every方法测试一个数组内的所有元素是否都能通过某个指定的测试。它返回一个布尔值。
注意:若收到一个空数组,此方法一切情况下都会返回true
const array1 = [1, 30, 39, 29, 10, 13];console.log(array1.every(item=>item<40));// expected output: true
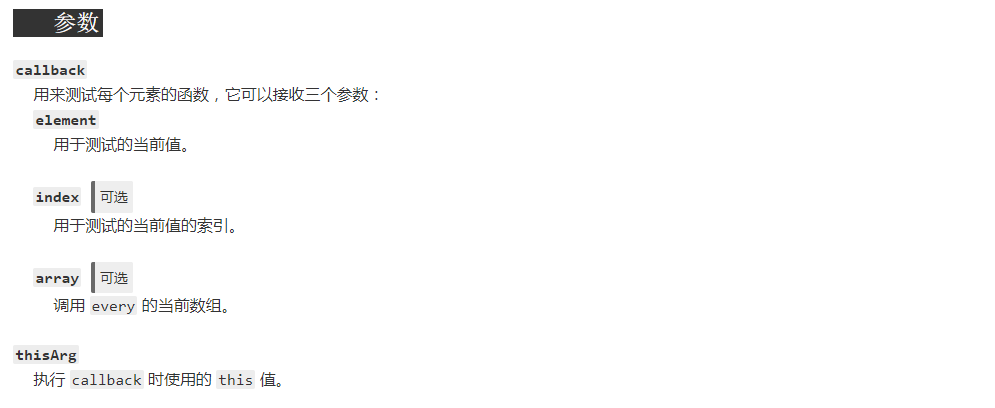
语法
返回值
如果回调函数的每一次返回都为truthy值,返回true,否则返回false
描述
every 方法为数组中的每个元素执行一次 callback 函数,直到它找到一个会使 callback 返回 falsy 的元素。如果发现了一个这样的元素,every 方法将会立即返回 false。否则,callback 为每一个元素返回 true,every 就会返回 true。callback 只会为那些已经被赋值的索引调用。不会为那些被删除或从未被赋值的索引调用。callback 在被调用时可传入三个参数:元素值,元素的索引,原数组。
例子
检测所有数组元素的大小<br />下面检测数组中的所有元素是否都大于10
function isBigEnough(element, index, array) {return element >= 10;}[12, 5, 8, 130, 44].every(isBigEnough); // false[12, 54, 18, 130, 44].every(isBigEnough); // true
使用箭头函数<br />箭头函数为上面的检测过程提供了更简短的语法
[12, 5, 8, 130, 44].every(x => x >= 10); // false[12, 54, 18, 130, 44].every(x => x >= 10); // true