一、静态方法
Promise的静态方法有all、allSettled、race、any、resolve、reject
注:本文中为方便起见,会统一称promise的reslove走then,reject走catch
1-1.Promise.all
下面模拟三个异步请求
let p1 = () => {return new Promise((resolve, reject) => {setTimeout(() => {console.log(1);resolve(1)}, 1000);})}let p2 = () => {return new Promise((resolve, reject) => {setTimeout(() => {console.log(2);resolve(2)}, 2000);})}let p3 = () => {return new Promise((resolve, reject) => {setTimeout(() => {console.log(3);resolve(3)}, 3000);})}
需要等三个console.log完再打印一个4;这里就可以使用到Promise.all
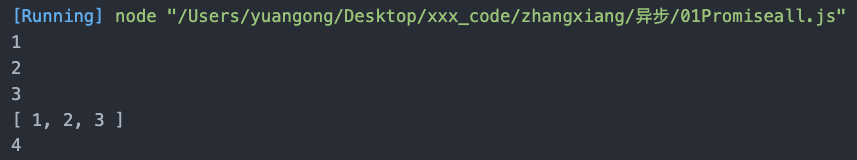
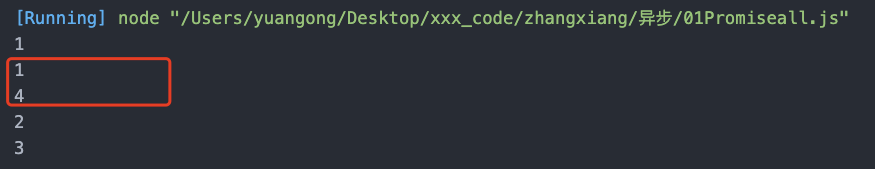
Promise.all([p1(), p2(), p3()]).then(res => {console.log(res)console.log(4)}).catch(err => {console.log(`执行错误,错误信息${err}`)})
Promise.all会等数组内所有的promise都resolve了才会走then,并且会在then中返回一个数组,里面包含所有promise的resolve结果。
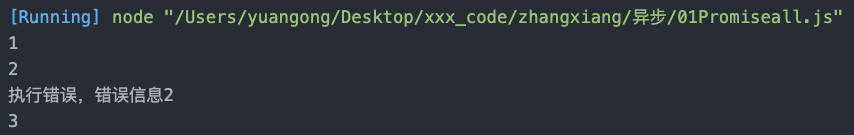
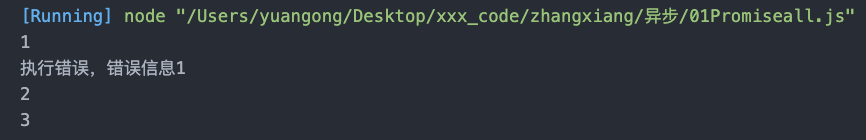
如果中间例如p2 reject了,则不会走then(可以看到没有打印4),会走到catch,并且立刻打印出第一个promise的reject信息(2后面紧跟着错误信息)。
1-2.Promise.allSettled
allSettled没有catch, 它不关心成功或者失败,而是记录所有promise结果
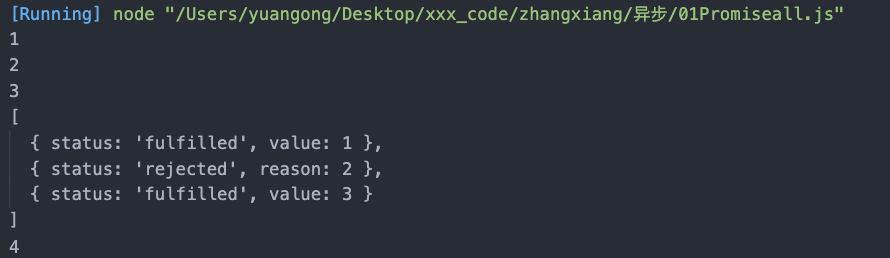
记录p1 resolve、p2 reject、p3 resolve 的结果情况
allSettled会返回一个数组,里面对象有个status,如果是成功则是value,失败则为reason;
它不关心promise的成功或失败,这是它与all的最大差别
1-3.Promise.race
Promise.race与all刚好相反,它专门记录数组中第一个promise结果,第一个promise是resolve就立即执行then方法,第一个promise结果为reject,就立即执行reject
记录p1 resolve、p2 reject、p3 resolve 的结果情况;
记录p1 reject、p2 resolve、p3 resolve 的结果情况
1-4.Promise.any
与Promise.race类似,但不会因为一个Promise变成rejected状态而结束,只要存在resolve都会执行then,返回那个resolve的结果。如果都是reject,最后会返回下面结果。