getElementById是在Document类原型上提供的方法,只有Document它的实例才可以调用(document是它的实例)
getElementById 只能这一种方式,接在 document 后面,不允许接在别的后面。
dir(document)
document是HTMLDocument的实例,HTMLDocument是Document的实例,Document提供了getELementById这个方法。所以只要是Document的实例,就可以用这个方法。
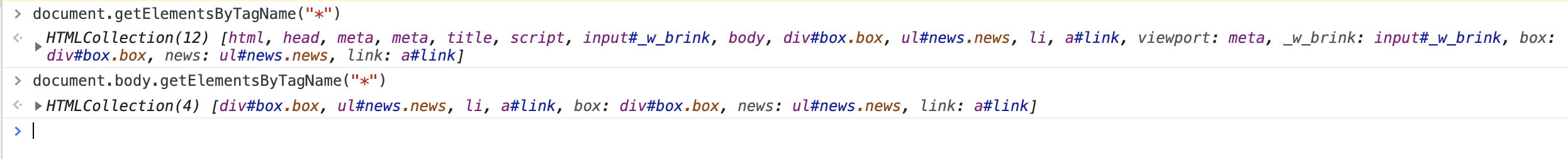
[context].getElementsByTagName(‘*’)
- Element 类的原型上提供getElementsByTagName方法。每一个元素标签都是Element类的实例,都可以使用getElementsByTagName方法。
- Document的原型上也有这个方法,所以documen也可以用getElementsByTagName方法。
document.getElementsByTagName("*")document.body.getElementsByTagName("*")getElementsByTagName 就可以接在body后面