参考的文档:阮一峰ES6入门
1.属性名表达式
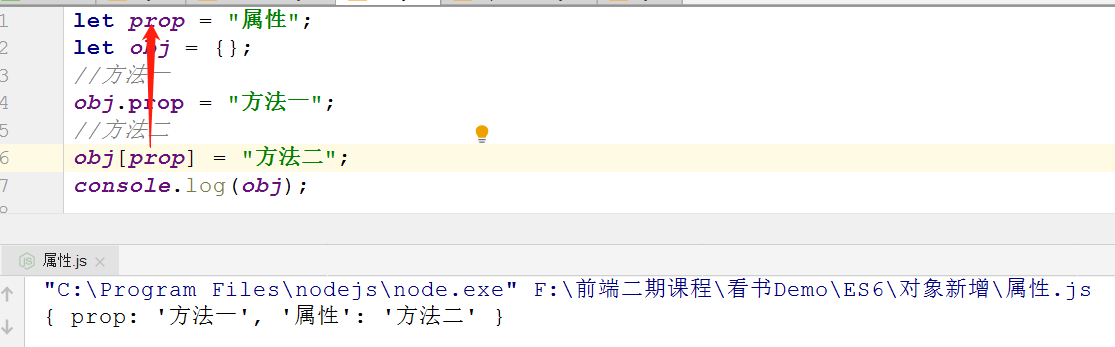
JavaScript定义对象的属性有两种方法

上面代码的方法一是直接用标识符作为属性名;
方法二是用表达式作为属性名,这是要将表达式放在方括号之内。
ES6允许字面量定义对象时,用方法二(表达式)作为对象的属性名,即把表达式放在括号内。
let propKey = 'foo';let obj = {[propKey]: true,['a' + 'bc']: 123};
2.super关键字
this关键字总是指向函数所在的当前对象,es6又新增了另一个类似的关键字super,指向当前对象的原型对象。
const proto = {foo: 'hello'};const obj = {foo: 'world',find() {return super.foo;}};Object.setPrototypeOf(obj, proto);obj.find() // "hello"
注意:Object.setPrototypeOf() 方法设置一个指定的对象的原型 ( 即, 内部[[Prototype]]属性)到另一个对象或 null。
//语法Object.setPrototypeOf(obj, prototype)
3.扩展运算符
对象的扩展运算符(…)用于取出对象的所有可遍历属性,拷贝到当前对象之中。
扩展数组
let foo = { ...['a', 'b', 'c'] };foo// {0: "a", 1: "b", 2: "c"}
扩展特殊字符
// 等同于 {...Object(true)}{...true} // {}// 等同于 {...Object(undefined)}{...undefined} // {}// 等同于 {...Object(null)}{...null} // {}
扩展字符串
{...'hello'}// {0: "h", 1: "e", 2: "l", 3: "l", 4: "o"}
4.Object.freeze
用于冻结对象,让对象内部属性不会被改变。不可新增,不可修改
const obj1 = { name: 'zx' }obj1.name = 'tzq'const obj2 = Object.freeze({ name: 'zx' })obj2.name = 'tzq'console.log(obj1.name, obj2.name) // 'tzq' 'zx'
5.对象解构(动态属性)
一般写法
// 在 id 和 value 都是动态的,该怎么使用解构语法const pick = (target, idKey, valueKey) => {const id = target[idKey]const value = target[valueKey]return { id, value }}pick({ myId: 'foo', myValue: 'bar' }, "myId", "myValue")
解构写法
// niceconst pick = (target, idKey, valueKey) => {const { [idKey]: id, [valueKey]: value } = targetreturn { id, value }}pick({ myId: 'foo', myValue: 'bar' }, "myId", "myValue")// { id: 'foo', value: 'bar' }

