参考链接:https://es6.ruanyifeng.com/#docs/set-map
map与对象类似,set与数组类似
map和set对象常用遍历共有方法:
- prototype.keys():返回键名的遍历器(key)
- prototype.values():返回键值的遍历器(value)
- prototyp.entries():返回键值对的遍历器(key,value一起)
- prototype.forEach():使用回调函数遍历每个成员
map和set常用的共有属性:
方法
js的对象,本质是键值对形式,传统对象只能用string作为key;map弥补了这一点不足。map的遍历顺序就是插入顺序
map方法
- set:set(key, value)的形式为map对象添加元素
- get:get(key)的形式读取元素
- delete:删除元素
- has:判断是否存在
map的key必须要唯一,不允许出现相同的key;如果用set设置同一个key,后面的会覆盖前面的
let map = new Map()map.set('key', 123)map.set('key', 234)alert(map) // Map(5) { 'key' => 234,}
map的key实际上时跟内存地址绑定的,只要内存地址不一样,就视为两个键。
const map = new Map();const k1 = ['a'];const k2 = ['a'];map.set(k1, 111).set(k2, 222);map.get(k1) // 111map.get(k2) // 222map.set({name: 'zx'}, 111)map.get({name: 'zx'}) // undefined
遍历
首先调用这些遍历方法,打印出来
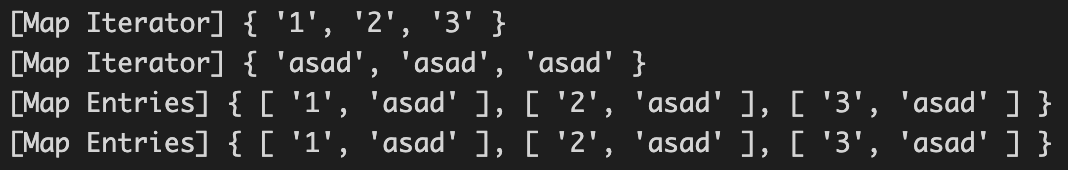
let map = new Map()map.set('1', 'asad')map.set('2', 'asad')map.set('3', 'asad')console.log(map.keys())console.log(map.values())console.log(map.entries())console.log(map[Symbol.iterator]())

不难看出,这些都是迭代对象;使用 Array.isArray() 检测会返回false;但可以通过 Array.from() 直接转换为数组(也可以通过[…]的方式转化数组)
由打印结果发现 map.entries === map[Symbol.iterator]
对于iterator对象遍历最合适的方法就是 for ... of ;对于map.keys()和map.values()这些简单的就不必多说,这里主要遍历map.entries()内部是什么数据结构
for(let value of map.entries()) {console.log(value)console.log(value instanceof Array)}output:[ '1', 'asad' ]true[ '2', 'fasdfa' ]true[ '4', 'fasdfasdf' ]true
显然,entries遍历的是键值对一起的,以数组的形式;item[0]key;
item[1]是value。
2、WeakMap
差别
与map类似;两点差别:
- key只能是对象
- key所指向的对象不计入垃圾回收机制
WeakMap 就是为了解决这个问题而诞生的,它的键名所引用的对象都是弱引用,即垃圾回收机制不将该引用考虑在内。因此,只要所引用的对象的其他引用都被清除,垃圾回收机制就会释放该对象所占用的内存。也就是说,一旦不再需要,WeakMap 里面的键名对象和所对应的键值对会自动消失,不用手动删除引用。
由于weakmap中的key随时都有可能被销毁,所有没必要提供迭代键值对的能力,所以weakmap没有迭代遍历的那些方法。
3、Set
set默认遍历器生成函数是它的values方法(默认可遍历的)
set的遍历顺序就是插入顺序,set也可以看做是key value的形式,它的key value是相等的
set.values === set.keys // true// 注意 values() 和 keys() 方法不相等的set.values() === set.keys() // false
set方法
- add:添加元素
- delete:删除元素
- clear:清空set
- has:判断是否包含某个元素
set的key和value虽然相同,但是set.keys和set.values并不相等,是两个独立的对象
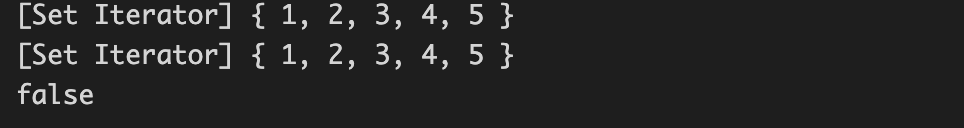
let set = new Set([1, 2, 3, 4, 5])console.log(set.keys())console.log(set.values())console.log(set.keys() == set.values())

set.entries方法其实对于set意义不大,因为key、value相同,用法和回调函数内的值和map类似,也是数组,数组第一项与第二项相等。
与map不同的是,set的是默认可以遍历的,它的默认遍历器生成函数就是它的values方法
set[Symbol.iterator] === set.values
4、WeakSet
与类似;两点差别:
- WeakSet的成员只能是对象
- 成员所指向的对象不计入垃圾回收机制,所以无迭代(无法遍历)

