<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!--title--><!--无序列表 ul-li导航侧边栏新闻在文章中,一般会使用它来排列--><ul><li>语文</li><li>数学</li><li>英语</li><li>Java</li></ul><hr><!--有序列表 ol-li问答试卷、测试题....卷子,或者需要排序的。微博热搜,榜单--><ol><li>java</li><li>c++</li><li>python</li><li>servlet</li></ol><hr><!--自定义列表网站的底部,用于标记项dl:标签dt:列表名称dd:列表内容--><dl><dt>水果</dt><dd>苹果</dd><dd>梨子</dd><dd>香蕉</dd><dd>葡萄</dd><dt>语言</dt><dd>中文</dd><dd>英语</dd><dd>发法语</dd><dd>葡萄语</dd></dl></body></html>
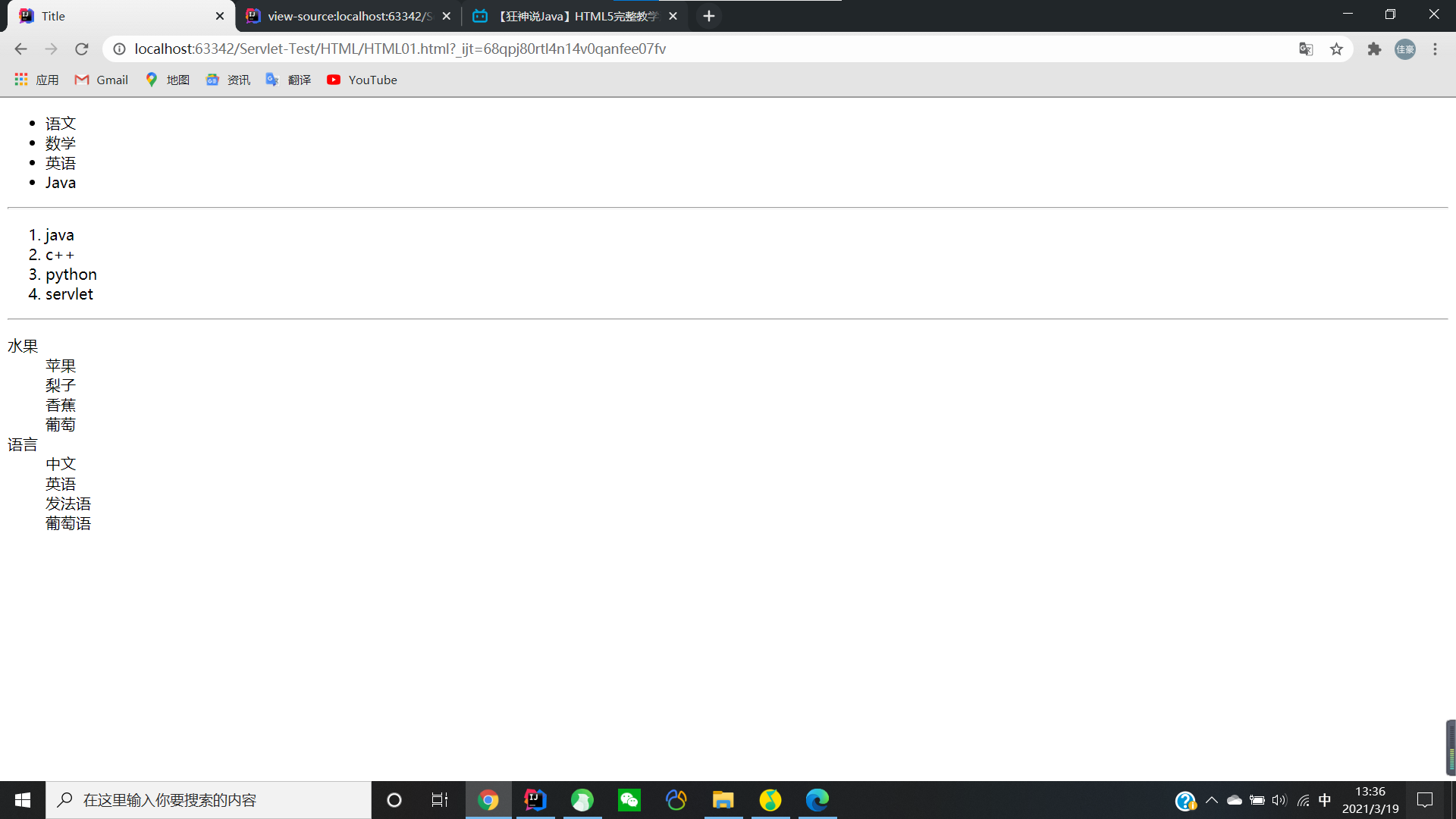
运行结果: