symbol是一种基本数据类型。Symbol()函数会返回symbol类型的值,改类型具有静态属性和静态方法。
它不是对象,我们可以把它理解为不能重复的字符串。
1、不能new
let s1 = Symbol()let s2 = Symbol()console.log(s1) // Symbol()console.log(s2) // Symbol()console.log(s2 === s1) // false
Symbol是独一无二的,两个Symbol看起来一样,实则不相等。
2、传参和描述
对于上面的s1、s2的声明,我们不知道它们代表了什么。可以传一个字符串,作为Symbol的描述。
let s1 = Symbol('foo')let s2 = Symbol('bar')
如果传入一个对象,则会自动调用对象的toString()方法
const obj = {name: 'zx'}let s = Symbol(obj)console.log(s)

const obj = {name: 'zx',toString: function() {return this.name}}let s = Symbol(obj)console.log(s)

我们可以通过s.description拿到描述
3、另一种声明方式
Symbol.for
还可以使用Symbol.for来声明,用Symbol.for声明的两个相同描述的变量是相等的。Symbol.for是在全局定义的。
会在全局作用域找那个描述。
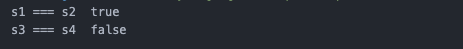
let s1 = Symbol.for('foo')let s2 = Symbol.for('foo')console.log('s1 === s2 ', s1 === s2)let s3 = Symbol('foo')let s4 = Symbol('foo')console.log('s3 === s4 ', s3 === s4)

Symbol.keyFor

Symbol.keyFor传入一个Symbol,然后获取他的描述符,注意:只对用Symbol.for声明的变量有效。
4、对象属性为Symbol遍历
使用 Object.keys 和 Object.getOwnPropertyNames 只能遍历非Symbol属性,而Object.getOwnPropertySymbols只能拿到Symbol属性。
两者都遍历的拿到的话得使用Reflect.ownKeys

