边框(border)
边框的常见属性:粗细 样式 颜色
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>body{/*body总有一个默认的外边距*/margin: 0;}#box-login{/*边框的粗细 样式 颜色*/width: 300px;border: 2px solid red;}form{color: black;}</style></head><body><div id="box-login"><h2>会员登录</h2><form method="post" action="#"><div><span>账号:</span><input type="text"></div><div><span>密码:</span><input type="text"></div><div><span>邮箱:</span><input type="text"></div></form></div></body></html>
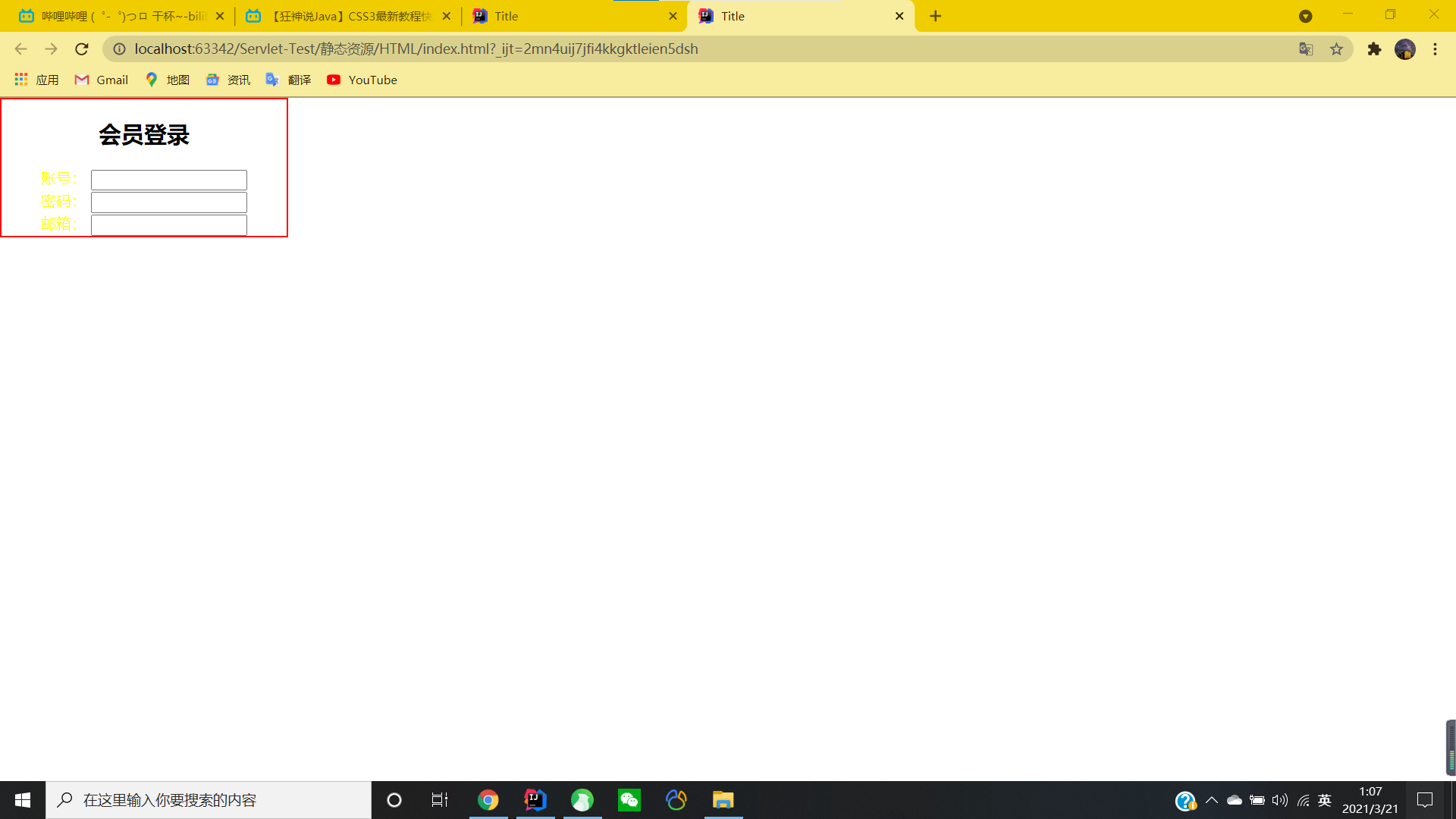
运行结果: