js能够在事件发生时执行,比如:点击了某个html元素、提交了表单等等,下面介绍常用的事件:
html元素事件(其onlick属性执行对应js函数)
onload和onunload事件
当用户进入后及离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,然后基于该信息加载网页的恰当版本。
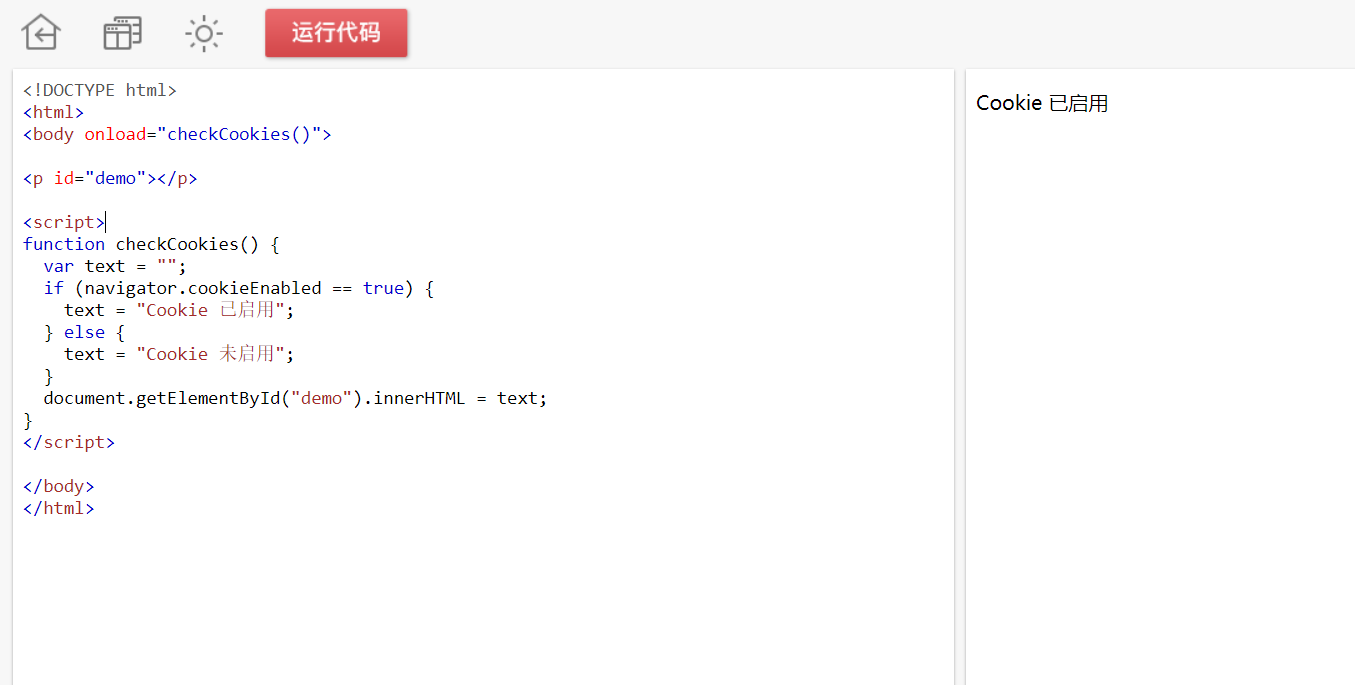
onload 和 onunload 事件可用于处理 cookie。
onchange事件
onchange事件经常与输入字段验证结合使用。如:当用户改变输入字段内容时,调用upperCase() 函数
会自动把文本框中的内容转换为大写
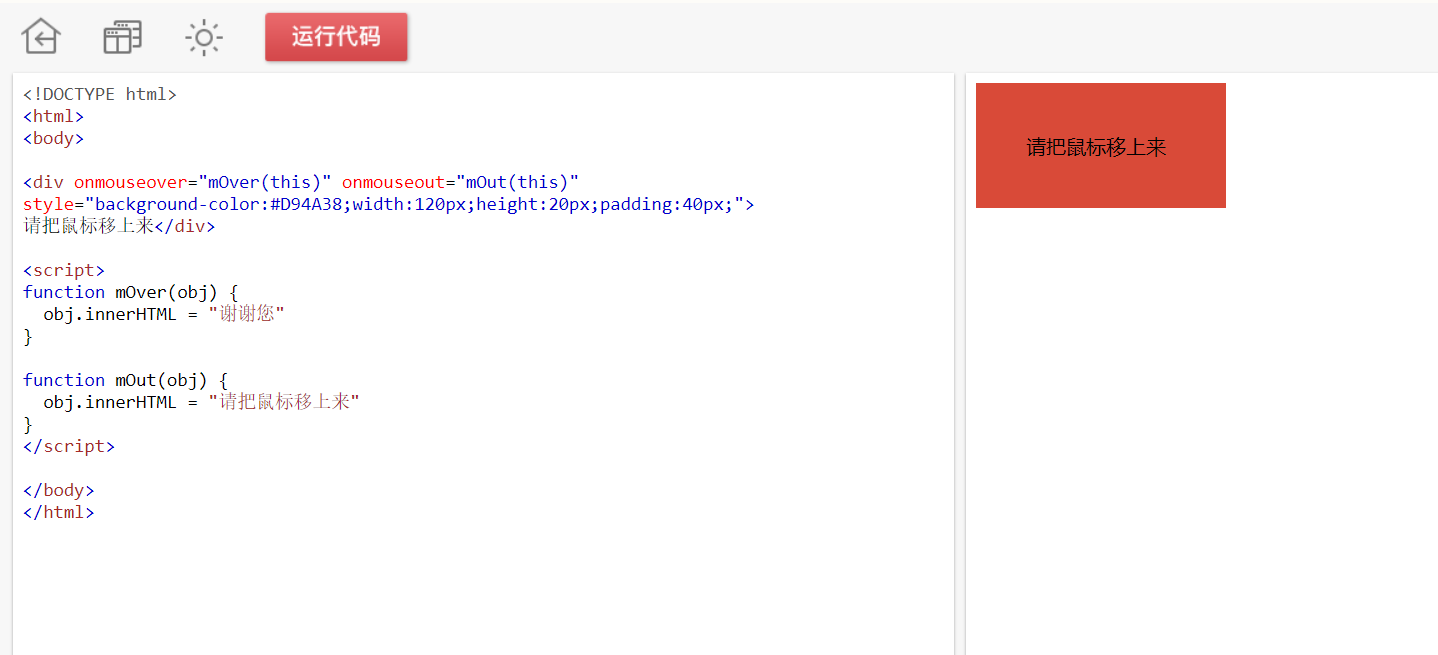
ommouseover和onmouseout事件
ommouseover和 onmouseout事件可用于当用户将鼠标移至 HTML 元素上或移出时触发某个函数:
移动鼠标到那个盒子就会显示“谢谢您”了
事件监听
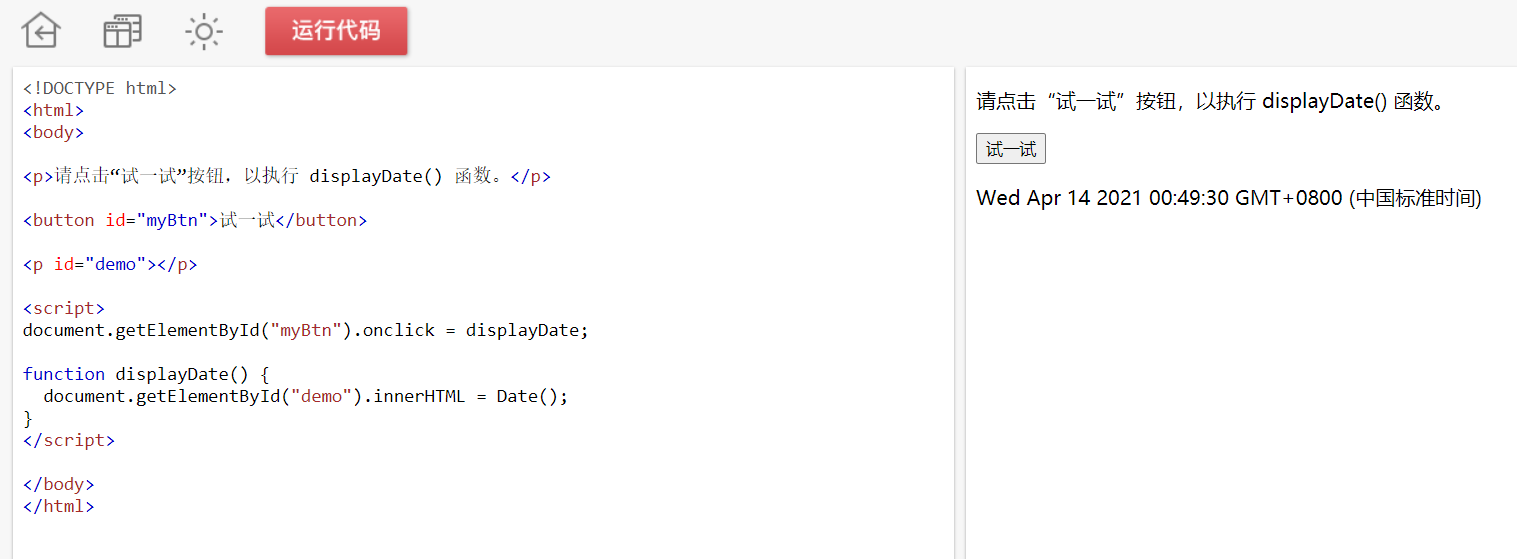
js可以使用“document.getElementById(“myBtn”).addEventListener(“click”, displayDate);”来添加事件监听,该方法为元素附加事件处理程序而不会覆盖已有的事件处理程序。
语法:element.addEventListener(event,function, useCapture);
第一个参数是事件的类型(比如 “click” 或 “mousedown”)。
第二个参数是当事件发生时我们需要调用的函数。
第三个参数是布尔值,指定使用事件冒泡还是事件捕获,此参数是可选的。
注意:不要对事件使用 “on” 前缀;请使用 “click” 代替 “onclick”。
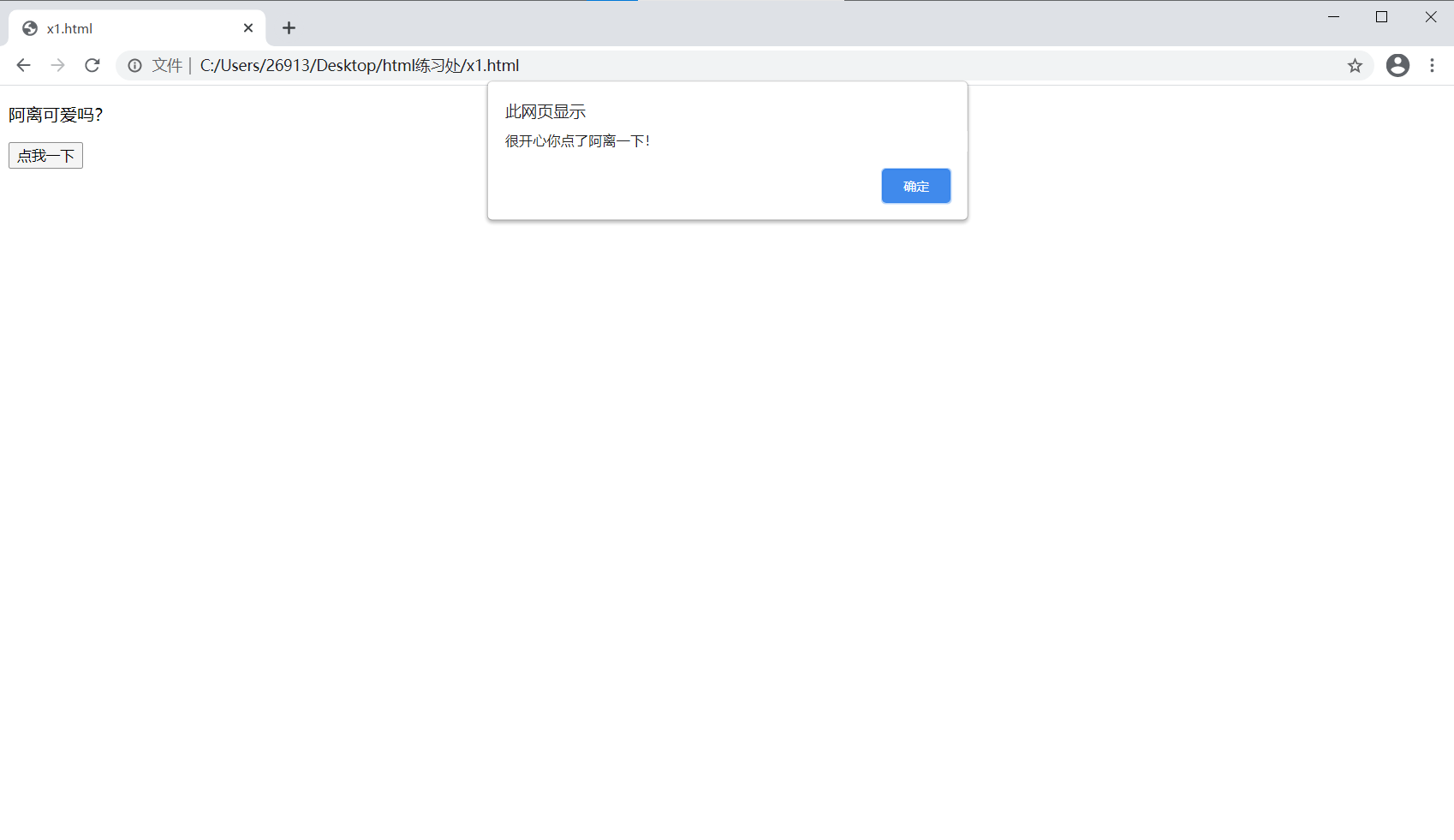
<!DOCTYPE html><html><body><p id="p1">阿离可爱吗?</p><button id="btn">点我一下</button><script>document.getElementById("btn").addEventListener("click",myFunction);function myFunction(){alert("很开心你点了阿离一下!")}</script></body></html>

此外,该方法还可以执行多个监听事件函数而不报错(顺序为程序的顺序)