构造器和方法
constructor和methods是类的基本组成要素
class Person {constructor(name, age) {// 构造器中的this指向 - 类的实例对象this.name = namethis.age = age}// 一般方法speak() {// speak方法放在原型对象上,供实例使用console.log(`我叫${this.name},我年龄${this.age}`)}}
构造器constructor方法是在用类new实例时调用的,作用是初始化一个实例对象;
speak方法是挂载在类的原型上的(Person.prototype);当用实例.speak()调用方法时,会顺着原型链来找这个speak方法,所以该方法是专门给实例对象来调用的。
继承
顺着上面的Person类,我们想再创建一个Student类
class Student extends Person {constructor(name, age, grade) {super(name, age)this.grade = grade}}
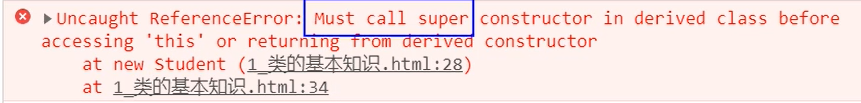
在继承时,如果子类写了构造器,就必须调用super方法,来执行父类的构造器方法;且该方法必须放在开头的位置,否则出现以下报错。
类中赋值语句
类中是可以直接写赋值语句
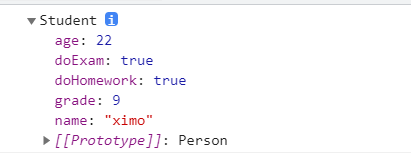
class Student extends Person {constructor(name, age, grade) {super(name, age)this.grade = grade}doExam = truedoHomework = true}
类中不加static的赋值语句,最终都会直接挂载到实例对象上
静态方法
1.静态方法直接通过类名调用
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来直接调用,这就称为“静态方法”。
class Person{sayAge(){console.log(18)}static sayName(){console.log("hello")}}var p = new Person();p.sayName(); // 报错:p.sayName is not a functionPerson.sayName();//hello
上面代码中,Person的sayName方法由static关键字,表示该方法是一个静态方法,可以直接在Person类上调用(Person.sayName()),而不能在Person的实例上调用。
2.静态方法中不能调用非静态方法
class Person{sayAge(){console.log(18)}static sayName(){this.sayAge(); //报错:this.sayAge() is not a functionconsole.log("hello")}}
静态方法内只能调用静态的方法
3.静态方法可以被继承
class Foo {static classMethod() {return 'hello';}}class Bar extends Foo {}Bar.classMethod() // 'hello'
上面代码中,父类Foo有一个静态方法,子类Bar可以调用这个方法。
静态方法也是可以从super对象上调用的。
class Foo {static classMethod() {return 'hello';}}class Bar extends Foo {static classMethod() {return super.classMethod() + ', too';}}Bar.classMethod() // "hello, too"

