js Timeing事件就是定时事件
主要有三个个方法:setTimeout(function, milliseconds) //在等待指定的毫秒数后执行函数。
setInterval(function, milliseconds) //等同于 setTimeout(),但持续重复执行该函数。
clearTimeout(timeoutVariable) //停止执行上面两个函数
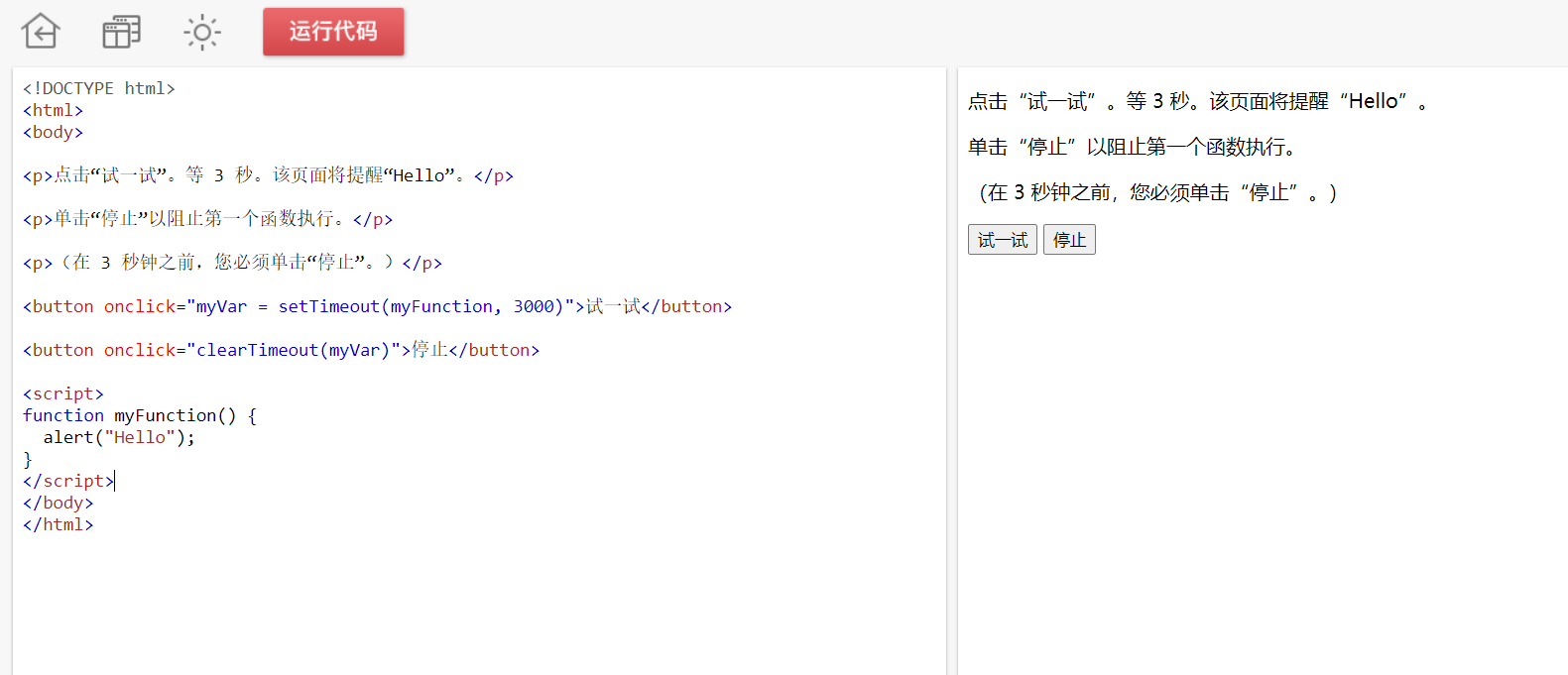
setTimeout(function, milliseconds)
第一个参数是要执行的函数。
第二个参数指示执行之前的毫秒数(1s=1000ms)。
在触发事件后的millseconds毫秒数只会,只会执行function一次,不会反复执行。
setInterval(function, milliseconds)
第一个参数是要执行的函数。
第二个参数指示执行之前的毫秒数(1s=1000ms)。
在触发事件后的millseconds毫秒数只会,会反复执行function。
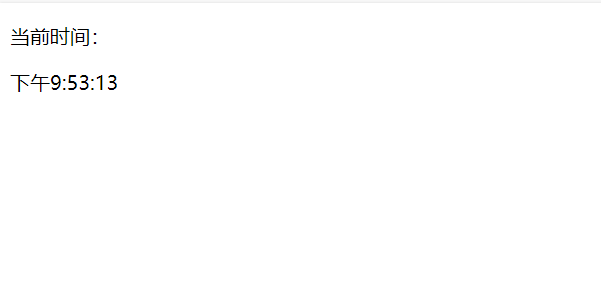
利用这个方法可以做一个简易的动态时钟:
<!DOCTYPE html><html><body><p>当前时间:</p><p id="demo"></p><script>var myVar = setInterval(myTimer, 1000);function myTimer() {var d = new Date(); //获取当前时间document.getElementById("demo").innerHTML = d.toLocaleTimeString();}</script></body></html>
clearTimeout(timeoutVariable)