JSTL 提供了格式化和解析数字和日期的标签,我们讨论里面有:formatNumber、formatDate、parseNumber及
parseDate。
formatNumber标签
formatNumber标签用于格式化数字,百分比,货币。该标签用指定的格式或精度来格式化数字。(将数值型数据转
换成指定格式的字符串类型)
语法:
type=”
var=”
scope=”
注意:
(1)如果设置了var属性,则格式化后的结果不会输出,需要通过el表达式获取var对应的限域变量名;
(2)默认的类型(type)的取值为number,可取值:number数值型、percent百分比类型、currency货币型 ;
<%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%><html><head><title>JSTL标签的使用</title></head><body><fmt:formatNumber value="12" type="number" var="num"></fmt:formatNumber>${num} <br><fmt:formatNumber value="12" type="percent"></fmt:formatNumber><br><fmt:formatNumber value="12" type="currency"></fmt:formatNumber><br><!-- 设置时区 --><fmt:setLocale value="en_US"></fmt:setLocale><fmt:formatNumber value="12" type="currency"></fmt:formatNumber><br></body></html>
formatDate标签
formatDate标签用于使用不同的方式格式化日期。(将Date型数据转换成指定格式的字符串类型)
语法:
type=”
dateStyle=”
timeStyle=”
pattern=”
timeZone=”
var=”
scope=”
属性:

用的比较多的是自定义日期、时间格式;
实例代码:
<%@ page import="java.util.Date" %><%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%><html><head><title>JSTL标签的使用</title></head><body><%request.setAttribute("myDate",new Date());%><fmt:formatDate value="${myDate}"/><fmt:formatDate value="${myDate }" type="date"/><br/><fmt:formatDate value="${myDate }" type="time"/><br/><fmt:formatDate value="${myDate }" type="both"/><br/><fmt:formatDate value="${myDate }" type="both" dateStyle="full"/><br/><fmt:formatDate value="${myDate }" type="both" dateStyle="long"/><br/><fmt:formatDate value="${myDate }" type="both" dateStyle="short"/><br/><fmt:formatDate value="${myDate }" type="both" timeStyle="full"/><br/><fmt:formatDate value="${myDate }" type="both" timeStyle="long"/><br/><fmt:formatDate value="${myDate }" pattern="HH:mm yyyy/MM/dd"/><br/></body></html>
parseNumber标签
parseNumber标签用来解析数字,百分数,货币。(parseNumber 标签可以将数字、货币或百分比类型的字符串
转换成数值型)
语法:
type=”
var=”
scope=”
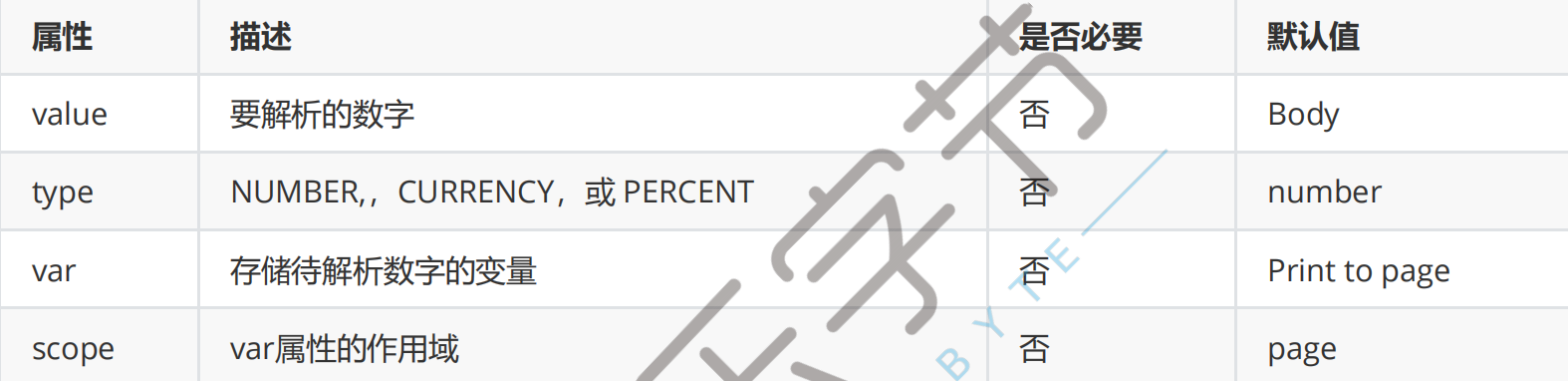
属性:
<%@ page import="java.util.Date" %><%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%><html><head><title>JSTL标签的使用</title></head><body><fmt:parseNumber value="100" /> <br><fmt:parseNumber value="100" type="number" /> <br><fmt:parseNumber value="100%" type="percent" /> <br><fmt:parseNumber value="¥10.00" type="currency" /> <br></body></html>
parseDate标签
parseDate标签用于解析日期。(将指定格式的字符串转换成Date类型)
语法:
type=”
dateStyle=”
timeStyle=”
pattern=”
var=”
scope=”

代码:
<%@ page import="java.util.Date" %><%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%><html><head><title>JSTL标签的使用</title></head><body><fmt:parseDate value="2020-01-06" type="date" /> <br><fmt:parseDate value="2020/01/06" pattern="yyyy/MM/dd" /> <br></body></html>
运行结果: