1.数组的添加
(1)push():在数组最后面插入项,返回数组的长度
数组改后的长度 = 数组.push(元素);
(2)unshift():在数组最前面插入项,返回数组的长度
数组改后的长度 = 数组.unshift(元素);
(3)concat(): 拼接数组,并不会影响原数组,会产生一个新数组
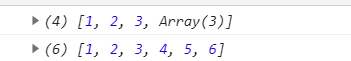
/*concat 拼接两个数组,但是不能改变原数组的结构*/var arr =[1,2,3];var obj = [4,5,6];// arr.push(obj);var newArray = arr.concat(obj)console.log(newArray)
concat方法不会在原来数组的基础上进行添加,要想在原数组的之上进行添加,需要先用…将数组展开,然后用push
var arr1 = [1, 2, 3];var arr2 = [1, 2, 3];var obj = [4, 5, 6];arr1.push(obj);console.log(arr1);/* 展开 */arr2.push(...obj);console.log(arr2);

(4)splice():定点添加
//当splice用来增添元素的时候,传参是这样的arr.splice(index,0,parmas);//其中index表示插入的位置,是从index前面增加,0表示删除0个元素,parmas表示插入的元素//举例如下:var skills = ['html','css','jq','js']/* splice */skills.splice(3,0,'vue','react')console.log(skills)
2.数组的删除
(1)pop():从数组最后面删除,返回数组长度。与push()对应,都是栈方法。
(2)shift():从数组最前面删除,返回数组长度。与unshift()对应,都是队列方法。
(3)splice():定点删除
//当splice用来删除元素的时候,传参是这样的arr.splice(index,howmany);//其中index表示删除的开始位置,howmany表示要删除元素的个数
3.数组的修改
修改数组还是用splice方法,当splice用来修改数组的时候,传入三个参数
arrObject.splice(index,howmany,item)//指定三个参数:起始位置,删除的项数,填入的元素var arr = [1,2,3,4,5];arr.splice(0,2,6,7);alert(arr); //6,7,3,4,5
4.数组的查询
(1)indexOf(value)
indexOf(value) 查询对应值的下标,如果没有对应的值,则返回-1
//indexOf(value) 查询对应值的下标var arr=[1,2,3,4];console.log(arr.indexOf(1)); //0
(2)includes()
includes方法判断数组是否包含某个元素,返回一个布尔值
var arr = ['html','css','javascript']console.log(arr.includes("javascript")) //true
5.数组的遍历
(1)for in遍历
数组遍历用的最多的还是for in遍历,此方法遍历的是数组的index下标
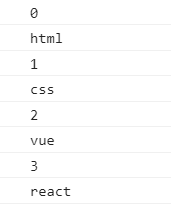
var arr= ['html','css','vue','react'];for(var i in arr){console.log(i); //数组的下标console.log(arr[i]); //数组的值}

(2)for of遍历
for of长的和for in差不多,只一个单词之差,但是刚好和for in相反,for of遍历的是值
for(var value of arr){console.log(value);//直接遍历数组的值}

(3)map方法
解释:对数组中每一项运行回调函数,返回该函数的结果,组成的新数组(返回值就是这个新的数组)。
举例:
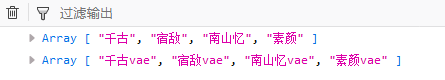
var arr1 = ["千古", "宿敌", "南山忆", "素颜"];var arr2 = arr1.map((item,index)=> {return item + "vae"; //给arr1中所有的元素增加字符串"vae",放到arr2中。});console.log(arr1);console.log(arr2);

(4)forEach方法
forEach方法遍历数组里面的方法传两个参数,第一参数表示值,第二个参数表示index下标。
arr.forEach((item,index)=>{console.log(item);console.log(index);})

6.数组的其他方法
(1)join()将数组拼接成字符串
/* join(separator) join里的是分隔符 */var arr =[1,2,3]var str = arr.join("");console.log(str) // 123console.log(arr.join()) // 1,2,3console.log(arr.join("/")) // 1/2/3
(2)sort()排序
如果仅仅使用sort排序,会只看数字的第一位排序,即仅仅把数字当作字符串在排序
var numbers = [4, 2, 5, 11, 13];console.log(numbers); //[11,13,2,4,5]
在sort里面加上一个比较函数才能达到数字排序的效果
var numbers = [4, 2, 5, 11, 13];numbers.sort(function(a, b) {return a - b;});console.log(numbers); // [2,4,5,11,13]
(3)reduce()求和
var arr= [1,2,3,4];var sum =arr.reduce((a,b)=>{return a+b;})console.log(sum);
(4)reverse()反转
注意:reverse方法会改变数组
var arr = [11,23,13];arr.reverse();console.log(arr) //13,23,11
(5)slice()截取
slice()方法可以接受一个或两个参数,截取下来的数组还是一个数组。
在只有一个参数的情况下,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项
如果有两个参数,该方法返回起始和结束位置之间的项,包头不包尾。
//arrayObject.slice(start,end)//1个参数var arr=[1,2,3,4];var b=arr.slice(1);console.log(b); //[2,3,4]//2个参数var c = arr.slice(1,3);console.log(c); //[2,3]

