一、函数的创建
变量声明的方式
变量声明的方式,function关键字后面没有函数名,后面跟的是一个匿名函数,而且必须先声明再调用,不存在声明提前。
var go = function(a){console.log(a)}/*变量声明的方式,function关键字后面没有函数名,后面跟的是一个匿名函数,而且必须先声明再调用,不存在声明提前。*/
直接量的方式
直接量的函数声明的方式,解析器会率先读取函数声明,并使其在执行任何代码之前可用。
go(1); //可以在函数前面调用function go(a){console.log(a)}
以上代码可以正常执行,因为再代码开始之前,解析器就已经通过一个名为函数声明提升的过程,读取并将函数声明添加到执行环境中。
二、函数的内部属性
agruments
JavaScript函数的一个独特之处在于你可以给函数传递任意数量的参数却不会造成错误。那是因为函数参数实际上被保存在一个成为arguments的类似数组的对象中。如同一个普通的JavaScript数组,arguments可以自由增长来包含任意个数的值,这些值可以通过数字索引来引用。
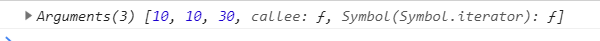
function go(a,b,c){console.log(arguments)}go(10,10,30);

需要注意的是,虽然arguments很像数组,但是它是一个对象。数组专有的方法(比如slice和forEach),不能在arguments对象上直接使用。
如果要让arguments对象使用数组方法,解决方法是将arguments转为真正的数组。
转换为数组
下面是两种常见的转换方法:slice方法和逐一填入新数组
slice方法
var args = Array.prototype.slice.call(arguments);
逐一填入新数组
var args = [];//注意这里不能使用for in方法,因为arguments还不是数组,是一个对象for(var i=0;i<arguments.length;i++){args.push(arguments[i])}
解构参数
//这里运用了es6新语法,解构参数,这样得到的args就是一个纯数组了function getAge(...args) {console.log(args instanceof Array); //true}
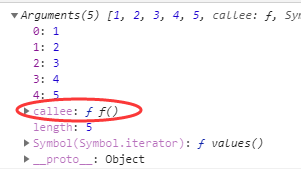
callee属性

仔细观察发现,arguments对象有一个名为callee的属性,该属性是一个指针,指向拥有这个arguments对象的函数
this
函数内部的另一个特殊对象是this,其行为与java和C#中的this大致类似。
换句话说,this引用的是函数据以执行的环境对象——或者
也可以说this值(当在网页的全局作用域调用函数时,this对象引用的就是window)
来看下面的例子
window.color = "red";var o = {color:"blue"};function sayColor(){alert(this.color);}sayColor(); //"red"o.sayColor = sayColor;o.sayColor(); //"blue"
上面这个函数sayColor()是在全局作用域中定义的,它引用了this对象。由于在调用函数之前,this的值不确定,因此this可能会再代码执行过程中引用不同的对象。当在全局作用域调用sayColor()时,this引用的是全局对象window,换句话说,对this.color求值会转换成对时,this引用的是对象o,因此对this.color求值会转换成对o.color求值。
三、改变this
在JavaScript中,使用和操作函数中this的能力是良好地面向对象编程的关键。函数会在各种不同上下文中被使用,它们必须到哪都能正常工作。一般this会被自动设置。但是你可以改变它的值来完成不同的目标。有3种函数方法允许你改变this的值。(记住函数是对象,而对象可以有方法,所以函数也有)
call()方法
/* call(thisObj,params) */function sayName(label){console.log(label+":"+this.name)}var name ="window";var cheng = {name:"cheng"}var wang = {name:"wang"}sayName("window")sayName.call(cheng,"chengchao")sayName.call(wang,"女孩子")
call()的第一个参数指定了函数执行时this的值,其后所有的参数都是需要被传入函数的参数。call绑定的函数会马上执行。
apply()方法
apply()的工作方式和call()完全一样,但它只接受两个参数:this值和一个数组或者类似数组的对象。
/* bind,call,apply之间的区别bind改变函数的上下文执行环境,不会马上执行而被call和apply绑定的函数会马上执行*/function go(name,age){console.log(this.name+":"+this.age)console.log(name)console.log(age)}var li = {name:"李梦瑶",age:23}var zhang = {name:"张三丰",age:100}go.apply(li,["li",24])go.call(zhang,"zhang",111)
bind()方法
ES5中新加的一个方法:bind()。这个方法会创建一个函数的实例,其this值会被绑定到传给bind()函数的值
window.color = "red";var o = {color:"blue"};function sayColor(){console.log(this.color);}var objSayColor = sayColor.bind(o);objSayColor(); //blue
函数执行了这个方法不会立即执行,它只是改变了函数内部this执行的上下文环境
/* 改变函数内部的this关键字的指向 */var name ="cheng";var obj ={name:"li"}/* bind()改变了函数内部this执行的上下文环境 */var test = function(){console.log(this.name)}.bind(obj);test(); //输出li
四、箭头函数
箭头函数
function show(x){return x;}/* 参数只有一个可以不用小括号,输出语句只有一行可以不用大括号 */var go=x=>x;var test = z=>console.log(z);var getInfo=(x,y)=>{console.log(x);console.log(x+y)}console.log(go(10))test(20)
箭头函数的好处
/* 解决了函数内部this关键字的指向问题当函数直接调用时,this指向window*/var test = document.getElementById("test");test.onclick = function(){setTimeout(()=>{console.log(this)},300)}

