事实上,一个jQuery对象是一个或多个dom对象组成的数组,jQuery 对象中存储的 DOM 对象顺序与页面标签声明位置关系,如:
1
dom12
dom23
dom3当获取到jQuery对象时,$(“div”) == [dom1,dom2,dom3],其存储顺序是对应的。
所谓过滤器就是过滤条件,对已经定位到数组中 DOM 对象进行过滤筛选而获取一个新的jQuery对象,过滤条件不能独立出现在 jquery 函数,如果使用只能出现在选择器后方。
基本过滤器
(1)选择第一个 first, 保留数组中第一个 DOM 对象
语法:$(“选择器:first”)
(2)选择最后个 last, 保留数组中最后 DOM 对象
语法:$(“选择器:last”)
(3)选择数组中指定对象
语法:$(“选择器:eq(数组索引)”)
(4)选择数组中小于指定索引的所有 DOM 对象
语法:$(“选择器:lt(数组索引)”)
(5)选择数组中大于指定索引的所有 DOM 对象
语法:$(“选择器:gt(数组索引)”)
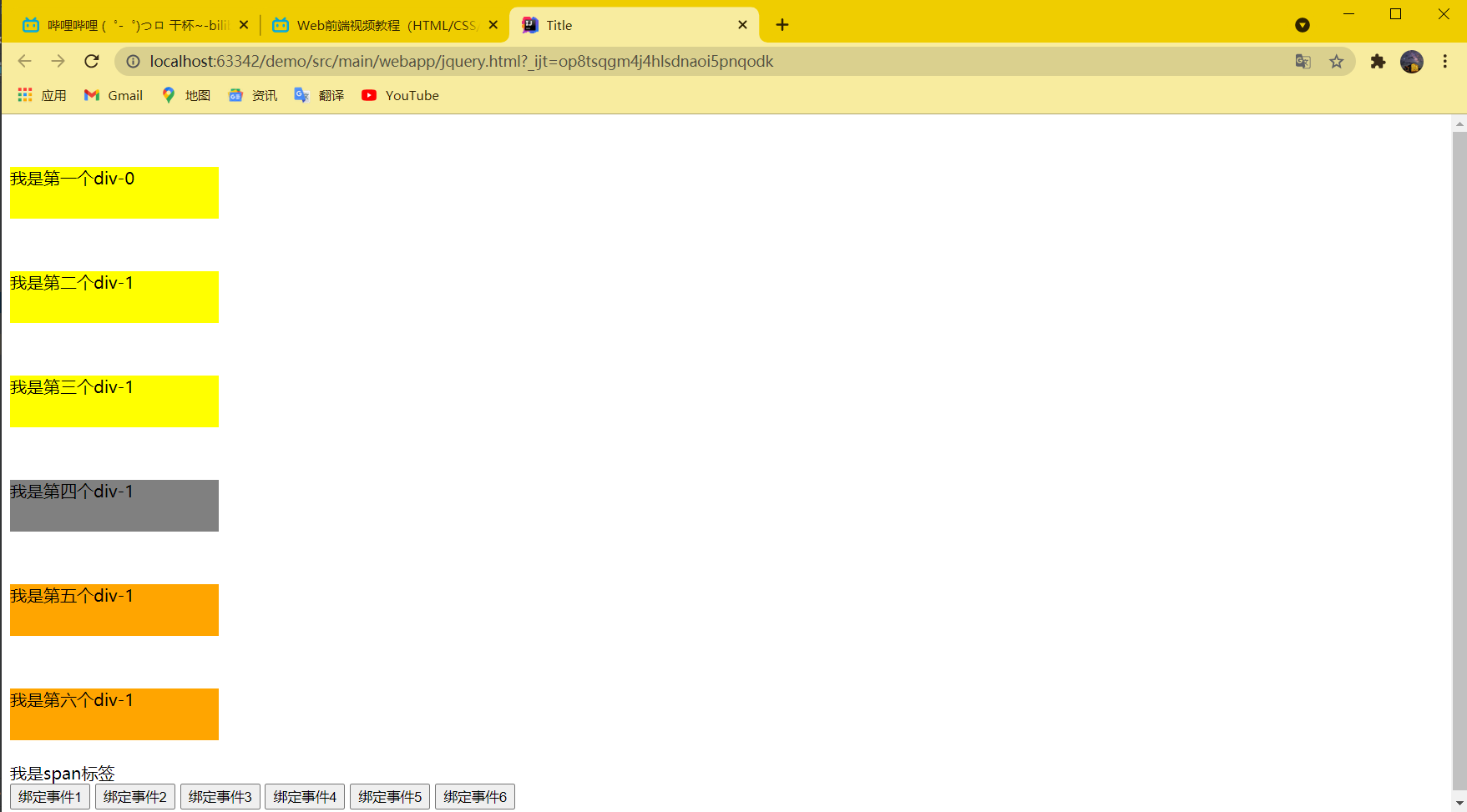
实例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="static/js/jquery.js"></script><style>div{background: grey;width: 200px;height: 50px;margin-top: 50px;}</style><script>$(function () {$("#btn1").click(function () {alert("哎呦,不错哟~");});$("#btn2").click(function () {let obj=$("div:first");obj.css("background","blue");});$("#btn3").click(function () {let obj=$("div:last");obj.css("background","red");});$("#btn4").click(function () {let obj=$("div:eq(1)");obj.css("background","green");});$("#btn5").click(function () {let obj=$("div:lt(3)");obj.css("background","yellow");});$("#btn6").click(function () {let obj=$("div:gt(3)");obj.css("background","orange");});});</script></head><body><div id="one">我是第一个div-0</div><div id="two">我是第二个div-1</div><div id="three">我是第三个div-1</div><div id="four">我是第四个div-1</div><div id="five">我是第五个div-1</div><div id="six">我是第六个div-1</div><br><span>我是span标签</span><br><input type="button" value="绑定事件1" id="btn1"><input type="button" value="绑定事件2" id="btn2"><input type="button" value="绑定事件3" id="btn3"><input type="button" value="绑定事件4" id="btn4"><input type="button" value="绑定事件5" id="btn5"><input type="button" value="绑定事件6" id="btn6"></body></html>

说明: $(function () { }是jQuery库中的一个函数,其意思是当dom对象加载完成后执行该函数,如果上述代码省略该函数,是不会被执行的,因为再执行绑定事件的时候,dom对象还没有被加载完成,除非在dom对象代码的后面插入该js脚本段。
表单对象属性过滤器
(1)选择可用的文本框
语法:$(“:text:enabled”)
(2)选择不可用的文本框
语法:$(“:text:disabled”)
(3)复选框选中的元素
语法:$(“:checkbox:checked”)
(4)选择指定下拉列表的被选中元素
语法:$(“选择器>option:selected”)
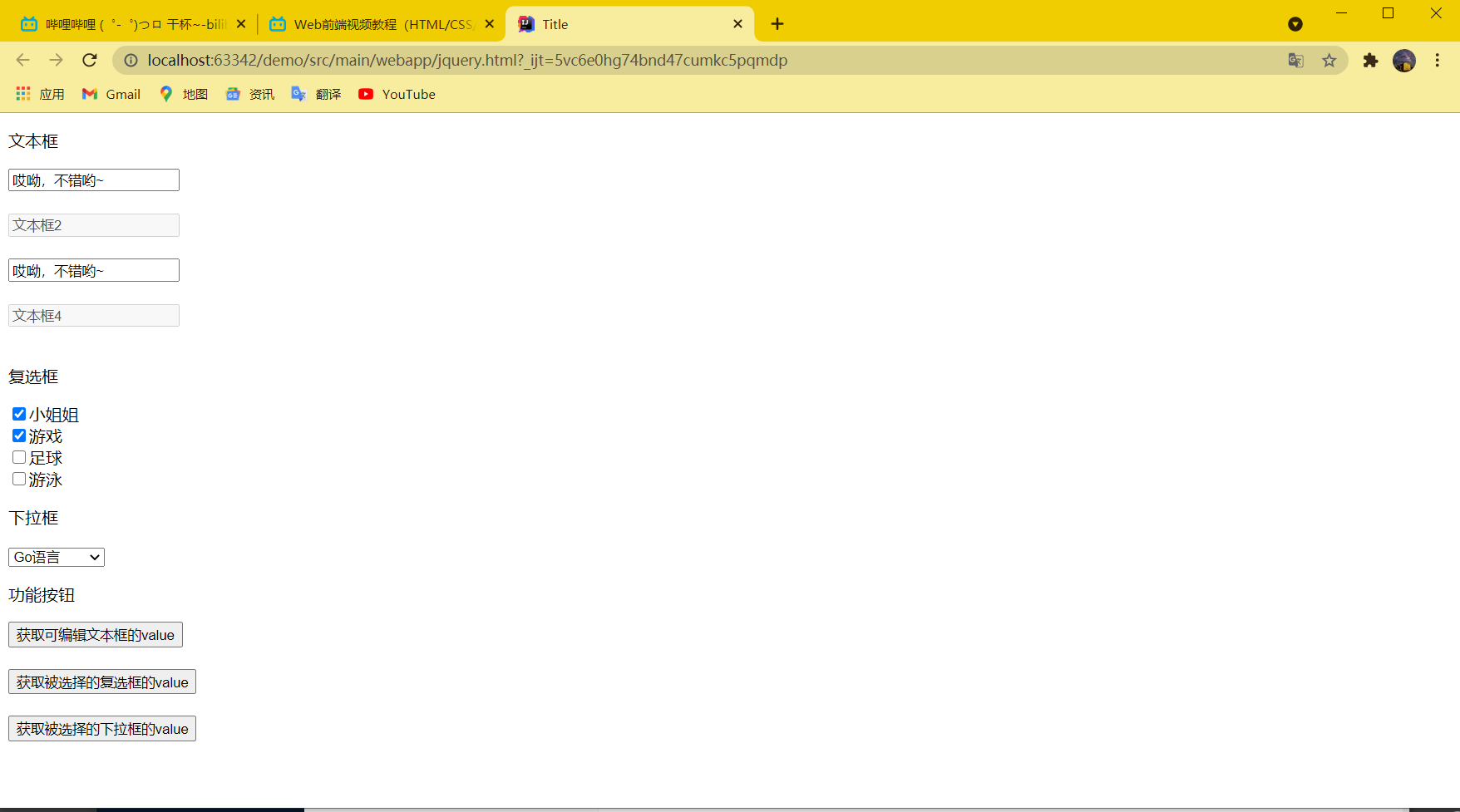
实例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="static/js/jquery.js"></script><style></style><script>$(function () {$("#btn1").click(function () {let $obj=$(":text:enabled");for(let i=0;i<$obj.length;i++){$($obj[i]).val("哎呦,不错哟~");alert($obj[i].value);}});$("#btn2").click(function () {let $obj=$(":checkbox:checked");for(let i=0;i<$obj.length;i++){alert($obj[i].value);}});$("#btn3").click(function () {let $obj=$("#lang>option:selected");//或"select>option:selected"也okalert($obj.val());});});</script></head><body><p>文本框</p><input type="text" value="文本框1"><br><br><input type="text" value="文本框2" disabled><br><br><input type="text" value="文本框3"><br><br><input type="text" value="文本框4" disabled><br><br><p>复选框</p><input type="checkbox" value="girl" checked>小姐姐<br><input type="checkbox" value="game" checked>游戏<br><input type="checkbox" value="football">足球<br><input type="checkbox" value="swim">游泳<br></body><p>下拉框</p><select id="lang"><option value="java">Java语言</option><option value="go" selected>Go语言</option><option value="C++">C++语言</option><option value="python">Python语言</option></select><p>功能按钮</p><input type="button" value="获取可编辑文本框的value" id="btn1"><br><br><input type="button" value="获取被选择的复选框的value" id="btn2"><br><br><input type="button" value="获取被选择的下拉框的value" id="btn3"></html>