JSON简介
JSON全称JavaScript Object Notation(JavaScript标记对象),是一种通用的轻量级的数据交换格式(如:java代码和js代码的数据交换),在js中JSON是以对象的形式存在,在现代开发中,JSON和xml是标准化的数据交换格式。其中JSON体积小,解析容易,语法相对松散;xml体积大,解析难,语法相对严格。
JSON对象
语法:
var jsonObj = {
“属性名” : 属性值,
“属性名” : 属性值,
….
}
通过“对象名.属性”即可访问属性
注意:(1)JSON是一种无类型的对象,直接一个大括号包起来就是一个JSON对象了。且属性值可以是
任意类型,包括一个对象、数组…
(2)[] 是数组对象,{} 是json对象
window.eval()方法
JavaScript是一种动态语言,使用eval可以把字符串当作一段js代码来执行,因此前后台实现数据交互的一般思路是:Java后台传过来JSON格式的字符串,js使用eval方法把JSON字符串转换成JSON对象,这样就可以获取对象的属性,也就得到了后台传过来的数据,实现了前后台的数据交互。如字符串:”{\”total\” : 2, \”students\” : [{\”name\”:\”李四\”,\”age\”:19},{\”name\”:\”王五\”,\”age\”:18}]}” 就是java后台传递过来的,注意其中的“\”仅仅指数转义字符,没有任何意义。
实例应用
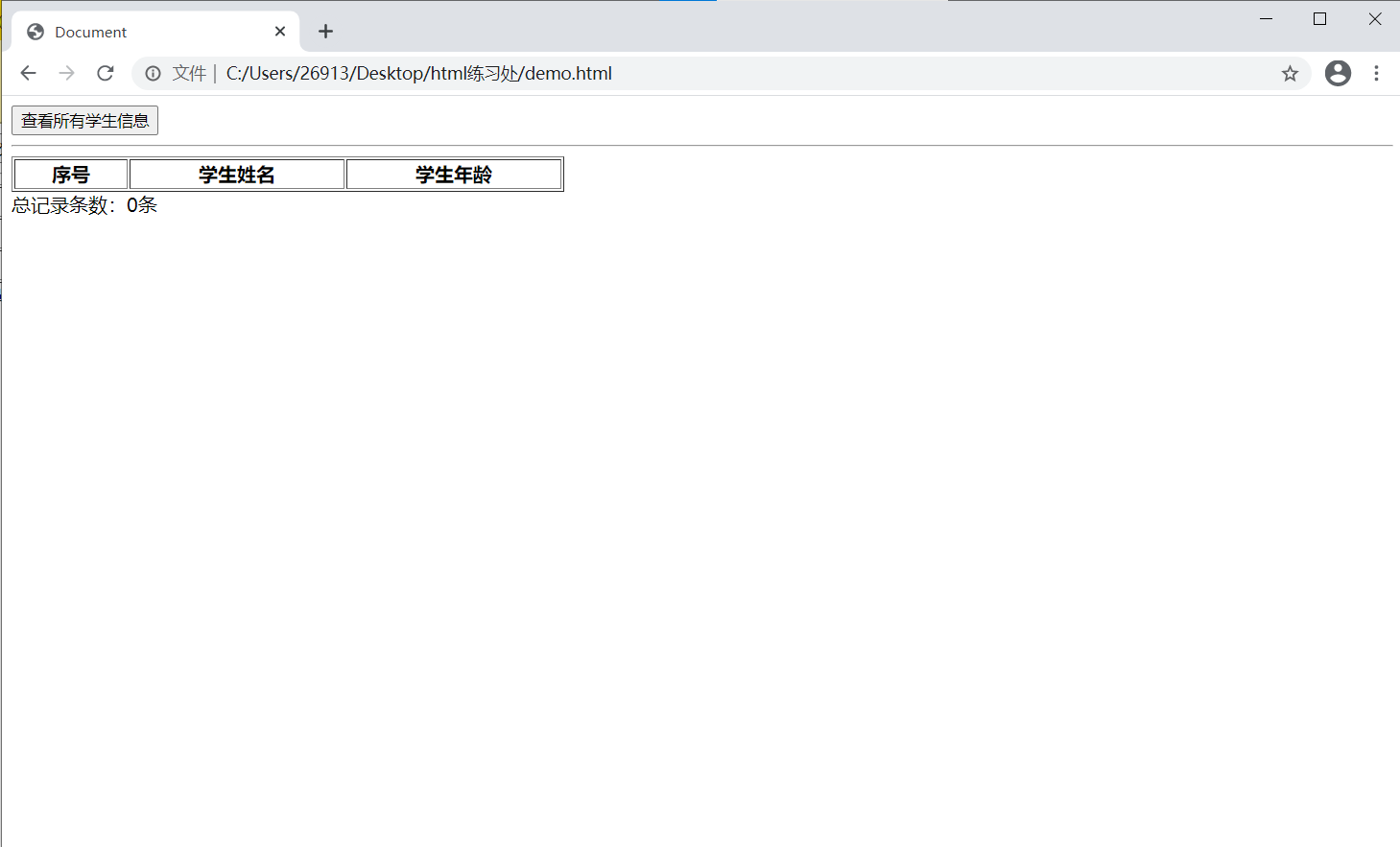
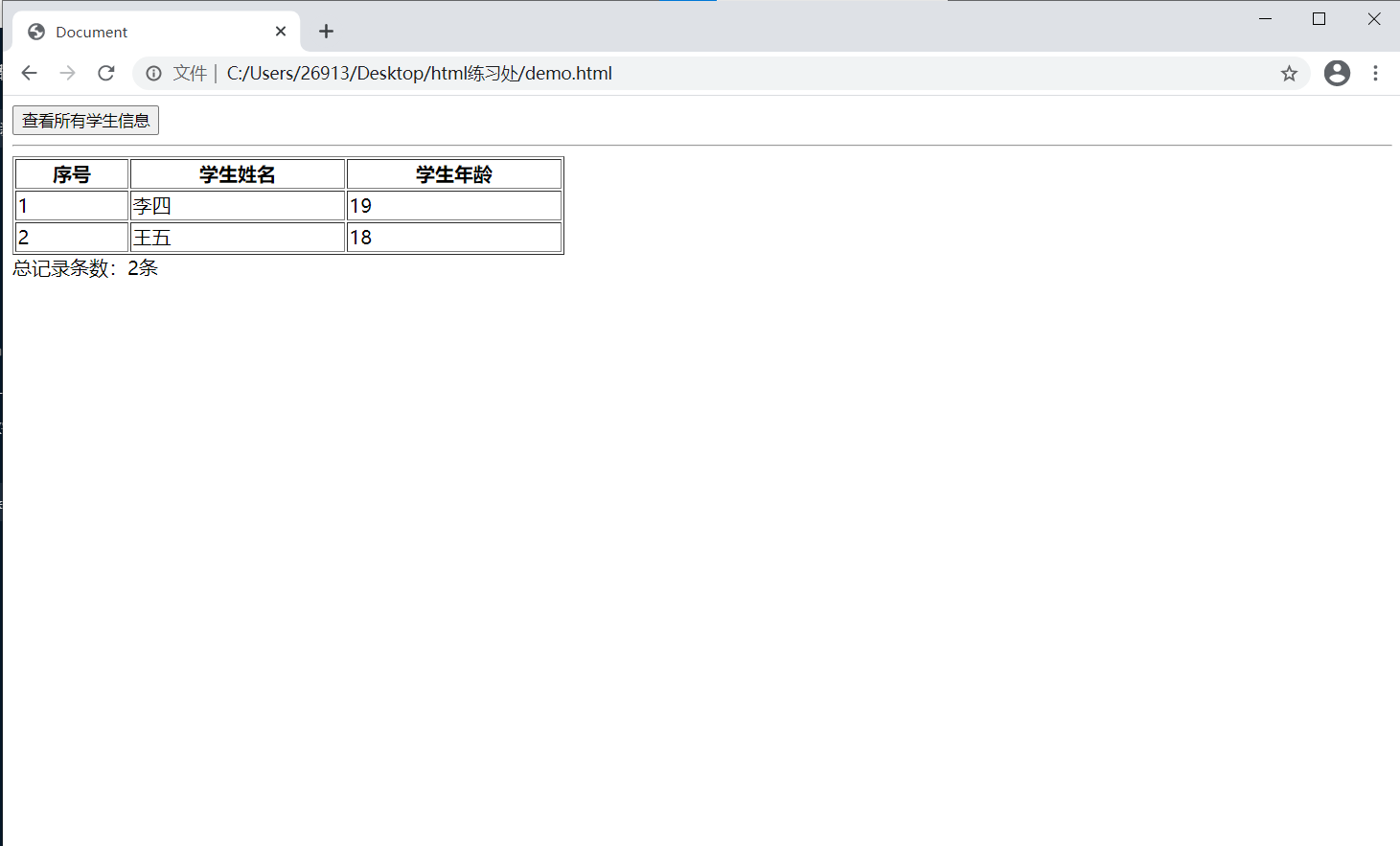
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var dataJAVA = "{\"total\" : 2, \"students\" : [{\"name\":\"李四\",\"age\":19},{\"name\":\"王五\",\"age\":18}]}";function show(){//把JSON形式的字符串转化为JSON对象,并命名为dataJSONwindow.eval("var dataJSON="+dataJAVA);//把数据的总条数赋值给对应的dom对象document.getElementById("totalSpan").innerHTML=dataJSON.total;var list=dataJSON.students;var text="";//拼接表格,遍历数组for(var i=0;i<list.length;i++){var stu=list[i];text+= "<tr>";text+="<td>"+(i+1)+"</td>";text+="<td>"+stu.name+"</td>";text+="<td>"+stu.age+"</td>";text+="</tr>";}document.getElementById("tbody").innerHTML=text; //innerHTML可以把后面的字符串当中html语法,但如果改成innerText就没有该功能了}</script></head><body><input type="button" id="btn" onclick="show()" value="查看所有学生信息"><hr><table border="1px" width="40%"><tr><th>序号</th><th>学生姓名</th><th>学生年龄</th></tr><tbody id="tbody"></tbody></table>总记录条数:<span id="totalSpan">0</span>条</body></html>
运行结果: