选择器作用:选择页面上的某一个或者某一类元素。
基本的选择器有:标签选择器、类选择器、id选择器。
优先级:id选择器>类选择器>标签选择器
标签选择器
标签选择器是选择该文件的一类标签,对它们进行美化。
语法规范:
标签名{
声明1;
声明2;
……
}
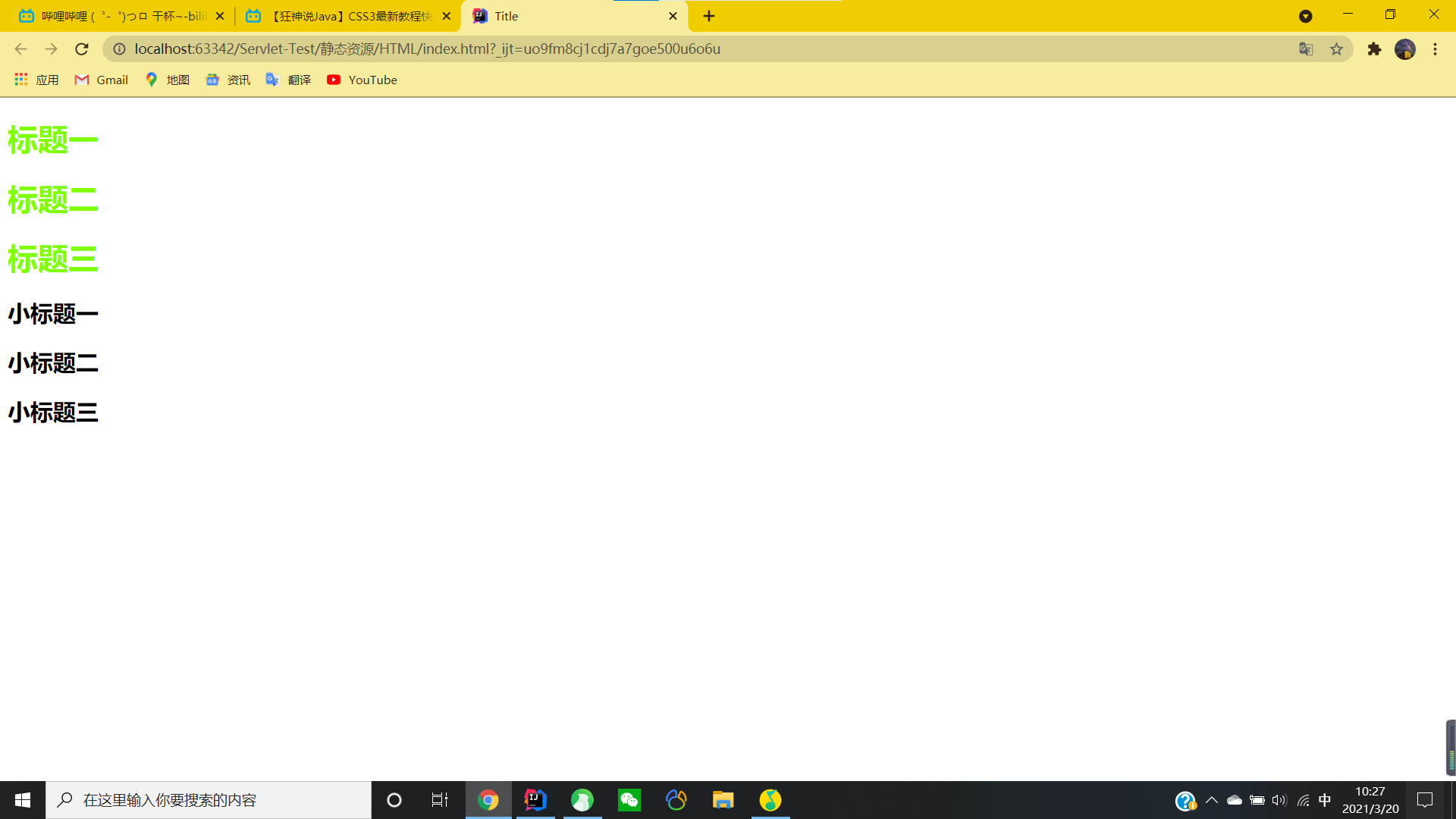
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>h1{color: chartreuse;}</style></head><body><h1>标题一</h1><h1>标题二</h1><h1>标题三</h1><h2>小标题一</h2><h2>小标题二</h2><h2>小标题三</h2></body></html>
类选择器
选择规定好为同一类的标签对他们进行美化。
语法规范:
.class名{
声明1;
声明2;
……
}
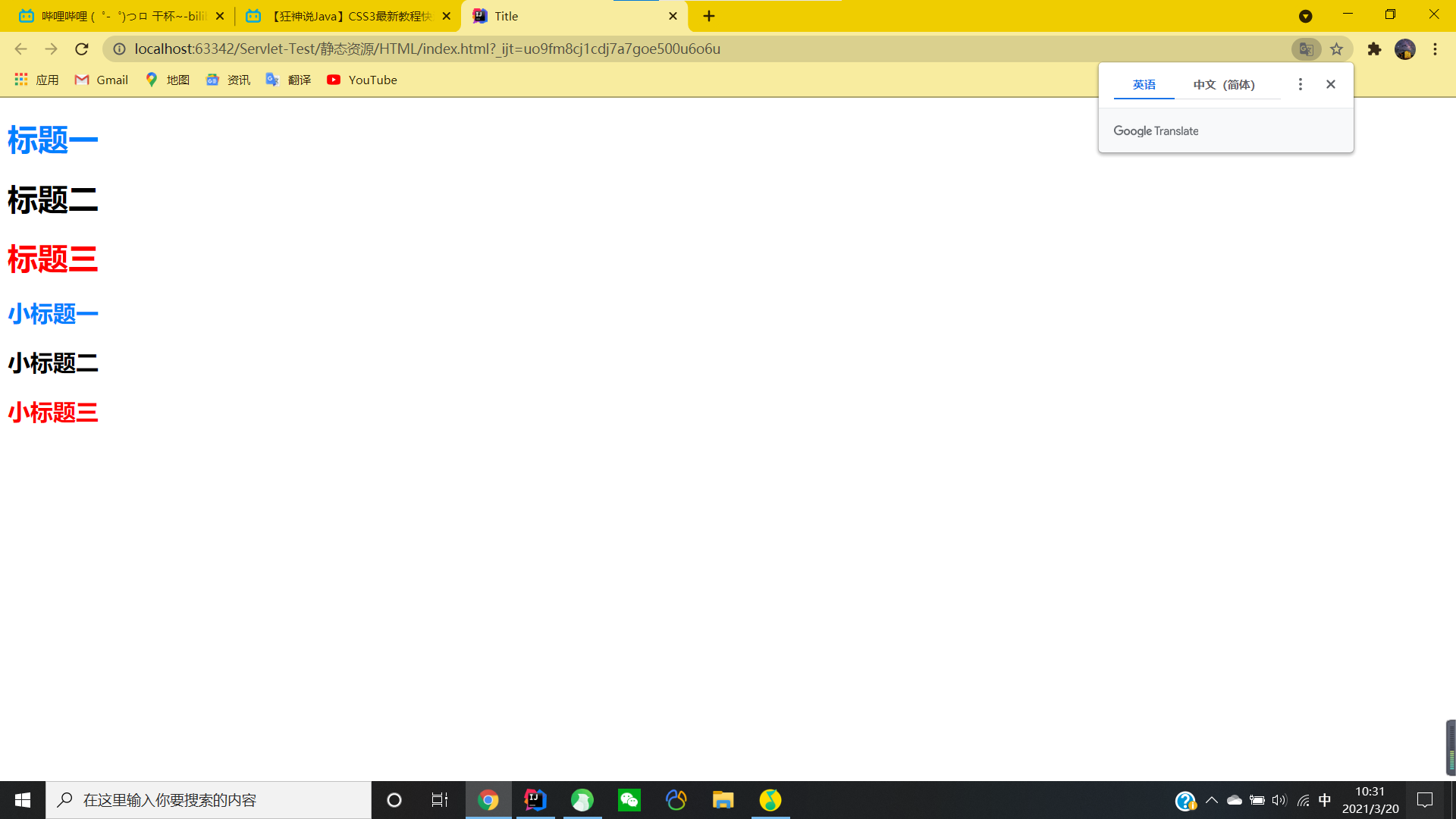
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.class01{color: #0080FF;}.class02{color: red;}</style></head><body><h1 class="class01">标题一</h1><h1>标题二</h1><h1 class="class02">标题三</h1><h2 class="class01">小标题一</h2><h2>小标题二</h2><h2 class="class02">小标题三</h2></body></html>
id选择器
选择已经指定好id的标签进行美化,id必须唯一,不能重复。
语法规范:
#id名{
声明1;
声明2;
……
}
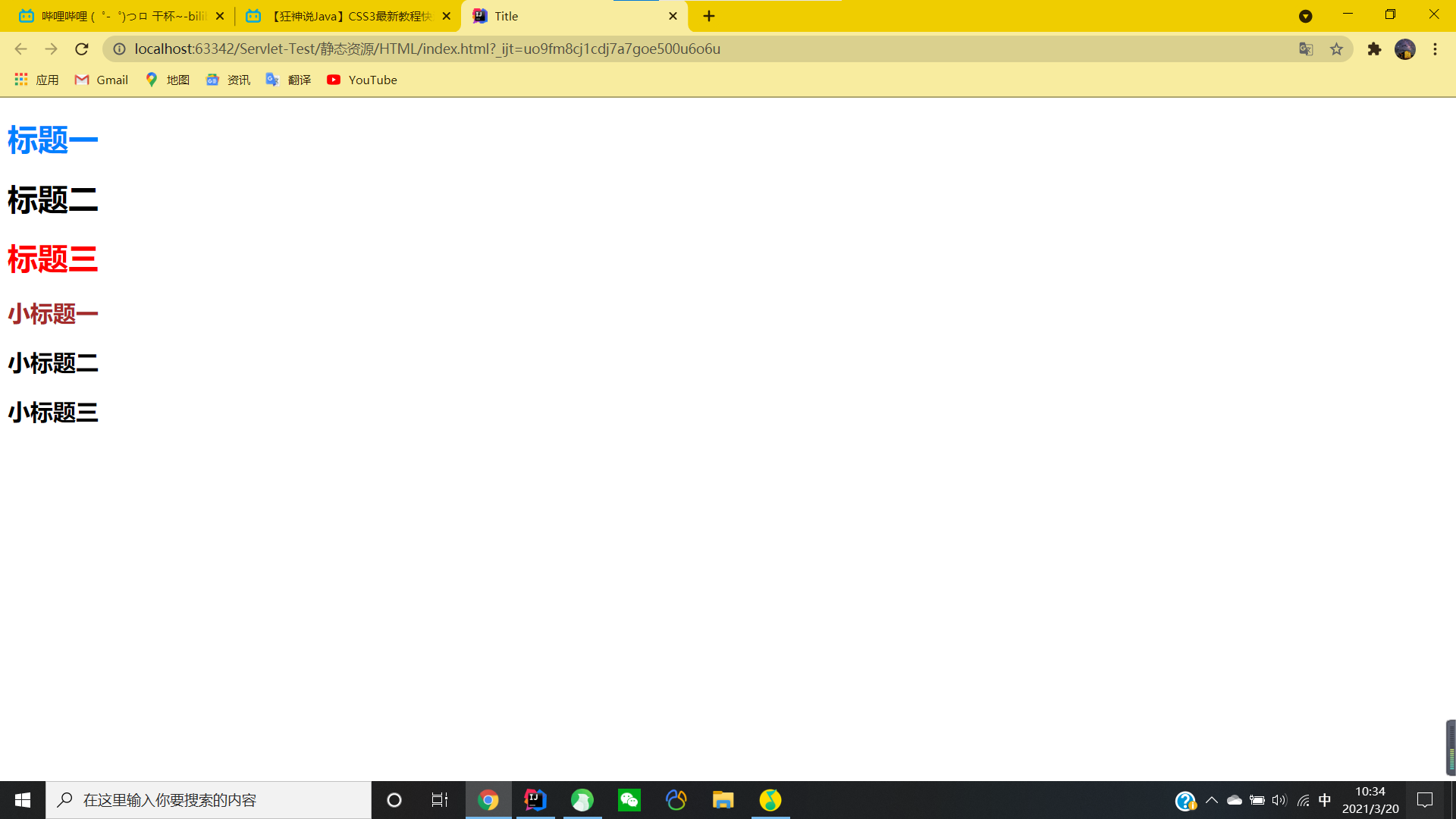
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#id01{color: #0080FF;}#id02{color: red;}#id03{color: brown;}</style></head><body><h1 id="id01">标题一</h1><h1>标题二</h1><h1 id="id02">标题三</h1><h2 id="id03">小标题一</h2><h2>小标题二</h2><h2>小标题三</h2></body></html>
运行结果: