[TOC]
1.绑定事件的两种方式
方式一:onclick
<body>
<button>点我</button>
<script>
var btn = document.getElementsByTagName("button")[0];
//这种事件绑定的方法容易被层叠。
btn.onclick = function () {
console.log("事件1"); //被事件2覆盖
}
btn.onclick = function () {
console.log("事件2"); //控制台只显示事件2
}
</script>
</body>
方式二:addEventListener
addEventListener()里的参数:
- 参数1:事件名(注意,没有on)
- 参数2:事件名(执行函数)
参数3:false或者true(冒泡或者捕获) ```javascript
点击按钮后,上方代码的打印结果:事件1 事件2
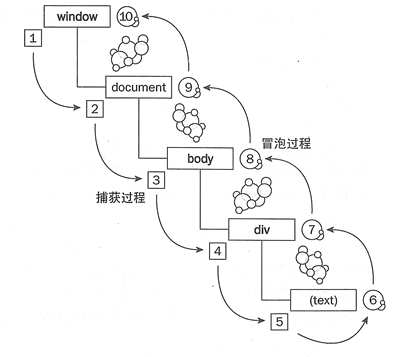
<a name="jdHBQ"></a> ### 2.事件冒泡和事件捕获  <a name="GkYV4"></a> #### 事件冒泡 **事件冒泡:即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点。**<br />通俗的将就是父元素和子元素绑定了相同的事件,子元素的事件执行,父元素的事件也会触发<br />点击子元素,会先弹出child,再弹出parent ```javascript parent.onclick = function(){ alert("parent") } child.onclick = function(){ alert("child") }阻止事件冒泡: event.stopPropagation();
parent.onclick = function(event){ alert("parent") event.stopPropagation() } child.onclick = function(event){ alert("child") event.stopPropagation() }事件捕获
事件捕获:不太具体的节点应该更早接收到事件,而具体的节点应该最后接收到事件。
点击子元素,会先弹出parent,再弹出childchild.addEventListener('click',function(){ alert("child") },true) parent.addEventListener('click',function(){ alert("parent") },true)