1、使用Object.keys()遍历
返回一个数组,包括对象自身的(不含继承的),所有可枚举属性(不含symbol属性)
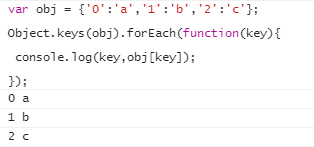
var obj = {'0':'a','1':'b','2':'c'};Object.keys(obj).forEach(function(key){console.log(key,obj[key]);});

2、使用for..in..遍历
循环遍历对象自身的和继承的可枚举属性(不含symbol属性)
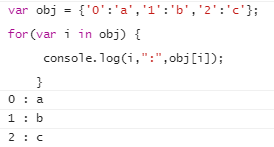
var obj = {'0':'a','1':'b','2':'c'};for(var i in obj) {console.log(i,":",obj[i]);}

3、for of
for(const key of Object.keys(object)) {console.log(key);}// key1// key2// key3for(const value of Object.values(object)) {console.log(value);}// value1// value2// value3for(const entry of Object.entries(object)) {console.log(entry);}// ["key1", "value1"]// ["key2", "value2"]// ["key3", "value3"]for(const [key,value] of Object.entries(object)) {console.log(key,value);}//"key1", "value1"//"key2", "value2"//"key3", "value3"

