1.什么是DOM
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
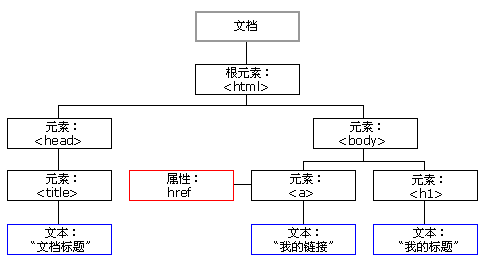
整个DOM体系可以用一棵DOM树来表示。
DOM树是由一个个节点组成
上图可知,在HTML中,一切都是节点;
- 元素节点:Html标签(nodeType==1)
- 属性节点:标签的属性(nodeType==2)
- 文本节点:标签中的文字(nodeType==3)
2.DOM节点和访问关系的获取
dom节点的获取
<p name="test" class="one" id="only-id">hello world</p><script>var onlyid = document.getElementById("only-id");//通过id获取单个标签//以下四种方式获取到的都是集合var one = document.getElementsByClassName("one");var p = document.getElementsByTagName('p');var test = document.getElementsByName("test");//querySelectorAll方法就就和选择器一样,是class就用.xxx,是id就用#xxxvar query = document.querySelectorAll("#only-id")<script>
dom访问关系的获取
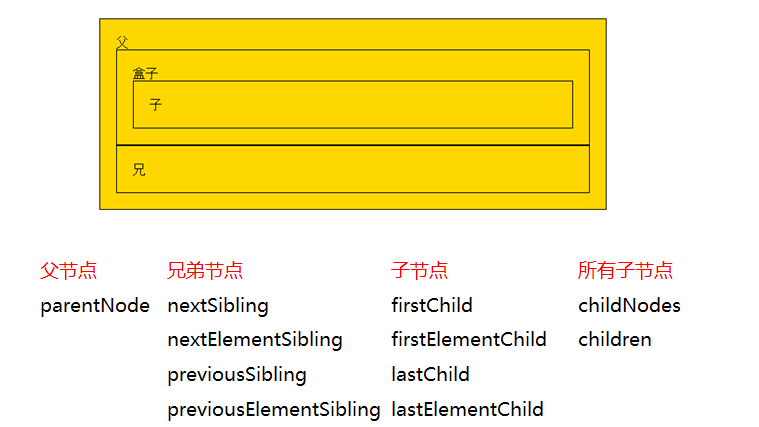
dom的节点并不是孤立的,因此可以通过dom节点之间的相对关系对它们进行访问。js中的父子访问关系如下:
1.获取父节点
调用者就是一个子节点,一个节点只有一个父节点,调用方式为
var parent = 节点.parentNode;
2.获取兄弟节点
var sibling1 = 节点.nextSibling;//获取下一个节点(包括标签,空文档,文本节点)var sibling2 = 节点.nextElementSibling;//获取下一个元素节点//next表示后面的,前面的用previous,用法同理
3.获取单个子节点
var firstchild1 = 父节点.firstChild;//获取下一个节点var firstchild2 = 父节点.firstElementChild;//获取下一个元素节点//first表示第一个,最后一个用last,用法同理
4.获取所有的子节点
var 子节点数组1 = 父节点.childNodes;//获取所有子节点,用的少var 子节点数组2 = 父节点.children;//用的最多,得到了几乎所有游览器的支持
3.DOM节点的操作
创建节点
格式:var 要创建节点名 = document.createElement(“标签名”);
//例如我们想要创建li标签<script type="text/javascript">var a1 = document.createElement("li"); //创建一个li标签var a2 = document.createElement("adbc"); //创建一个不存在的标签console.log(a1);console.log(a2);console.log(typeof a1);console.log(typeof a2);</script>
控制台输出结果:
插入节点
插入节点有两种方式,它们的含义是不同的
方式1:
父节点.appendChild(新的子节点); //父节点的最后插入一个新的子节点
方式2:
父节点.insertBefore(新的子节点,作为参考的子节点);//在参考节点前插入一个新的节点。如果参考节点为null,那么他将在父节点最后插入一个子节点
修改节点
父节点.repalceChild(新的子节点,老的被替换的节点)
删除节点
格式如下:
父节点.removeChild(子节点);
解释:用父节点删除子节点。必须要指定是删除哪个子节点。
如果想要自己删除自己,可以这么做:
node1.parentNode.removeChild(node1);
复制节点
格式如下:
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。要复制的节点.cloneNode(true);
括号里带不带参数,效果是不同的。解释如下:
- 不带参数/带参数false:只复制节点本身,不复制子节点。
- 带参数true:既复制节点本身,也复制其所有的子节点。
设置节点属性
1.获取节点的属性值
元素节点.getAttribute("属性名称");
举例:
<img src="images/1.jpg" class="image-box" title="美女图片" alt="地铁一瞥" id="a1"><script>console.log(myNode.getAttribute("src"));console.log(myNode.getAttribute("class")); //注意是class,不是classNameconsole.log(myNode.getAttribute("title"));</script>
2.设置节点的属性值
元素节点.setAttribute(属性名,属性值);//举例(设置节点的属性值)myNode.setAttribute("src","images/3.jpg");myNode.setAttribute("class","image3-box");myNode.setAttribute("id","你好");//注意,两个值都需要用引号包着
3.删除节点的属性
元素节点.removeAttribute(属性名);
4.DOM事件(event)
JavaScript与HTML之间的交互通过事件实现的
onclickonfocusonbluronmouseover //鼠标移到某元素之上onmouseout //鼠标从某元素移开onload页面加载时触发onchange域的内容改变时发生onsubmit//表单中的确认按钮被点击时发生//有事件一定有对应一个处理结果,用函数表示onresize//浏览器的尺寸发生改变onscroll //窗口滚动onchange事件支持的标签input,select,textarea
键盘事件与keycode属性
onkeydown:用户按下一个键盘按键时发生onkeypress:在键盘按键按下并释放一个键时发生onkeyup:在键盘按键松开时发生keyCode:返回onkeypress,onkeydown或onkeyup事件触发的键的值的字符代码,或键的代码
事例
/* 键盘松开的时发生的事件 */input.onkeyup = function(event){/* keycode返回一个键盘码 */if(event.keyCode == 13){/* 只要是对象的属性,都可以通过点的方式去获取值 */console.log(this.value)}
窗口滚动onscroll
事例
<div class="nav" id="nav">导航</div><script>/* onscroll 滚动事件 */var nav = document.getElementById("nav")window.onscroll = function(){/* 获取滚动条距离顶部的高度 */var scrollTop = document.documentElement.scrollTop;/* 当滚动条距离顶部的高度达到300时候完全显示 */var opacity = scrollTop/300;if(opacity>1){opacity = 1}nav.style.opacity = opacity;nav.style.backgroundColor = "red"}</script>
onload
window.onload = function(){var input = document.getElementById("input");input.onchange = function(event){console.log(this.value)}}/*onload 等DOM树以及图片相关资源加载完毕,再执行函数中的代码*/

