<html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="../CSS/style.css"></head><body><div id="nav"><h2 class="title">全部商品分类</h2><ul><li><a href="#">图书</a> <a href="#">音像</a> <a href="#">数字商品</a></li><li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li><li><a href="#">电脑</a> <a href="#">办公</a></li><li><a href="#">家居</a> <a href="#">家装</a> <a href="#">厨具</a></li><li><a href="#">服饰鞋帽</a> <a href="#">个护化妆</a></li><li><a href="#">礼品箱包</a> <a href="#">钟表</a> <a href="#">珠宝</a></li><li><a href="#">食品饮料</a> <a href="#">保健食品</a></li><li><a href="#">彩票</a> <a href="#">旅行</a> <a href="#">充值</a> <a href="#">票务</a></li></ul></div></body></html>
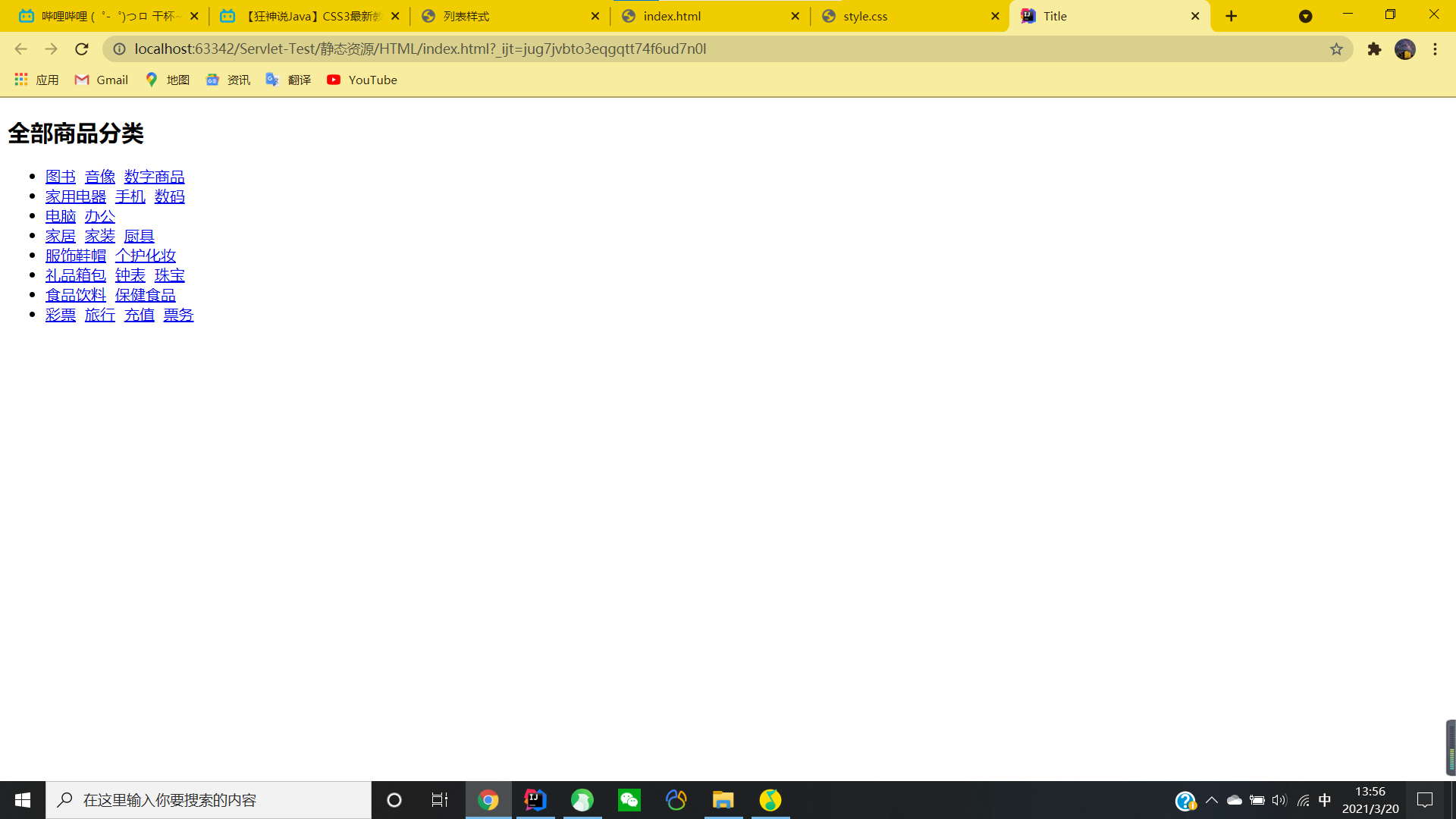
先来看不加美化的列表样式:
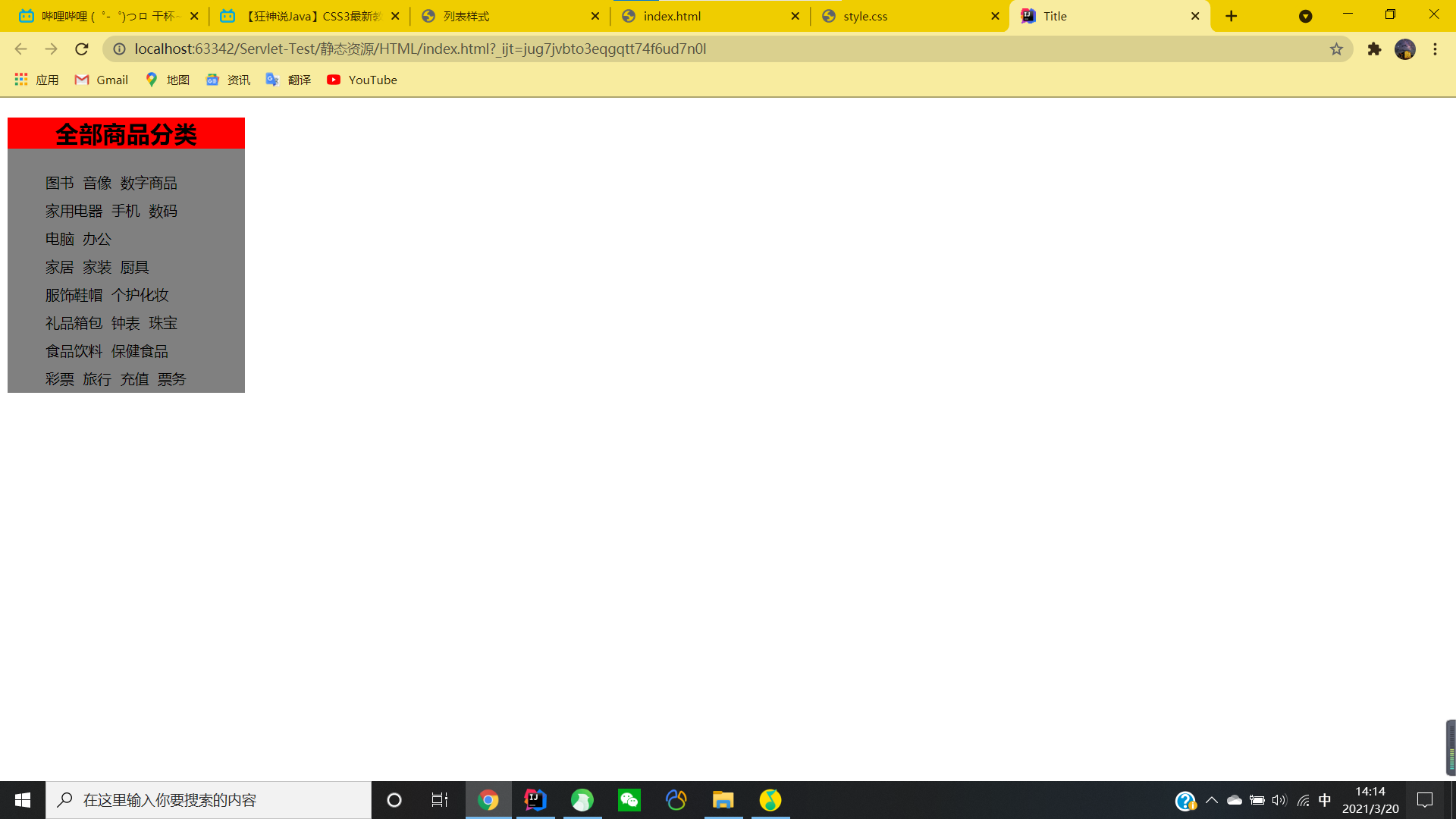
然后引入css代码:
#nav{ //style.cssbackground: grey;/*设置整个盒子的背景颜色是黑色*/width: 250px;/*设置盒子的宽度是250像素*/}#nav h2{background: red;/*设置盒子中的h2标签的背景颜色是红色*/text-align: center;/*h2标签的字体居中*/font-size: 25px;/*设置字体为25px*/}#nav a{text-decoration: none;/*去掉超链接的下划线*/font-size: 15px;/*设置超链接的字体为15px*/line-height: 2;/*设置行高*/color: black;/*字体设置为黑色*/}#nav a:hover{color: orange;/*鼠标悬停时的字体颜色*/font-size: 20px;/*鼠标悬停时的字体大小是20px*/}#nav li{list-style: none;/*list-style:none 去掉原点circle 空心圆decimal 数字square 正方形*/}
运行结果: