一、基础要点
正则表达式是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象。这些模式被用于RegExp的test和exec方法,以及String的match、matchAll、replace、search和split方法。本章介绍JavaScript正则表达式。
1-1 创建正则表达式
构造函数
new RegExp(“正则”,“匹配模式”)
创建正则有两种方式,一种是调用构造函数创建,如下
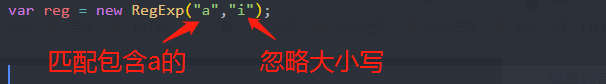
//通过构造函数创建,两个参数,第一个参数为正则表达式,第二个参数是匹配模式var reg = new RegExp("a","i");

正则字面量
/正则/匹配模式
由于这种写法调用了构造函数,显得过于麻烦,于是有了下面简单的正则表达式字面量的方式
//使用字面量来创建正则表达式 语法:/正则表达式/匹配模式var reg = /a/i;
两种创建方式对比:使用字面量的形式创建更加简单,但是使用构造函数的形式更加灵活,因为第一个参数可以放变量,而正则字面量创建的正则就固定不能改了。
1-2 test方法
RegExp提供的test方法是判断字符串是否满足正则表达式,返回值为一个布尔类型。
/* 检查一个字符串是否含有a */var reg1 = /a/;console.log(reg1.test('abc'));// true/* 检查一个字符串是否含有a或者b */var reg2 = /a|b/;//或者也可以写成 var reg2 = /[ab]/ 两种写法是等价的console.log(reg2.test('b'));// true
二、正则匹配语法
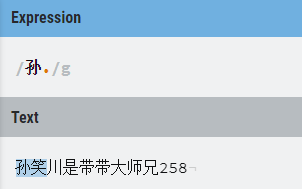
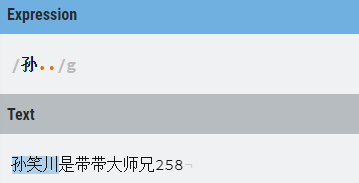
2-1 匹配任意字符(.)
“.”匹配除断行外任意一个字符


2-2 匹配字母、数字和特殊字符
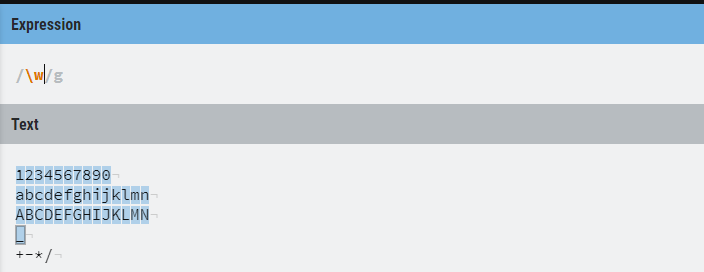
\w:匹配数字、字母和下划线

如果是\W则是\w的补集,其他的同理
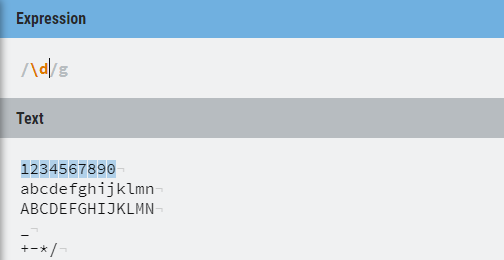
\d:仅仅匹配数字

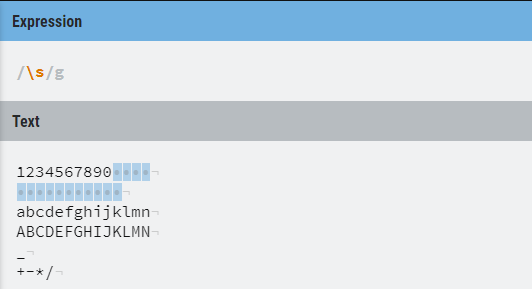
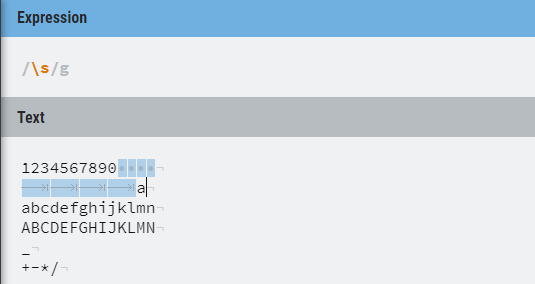
\s:匹配空白字符


2-3 字符集合
[abc]这个就是字符集合,记住,这仅仅只能表示一个字符。其实它就等价于/a|b|c/;表示匹配存在a或b或c;
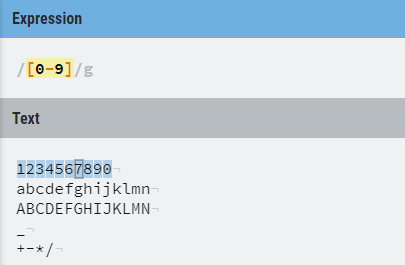
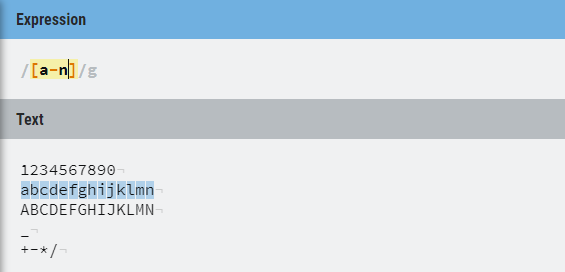
可以用-表示匹配一段连续的字符,放在字符集合内,例如匹配所有数字[0-9];匹配所有字母[a-z],如下图所示

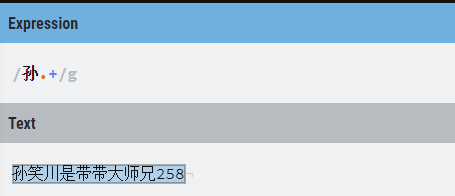
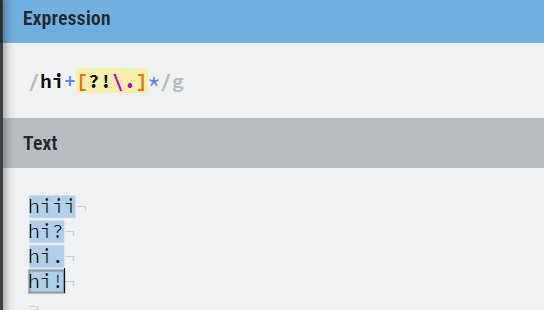
[范围]+:重复一次或多次
+号前面的字符可以重复一次或多次;

[范围]*:可以出现0次或多次

[范围]?:可以出现0次或1次
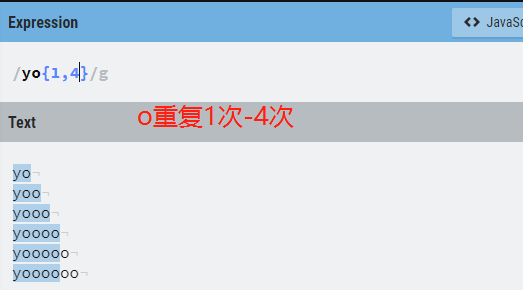
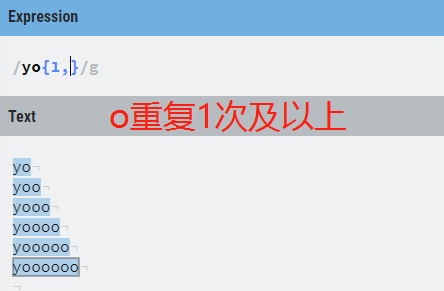
指定重复范围{}