一、async函数
MDN上对于async function的定义:
When an async function is called, it returns a Promise.When the async function returns avalue, the Promise will be resolved with the returned value. When the async functionthrows an exception or some value, the Promise will be rejected with the thrown value.
也就是说async函数会返回一个Promise对象。
//用异步async声明的函数async function go(){return 1;}go(); //通过go()直接调用,会返回Promise对象

- 如果async函数是return 一个值,这个值就是Promise对象中resolve的值;
- 如果async函数中throw一个值,这个值就是Promise对象中reject的值。
async函数写法
async function imAsync(num) {if (num > 0) {return num // 这里相当于resolve(num)} else {throw num+1 // 这里相当于reject(num)}}imAsync(1).then(function (v) {console.log(v); // 1});// 注意这里是catchimAsync(0).catch(function (v) {console.log(v); // 1})
Promise的写法
function imPromise(num) {return new Promise(function (resolve, reject) {if (num > 0) {resolve(num);} else {reject(num+1);}})}imPromise(1).then(function (v) {console.log(v); // 1})imPromise(0).then(function (v) {console.log(v); // 1})
二、await
MDN上对await的定义
An async function can contain an await expression, that pauses the execution of the asyncfunction and watis for the passed Promise's resolution, and then resumes the asyncfunction's execution and returns the resolved value.
“await会暂停当前async函数的执行,等待后面的Promise的计算结果返回以后再继续执行当前的async函数。”
所以我们单纯的await setTimeout(..)或者await function xxx是不行的,await后面只能是Promise,它等待的只能是Promise,所以await等待的不是所有异步操作,等待的只能是Promise。
**
并且await必须在async function里面才合法,await is only vaild in async function!
总结await注意点
1.await必须在async函数里面2.await后面修饰的必须是async函数,也就是后面必须是Promise对象
三、async/await要解决的问题
“async/await是为了简化多个Promise的同步操作,就像Promise要解决层层嵌套的回调函数的问题一样
所以async/await就是要完善Promise还不够完美的地方,是在Promise的基础上进行改进的,因此也很好理解为什么await只能“等待”Promise对象。
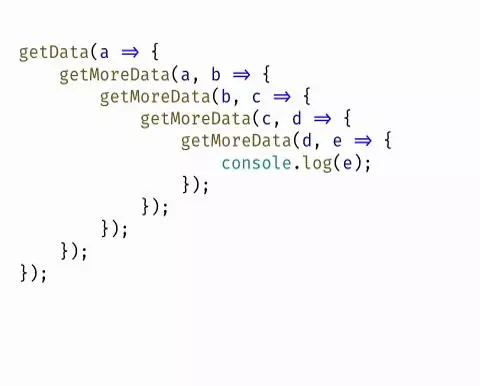
3-1 回调地狱
async/await是在Promise之后产生的,它和Promise诞生的目的都是为了解决“回调地狱”
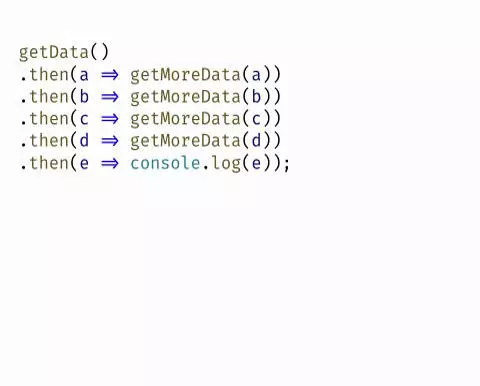
3-2 Promise改进后
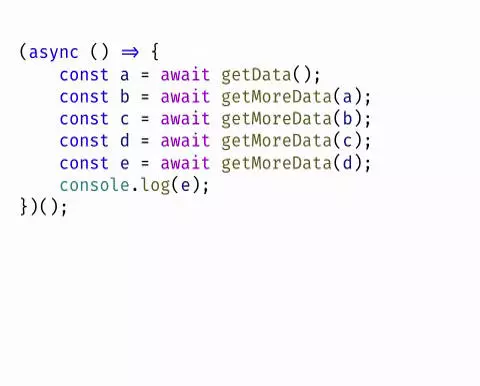
3-3 async/await改进后
四、应用:小程序搜索
场景:使用的是网易云的接口,发两次请求
第一次请求:搜索框输入关键字,通过下面url发送http请求
https://music.aityp.com/search?keywords=xxxx;
第二次请求:根据第一请求的结果,获取歌曲id,然后发送第二次http请求,请求的url如下:
https://music.aityp.com/playlist/detail?id=第一次请求结果.id;
实现效果如下:
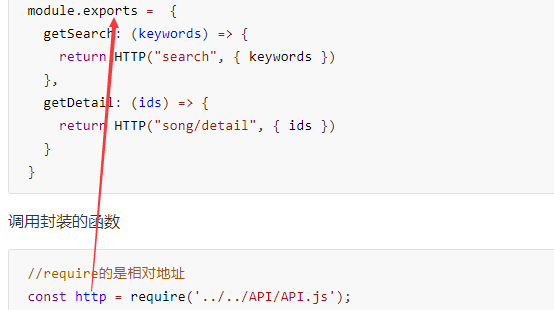
4-1 封装http,暴露需要用的接口
var baseUrl = "https://music.aityp.com/"function HTTP(url,data){return new Promise((resolve,reject)=>{wx.request({url: baseUrl+url,data,header: {'content-type':'application/json'},method: 'GET',dataType: 'json',responseType: 'text',success: (res)=>{resolve(res.data)},fail: (err)=>{reject(err)}});})}/* 暴露需要用到的接口,外部调用只需要传data里的参数 */module.exports = {getSearch: (keywords) => {return HTTP("search", { keywords })},getDetail: (ids) => {return HTTP("song/detail", { ids })}}
4-2 引用接口
在需要引用的接口的页面的js里require暴露的接口,如下图这样
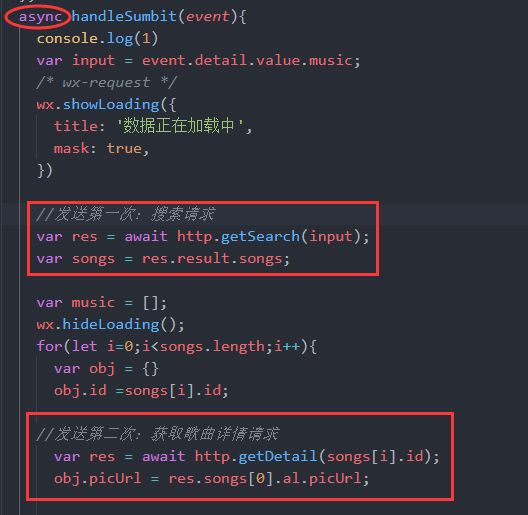
这里需要在事件驱动函数前加上async,因为await只有在async function内才合法;

在使用请求的前面加上await可以暂停当前async函数的执行,等待它后面的async函数的计算结果返回以后才会继续执行当前的async函数。
就以这里发送第二次请求为例:在http.getDetail前加await效果就是,程序到我这了,停一下,等待getDetail请求执行完了,再继续执行后面的语句,后面再在for循环里面不断重复这样的操作,于是实现了同步的效果。