Object.create方法用于创建一个对象,可以手动操作proto。而new操作符就不行。
Object.create方法有二个参数proto、propertiesObject。
- 第一个参数是必选的,是新建对象的原型对象
- 第二个参数是可选的,是新创建的实例对象上的属性
Object.create方法实现类式继承
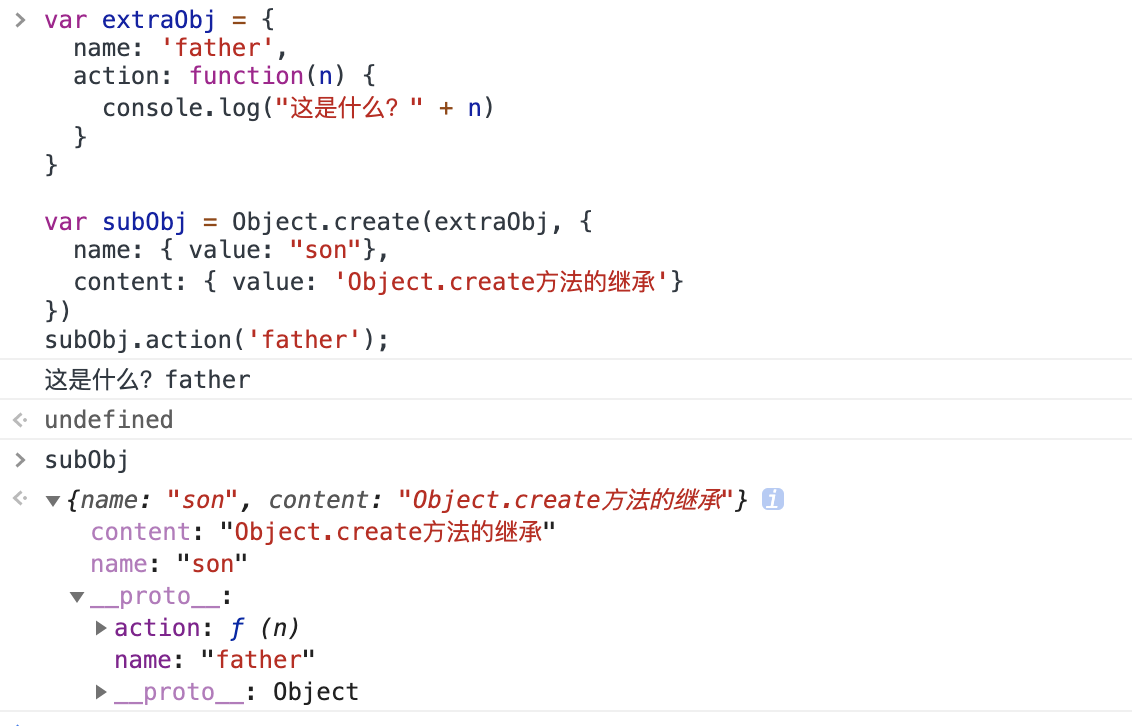
var extraObj = {name: 'father',action: function(n) {console.log("这是什么?" + n)}}var subObj = Object.create(extraObj, {name: { value: "son"},content: { value: 'Object.create方法的继承'}})subObj.action('father');
subObj.proto指向的是它的父类extraObj
js的所有继承几乎都是修改this的指向。
Object.create方法和new操作符的最明显的区别就是,对于proto属性的操作不同。
new操作符创建的实例proto,指向构造函数的prototype,这个是自动的,内部实现的。
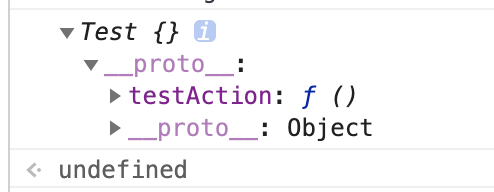
function Test() {}Test.prototype = {testAction: function() {this.Test = '这是test'}}console.log(new Test())
实例的proto指向的是构造函数Test的prototype的属性
new Test(). proto = Test.prototype
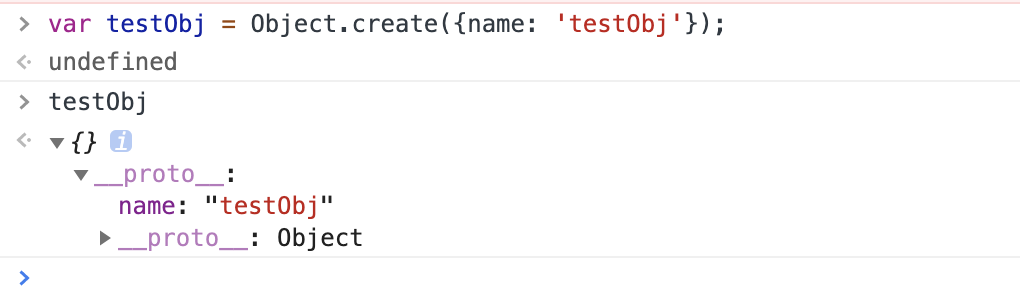
Object.create方法生成的实例没有默认原型,必须手动的指定。var testObj = Object.create({name: 'testObj'});
testObj的proto指向了初始给的{name: ‘testObj’}
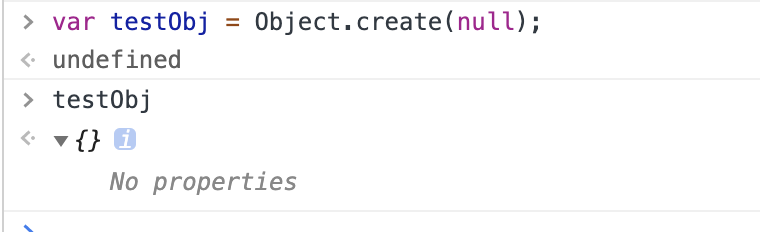
var testObj = Object.create(null);
如果传进去null,生成的实例是空的,什么都没有。
关于效率方面,据说new操作符每秒能生成28,361个实例,而Object.create每秒只能生成663个实例,差了43倍速。
属性描述对象
JavaScript提供了一个内部数据结构,用来描述一个对象的属性的行为,控制它的行为。这被称为“属性描述对象”(attributes object)。每个属性都有自己对应的属性描述对象,保存该属性的一些元信息。
下面是属性描述对象的一个实例。
{value: 123,writable: false,enumerable: true,configurable: false,get: undefined,set: undefined}

