参考文章:Typescript 中的 interface 和 type 到底有什么区别详解
官方解释:
- An interface can be named in an extends or implements clause, but a type alias for an object type literal cannot.
- An interface can have multiple merged declarations, but a type alias for an object type literal cannot.
相同
虽然是相同点,但是在呈现方式上还是有些许小的差别
描述一类对象或函数
小区别在与interface后面直接接{} type后面是等于
对象
interface User1 {/** 用户姓名 */name: string;/** 用户年龄 */age: number;}type User2 = {name: string;age: number;}
函数
interface ISetUser {(name: string, age: number): void;}type SetUser = (name: string, age: number) => void;
都允许拓展(extends)
interface和type可以互相extends
但在extends的方式上有个小区别, interface是直接extends,type是使用 & 符号
interface IUser extends User1 {/** 用户性别*/gender?: number;/** 用户公司*/company: string;}type TUser = User2 & { gender?: number; company: string; }
不同(type能实现的更多)
- type可以声明基本类型别名,联合类型,元组等类型 ```typescript // 基本类型别名 type Name = string;
// 联合类型 interface Dog { wong(); } interface Cat { miao(); } type Pet = Dog | Cat;
// 元组类型 type PetList = [Dog, Cat];
// 当你想获取一个变量的类型时,使用 typeof let div = document.createElement(‘div’); type B = typeof div ```
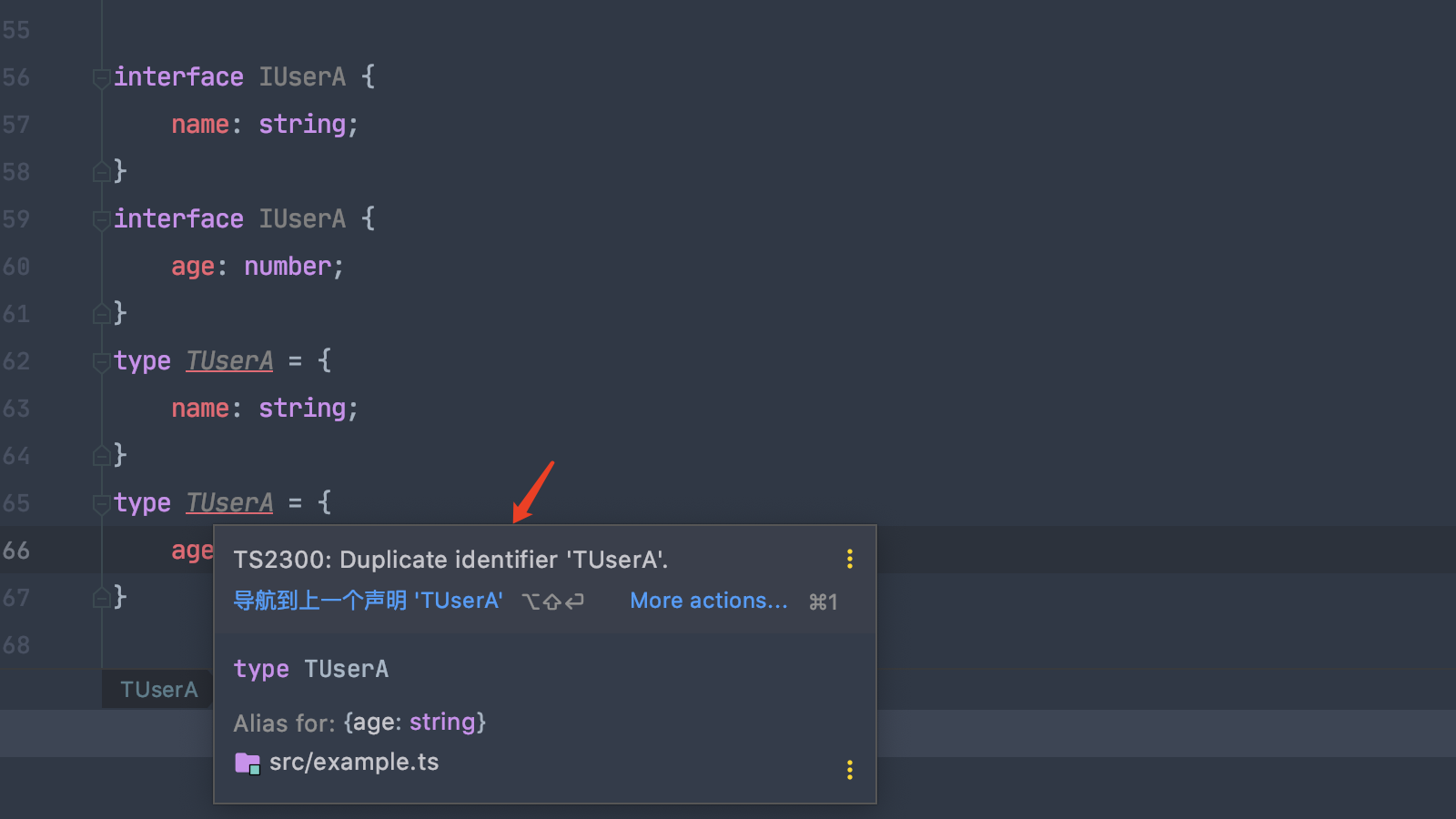
- interface重复声明会自动合并,type不允许重复声明
总结
使用interface描述数据结构,type描述类型关系